CSS Flexbox – Einführung und Überblick
Mit Flexbox könnt ihr unkompliziert variable und responsive Layouts erzeugen. Das Modell arbeitet mit zwei Achsen auf denen Inhalte verteilt werden können. Daher bietet sich die CSS Flexbox besonders für lineare Strukturen an.

Das sog. »CSS Flexible Box Layout Module« – kurz Flexbox – stellt neben CSS Grid eine der beiden wesentlichen Techniken zur Gestaltung von Layouts mit CSS dar. Im Gegensatz zu älteren Techniken wie z.B. Floats wurde Flexbox für die Konstruktion von flexiblen und responsiven Layouts erfunden. Es stehen daher sehr mächtige und komfortable Möglichkeiten zur Verfügung.
Funktionsweise von CSS Flexbox
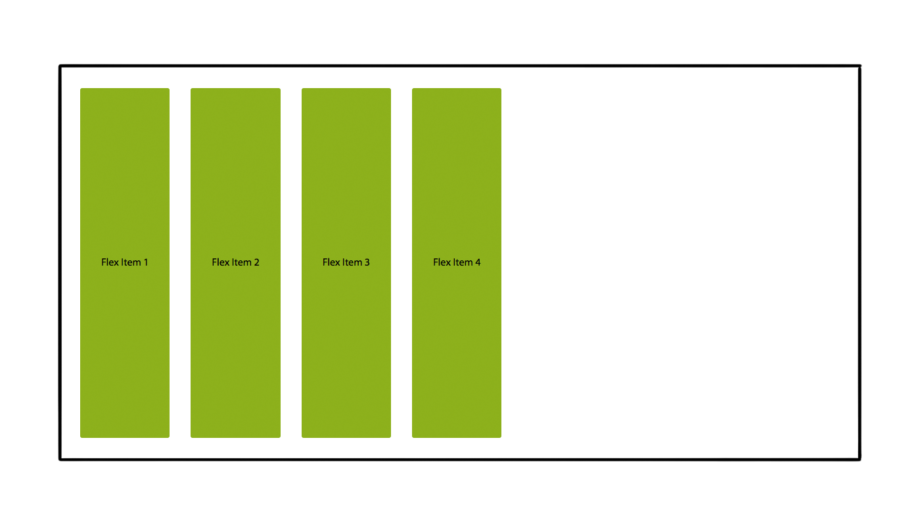
