Die CSS calc()-Funktion – Berechnungen mit CSS
Mit der CSS calc()-Funktion können Berechnungen im CSS-Code vorgenommen werden.

Moderne Web-Layouts werden zunehmend komplex, gleichzeitig versuchen Dev-Teams den Code immer weiter zu verschlanken und zu optimieren. Neben modernen Layout-Techniken wie Flexbox oder Grid, helfen auch Berechnungen im Code dabei anspruchsvolle Layouts zu realisieren.
Funktionsweise von CSS calc()
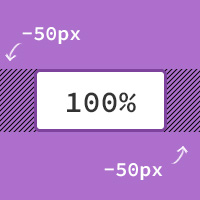
Die CSS-Eigenschaft calc() erlaubt die klassischen Grundrechenarten. Bitte beachtet, dass vor und nach dem Operator ein Leerzeichen stehen sollte. Divisionen durch 0 erzeugen einen Fehler.
Operatoren
- Addition ( + )
- Subtraktion ( – )
- Multiplikation ( * )
- Division ( / )
Der Syntax sieht dabei wie folgt aus:
calc([wert] [operator] [wert])
// Beispiel: calc(10px - 5px)Beispiel 1: Werbung im Responsive Design
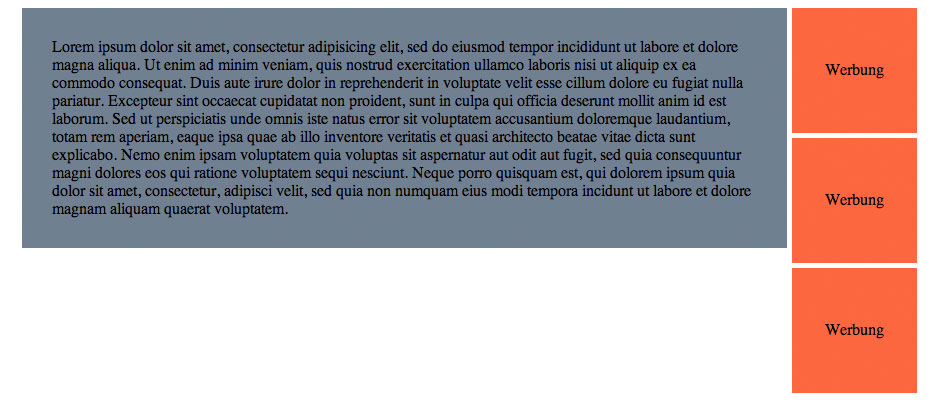
Das erste Beispiel verwendet eine simple Subtraktion für die Breite des Hauptinhalts. Das article-Element soll grundsätzlich über eine flexible Breite auf Basis von Prozentwerten verfügen. Da rechts neben dem Inhalt allerdings Werbebanner mit fester Größe untergebracht werden müssen, ziehen wir mit Hilfe von calc() die starre Breite der Sidebar von 100% ab.

<div class="site">
<article>Textinhalte</article>
<aside>
<div class="ad">Werbung</div>
<div class="ad">Werbung</div>
<div class="ad">Werbung</div>
</aside>
</div>* {
box-sizing: border-box;
}
.site {
max-width: 900px;
margin: 0 auto;
}
article {
float: left;
width: calc(100% - 135px);
background: SlateGray;
padding: 30px;
}
aside {
float: left;
width: 135px;
}
.ad {
height: 125px;
width: 125px;
background: tomato;
margin: 0 5px 5px 5px;
line-height: 125px;
text-align: center;
}Beispiel 2: Gestaltungsraster berechnen
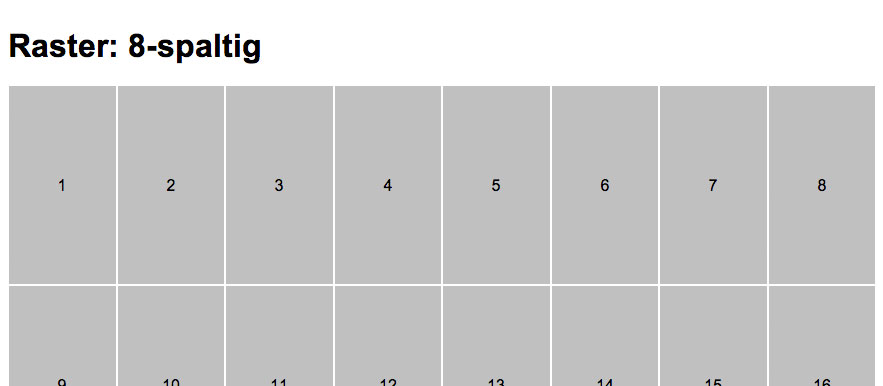
Das zweite Beispiel zeigt die Berechnung eines Gestaltungsrasters mit einer unterschiedlichen Anzahl an Spalten in den verschiedenen Breakpoints. Die Spalten werden dabei immer nur mit einer CSS-Klasse .col ausgezeichnet.

