CSS Regions
In diesem Beitrag erfahrt ihr wie CSS Regions funktionieren und wie ihr mit dieser Technologie komplexe Web-Layouts herstellt.

Es ist durchaus eine anspruchsvolle Aufgabe eine Website inhaltlich interessant, optisch ansprechend und responsive herzustellen. Komplexe und flexible Magazin-Layouts mit Infografiken, verschiedenen Text-Boxen, Marginalien usw. sind oft nur mit erheblichem Aufwand zu realisieren. Das Problem: Wir haben keine Möglichkeit zusammenhängende Inhalte nacheinander durch mehrere divs oder article-Elemente fließen zu lassen. CSS Regions bieten eine Lösung.
Was sind CSS Regions?
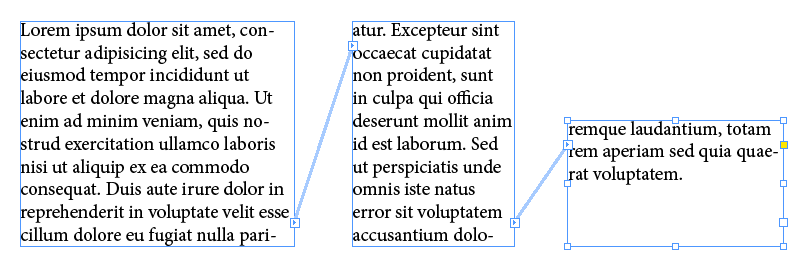
CSS Regions sind eine von Adobe entwickelte Technologie für flexible Web-Layouts. Wenn ihr euch mit InDesign auskennt, sind euch die Überhangtexte sicher ein Begriff. Sobald in InDesign in einem Textrahmen mehr Inhalt untergebracht werden soll, als Platz zur Verfügung steht, hat man als Layouter die Wahl. Entweder der Text wird abgeschnitten, oder man verkettet mehrere Textrahmen miteinander und lässt den Inhalt von einem Rahmen in den nächsten fließen. Das ermöglicht dann auch das problemlose Hinzufügen von weiteren Texten am Anfang eines Dokuments.

CSS-Regions sind mit Überhangtexten sehr vergleichbar. Im HTML-Markup befindet sich ein Quell-Container mit dem gesamten Inhalt, sowie verschiedene Strukturelemente in die der Inhalt hineinfließt. Per CSS kann der Inhalt in einer beliebigen Reihenfolge durch die Strukturelemente geleitet werden. Komplexen Layouts mit nicht-linearem Aufbau steht somit nichts mehr im Weg.
Browser-Support für CSS-Regions
Zum Zeitpunkt dieses Beitrags ist der Browser-Support noch extrem eingeschränkt. Kein einziger Desktop-Browser unterstützt die Funktion standardmäßig. Im Safari unter iOS7+ sind Regions allerdings verfügbar, was insbesondere für Magazin-Layouts auf Tablets interessant werden dürfte.
In Chrome (Desktop) können CSS-Regions im Rahmen der »experimentellen Webplattformfunktionen«, einem Teilbereich der Entwickler-Tools, aktiviert werden. Genau das wollen wir nun tun.
CSS-Regions in Chrome aktivieren
Öffnet Chrome und gebt in die Adresszeile: chrome://flags ein. Ich nutze parallel zu Chrome auch die Entwickler-Variante Chrome Canary, damit ich meinen Haupt-Browser nicht mit experimentellen Funktionen belasten muss.