Flexbox arbeitet mit einem Container-Element – dem. sog. Flex-Container – und den darin enthaltenen Kind-Elementen der 1. Ebene – den sog. Flex-Items. Die Flexbox wirkt genau eine Ebene tief. Weitere Verschachtelungen werden ignoriert.
<div class="flex-container">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>Mit display:flex; auf dem Container-Element, wird die Flexbox aktiviert.
.flex-container {
display:flex;
}Haupt-Achse & Kreuz-Achse der Flexbox
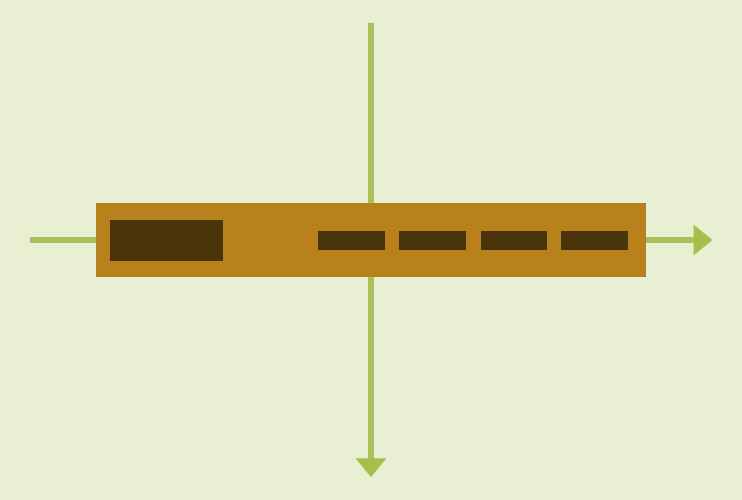
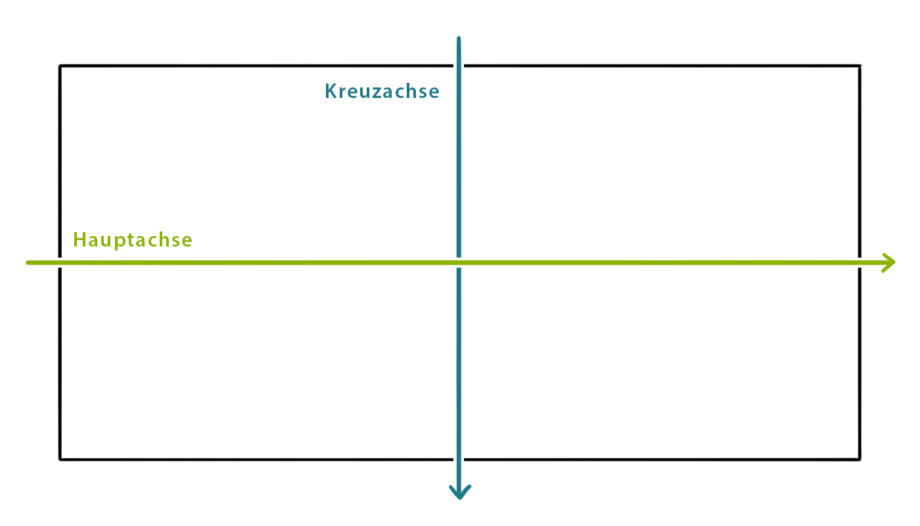
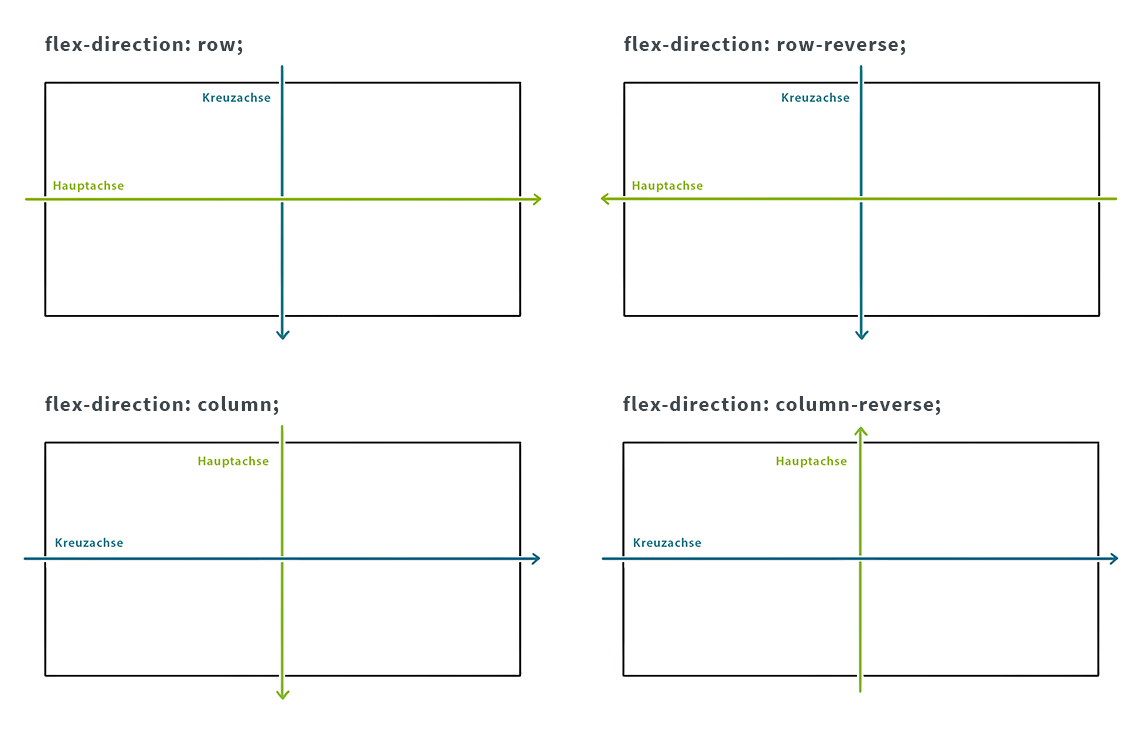
Innerhalb des Flex-Containers existieren zwei Achsen. Die Hauptachse verläuft standardmäßig von links nach rechts, die Kreuz-Achse von oben nach unten.