<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
…
<div class="col">22</div>
<div class="col">23</div>
<div class="col">24</div>Den CSS-Code haben wir auf die relevanten Bereiche gekürzt.
.col {
width: calc(100%/3);
height: 200px;
background: silver;
border: 1px solid white;
float: left;
}
@media screen and (min-width:600px) {
.col { width: calc(100%/6); }
}
@media screen and (min-width:800px) {
.col { width: calc(100%/8); }
}
@media screen and (min-width:1000px) {
.col { width: calc(100%/12); }
}Browser Support
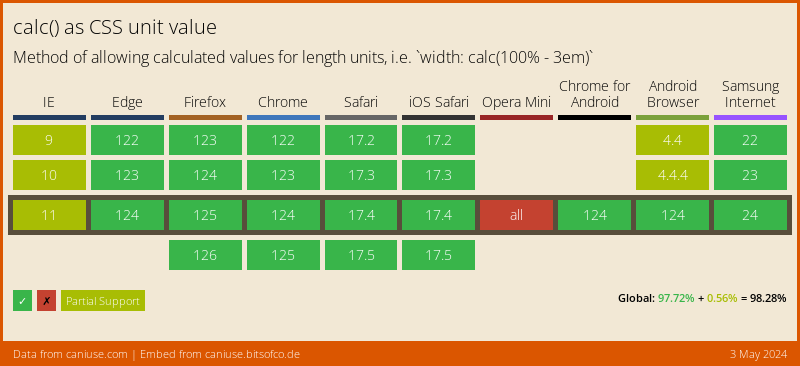
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Hallo Jonas,
ich weis nicht, ob Du die Seite noch updatest.
Aber calc ist ja nach wie vor eine sehr gute Gestaltungsmöglichkeit.
Ich wollte mit calc nun in einem Element das Padding anpassen.
Wenn ich padding-right: calc(100% – 156px); verwende scheint das aber nicht zu klappen.
Zum vergleich habe ich es mit padding-right: calc(178px – 156px); getestet, was wiederum klappt.
Weist Du wodran das liegt?
Der Content der entsprechend positioniert werden soll ist ein Text in einer Tabelle in einen Element.
LG Martin
Hallo Martin,
padding in Prozent anzugeben ist recht unüblich, aber natürlich möglich. Padding in Prozent bezieht sich auf die Dimension des Elternelements. Das Problem besteht wahrscheinlich darin, dass du durch die Berechnung von 100% des Elternelements – 156px ein ungültiges Ergebnis erhältst.
Schön beschrieben aber es ist ein kleiner fehler in deinem calc.
deiner ist der;
.col {
width: calc(100%/3);
height: 200px;
background: silver;
border: 1px solid white;
float: left;
}
wenn du das so machst ist der dritte col nicht rechts da du 6px durch den border zuviel hast. also sollte es so aussehen
.col {
width: calc(100%/3 – 6px);
height: 200px;
background: silver;
border: 1px solid white;
float: left;
}
ich hoffe ich habs nicht übertrieben :)
gruß MedienTec
Hallo und vielen dank für deinen Kommentar. Ich habe im Beispiel das Box-Modell umgedreht, daher muss
bordernicht abgezogen werden. Siehe auch: Mit »box-sizing: border-box;« das CSS Box Model verändernDa es in diesem Beitrag allerdings um die
calc()-Funktion geht, sind die abgebildeten Code-Beispiele entsprechend gekürzt. Wenn du das normale Box-Modell verwenden möchtest, hast du vollkommen recht.mal ne frage – was mache ich bei einem responsive layout wenn ich das div dann auf 100% breite bringen will und das andere darunter? dachte mir ich mache aus „width: calc(100% – 135px);“ dann einfach „width: calc(100% – 0px);“ aber funktioniert nicht.
sorry hatte nen fehler drin, klappt doch. aber das mit dem IE8 ist doch etwas schade, mache das dann lieber mit jquery.
Hey,
über Responsive Webdesign lese ich immer gerne. Wird auch in Zukunft immer wichtiger und mit calc() wird das Ganze, wie schon im Text erwähnt, schlanker und optimierter.
Sorgenkind ist mal wieder der Internet Explorer. Finde ich immer schade, dass so viele diesen Browser noch benutzen und man sich zwangsweise daran orientieren MUSS.
Und wie schon Sumit vor mir sagte: Workarounds verwenden.
Also ich benutze in vielen Projekten schon länger calc() aber IE8 ist NICHT unterstützt. Der Satz müsste also heißen:
falsch:
Abgesehen vom Internet Explorer < 8…
richtig:
Abgesehen vom Internet Explorer <= 8…
Leider haben viele Großkunden immernoch IE8 weshalb ich oft workarounds verwende. Aber calc() an sich ist super. Ich wünschte wir hätten noch variablen wir "element-breite" und "parent-width" und so.
Korrekt. Danke :)
Der Ansatz von calc() hat mir schon damals gefallen, als es mir das erste Mal über den Weg gelaufen ist. Ich muss mir unbedingt mal die Zeit nehmen eine Fallback-Variante dafür zu suchen. Die bereits weite (rein native) Unterstützung war mir bis dato noch gar nicht bekannt. Danke für’s erinnern. :)