Nachdem ihr den o.g. Befehl eingegeben habt, erscheint ein Tab mit Entwickler-Funktionen. Aktiviert hier das Feature »Experimentelle Webplattformfunktionen aktivieren«. Anschließend startet ihr den Browser neu. Ab jetzt versteht euer Chrome CSS Regions.
CSS Regions in anderen Browsern aktivieren
Auf der Adobe-Website findet ihr eine Anleitung für Opera & Co: Enable Cutting-Edge Graphical & Layout Features
CSS Regions Polyfill
Auf seiner Web-Plattform stellt Adobe ein experimentelles Polyfill für CSS-Regions bereit.
CSS Regions einsetzen
Schauen wir uns nun den CSS-Code an. CSS-Regions arbeiten mit einer Quelle (Region) und verschiedenen Ziel-Containern (Region Chains). Verknüpft werden alle Elemente über einen gemeinsamen Bezeichner (Named Flow), denn es ist möglich verschiedene unabhängige Verkettungen herzustellen.
flow-into: name-des-flows;- kennzeichnet die Quelle (Region), von der die Inhalte in die Ziel-Container laufen sollen.
flow-from: name-des-flows;- kennzeichnet einen Ziel-Container (Region Chain) in welchen Inhalte hineinfließen
- CSS Regions – Adobe & HTML
- CSS Regions Specification – W3C
- Cross Browser Responsive Content With CSS Regions – blattchat.com
- CSS Regions Polyfill
- CSS-Regions vor dem Aus: Google und Opera stellen sich gegen die Adobe-Technik – t3n
- CSS Regions Considered Harmful – A List Apart
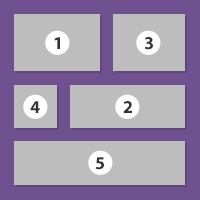
Ich habe ein sehr elementares Praxis-Beispiel konstruiert um die Basis-Funktionalität zu verdeutlichen.
<div class="region">Hier steht ganz viel Text … </div>
<div class="region-chain"></div>
<div class="region-chain"></div>
<div class="region-chain"></div>
<div class="region-chain"></div>
<div class="region-chain"></div>
<div class="region-chain"></div>
.region {
-webkit-flow-into: demo-flow;
flow-into: demo-flow;
border:2px solid #F09;
padding:10px;
background:#FCF;
}
.region-chain {
-webkit-flow-from: demo-flow;
flow-from: demo-flow;
width: 23%;
height: 350px;
float: left;
margin: 10px;
background:#CFF;
border:1px solid #0FF;
padding:15px;
}
Das war schon alles. Wichtig für CSS Regions sind in beiden Selektoren lediglich die ersten beiden Zeilen. Alle anderen CSS-Eigenschaften sollten nachvollziehbar sein. Sie dienen dem Aufbau des Beispiels. Für die nachfolgende Demo habe ich noch ein Bild eingebaut und das alternative Box-Modell verwendet.
CSS Regions Experiment
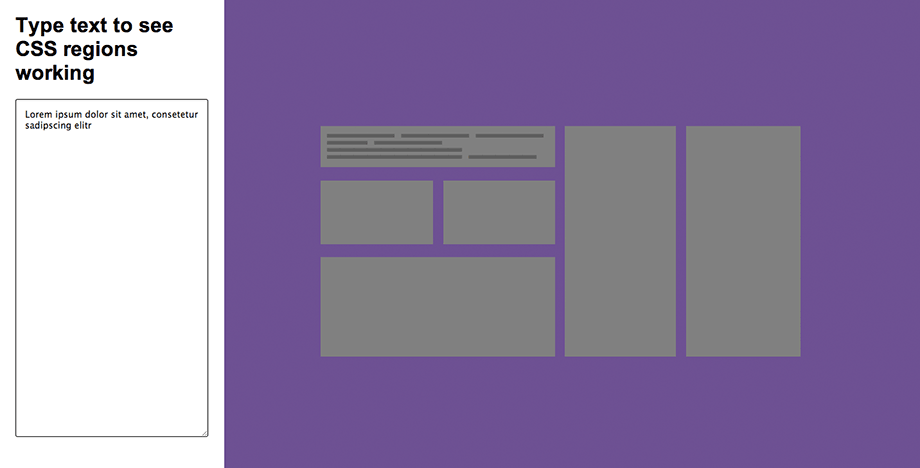
Zur Veranschaulichung habe ich noch eine zweites, interaktives Experiment erstellt. Das »Design« ist angelehnt an die momentane CSS-Regions-Website von Adobe. Tippt auf der linken Seite etwas Text in das Eingabefeld und schaut dabei zu, wie sich das Layout nach und nach mit Inhalt füllt.

CSS-Regions in Edge Reflow CC
CSS Regions werden auch von Adobes Design-Tool Edge Reflow unterstützt. Eine Einführung zu Reflow habe ich hier veröffentlicht, wenn euch interessiert wie Regions in Reflow aktiviert und eingesetzt werden, lest bitte meinen Artikel CSS Regions mit Adobe Edge Reflow.