Standard-Eigenschaften des Flex-Containers
Die Items können nun mit Hilfe der Container-Eigenschaften justify-content und align-items auf den beiden Achsen positioniert werden. Die Ausrichtung der Hauptachse kann mit flex-direction verändert werden.
justify-contentsteuert die Items auf der Haupt-Achsealign-itemssteuert die Items auf der Kreuz-Achseflex-directiondreht die Haupt-Achse
Wenn lediglich mit display:flex; die Flexbox eingeschaltet wurde, wirken die Standardwerte für justify-content, align-items und flex-direction.
- Der Standardwert für
flex-directionistrow– von links nach rechts - Der Standardwert für
justify-contentistflex-start: Die Items stehen am Anfang der Hauptachse, was normalerweise einer Positionierung links entspricht. - Der Standardwert für
align-itemsiststretch: Alle Items sind daher standardmäßig so hoch wie der Flex-Container.
.flex-container {
display: flex;
}
flex-direction – Die Achsen drehen
Wie bereits beschrieben, läuft die Hauptachse standardmäßig von links nach rechts und die Kreuzachse von oben nach unten. Mit der Container-Eigenschaft flex-direction können die Achsen gedreht werden.
.flex-container {
display: flex;
flex-direction: row; /* Standardwert */
}Es stehen folgende Werte zur Verfügung:
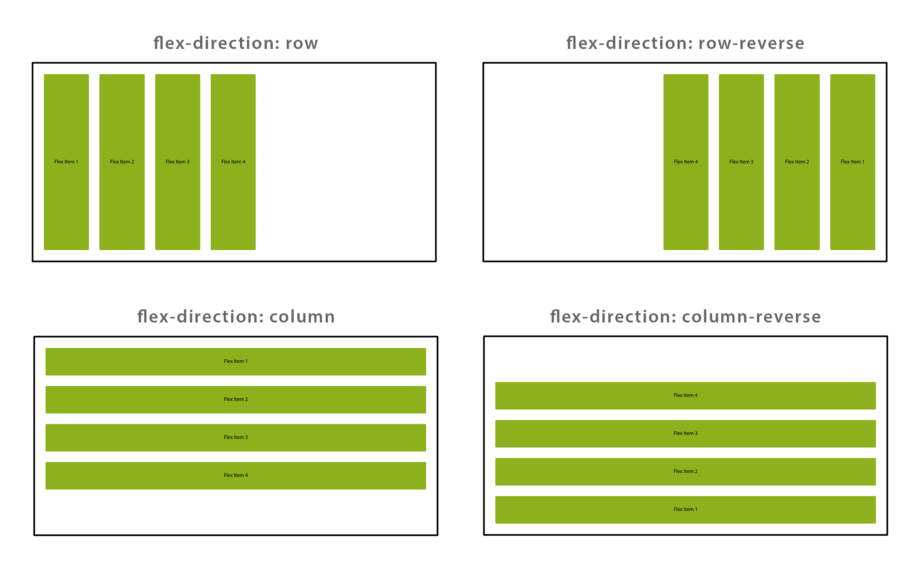
flex-direction: row(von links nach rechts = Standardwert)flex-direction: column(von oben nach unten)flex-direction: row-reverse(von rechts nach links)flex-direction: column-reverse(von unten nach oben)

Wichtig ist, dass mit flex-direction die beiden Achsen nicht gemeinsam gedreht werden, sondern nur die Hauptachse. Wie die Kreuzachse im Verhältnis zur Hauptachse positioniert ist, zeigt die folgende Grafik.