Die CSS-Regions finde ich unsinnig. Mehrspaltige Texte kann ich mit column-count anlegen. Will ich Bilder umfließen lassen ist das auch kein Problem. Mir fällt kein Beispiel ein, wo man das wirklich braucht.
Es geht beim Regions-Konzept um mehr als diese beiden Punkte. Texte und andere Inhalte können z. B. Von oben nach unten oder umgekehrt durch verschiedene HTML-Elemente fließen. Damit wären komplexe Layouts möglich die weder mit floats noch mit columns noch mit Flexbox möglich sind.
Ich fürchte, so schnell wird das nix, wenn überhaupt: http://t3n.de/news/css-regions-aus-google-opera-525432/
Auch caniuse zeigt eindeutig, dass das Feature zumindest ausm Chrome wieder entfernt wurde. http://caniuse.com/#feat=css-regions
… interessanter Artikel, behalte ich mir im Hinterkopf ;-)
Ich freue mich auch über diese Möglichkeit. Beispielsweise werden länge Texte unterschiedlich in den Browsern dargestellt. So kann sich der Inhalt in den vorgegeben Regionen dann frei entfallten und der optische Gesamteindruck würde in meinen Augen verbessert werden. Gerade um Coloumns bei Übersichten wie in Infografiken auf die Webseite zu bringen, wird es ein große Fortschritt sein.
Ich freue mich schon drauf, wenn das endlich soweit von den Desktop-Browsern unterstützt wird, dass man es tatsächlich auch praktisch einsetzen kann.
Ich verstehe tatsächlich nicht, warum ich ein „Spaltenkonzept“, dass aus der Notwendigkeit eines „Textumbruches“ und der Schwierigkeit des Textflusses bei Zeitungen entwickelt wurde, auch im Web umsetzen sollte. In Spalten „lesen“ ist doch mehr als unnötig im Web!
Ich hoffe es zieht nicht in die normalen Browser ein, denn ich sehe mich schon „nach unten lesen“ und dann „nach oben scrollen“, damit ich „weiterlesen“ kann…
Kann mir denn jemand verraten, welchen Sinn das machen sollte?!
Spalten sind mit Multi-Column-Layouts ja bereits möglich. Regions verfolgen da eher einen Magazin-ähnlichen Ansatz denke ich. Also vielleicht so etwas hier. Für Tablets kann ich mir einen seitenbasierten Aufbau durchaus vorstellen. Die gleichen Inhalte würden dann für andere Geräte medienspezifisch aufbereitet.
Also mir fällt spontan ein Footer-Text ein, der über 2 Spalten gehen soll. Also eher bei kurzen Texten wo es kein scrollen geben soll, aber man eben die Zeilenlänge verkürzen will. Beispiel:
Beispiel: http://wissenschaft.dresden.de/calendar/day/1381487846/2013
Aber ich gebe zu, es wird Seiten geben die diese Funktion für eine unnutzbare Zeitungs-Variante misbrauchen. Aber das gibt es doch für alles (Farben können ja auch nix dafür, dass Leute sie zu Augenkrebs-Stylings kombinieren).
das mit dem footer text (2 spalten) hat man doch schon mit „css columns“ ;)
okay ich stelle mir gerade vor ich habe bei einer breite von 800 pixel 2 textboxen in denen sich 500 wörter lümmeln, dann ziehe ich das browserfenster auf eine breite von 1100 und dann habe ich 3 textboxen, die 500 wörtern verteilen sich nun auf die 3 boxen und die boxen werden niedriger. tjo … nett ist das schon, da sich die spaltenbreite dann nicht bis ins unermessliche zieht und der text somit besser lesbar bleibt.
…. “nach unten lesen” und dann “nach oben scrollen”, damit ich “weiterlesen” kann…
Genau dass muss ich jetzt wenn der Text länger ist oder eben „ellenlang“ von links nach rechts wenn der Bildschirm sehr breit ist.
Mit CSS-Regions hab ich die Möglichkeit Spalten nebeneinander zu setzen und kann die Höhe selbst festlegen, das klingt doch genial.