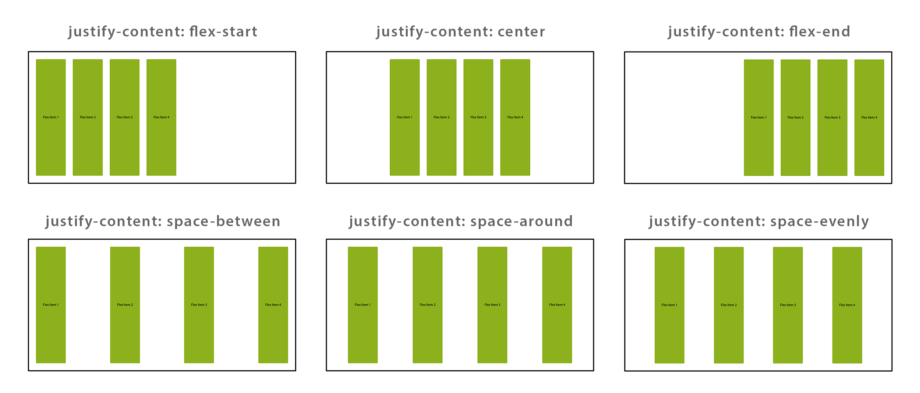
justify-content – Items auf der Hauptachse positionieren
Standardmäßig befinden sich die Flex-Items am Anfang der Hauptachse.
.flex-container {
display: flex;
justify-content: flex-start; /* Standardwert */
}Um die Flex-Items auf der Hauptachse zu positionieren, existieren ebenfalls zahlreiche Werte:
justify-content: flex-start(Am Anfang der Hauptachse)justify-content: center(In der Mitte der Hauptachse)justify-content: flex-end(Am Ende der Hauptachse)justify-content: space-between(Das 1. Flex-Item ist am ganz Anfang der Achse, das letzte ganz am Ende. Alle anderen Items werden gleichmäßig verteilt. Es entstehen also Abstände zwischen den Items.)justify-content: space-around(Die Flex-Items werden wie bei space-between verteilt, allerdings entsteht auch vor dem 1. Item und nach dem letzten Item ein Abstand)justify-content: space-evenly(Die Flex-Items werden wie bei den beiden vorherigen Methoden verteilt, allerdings werden die Abstände einheitlich gewählt)

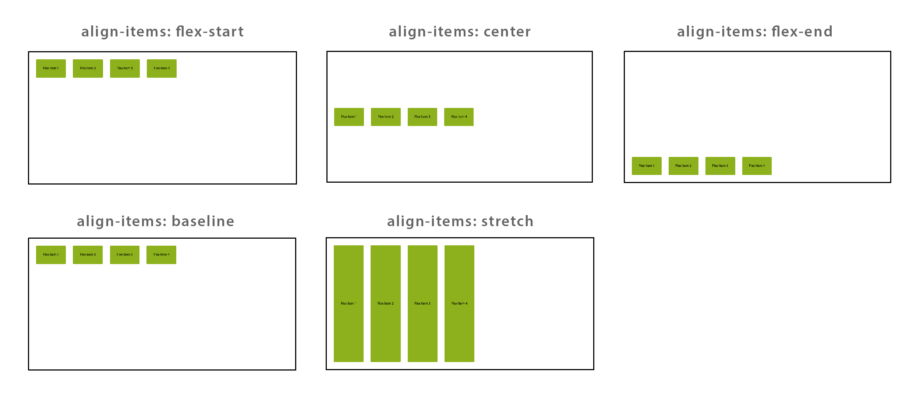
align-items – Items auf der Kreuzachse positionieren
Auf der Kreuzachse werden die Items normalerweise mit dem Wert stretch positioniert: Alle Items sind so hoch wie der Flex-Container.
.flex-container {
display: flex;
align-items: stretch; /* Standardwert */
}Auch für die Positionierung auf der Kreuzachse wurden in Flexbox einige Möglichkeiten bedacht. Folgende Werte stehen zur Verfügung:
align-items: flex-start(Am Anfang der Kreuzachse)align-items: center(In der Mitte der Kreuzachse)align-items: flex-end(Am Ende der Kreuzachse)align-items: baseline(Die Flex-Items werden so ausgerichtet, dass die Grundlinie der Schrift bündig ist. Nur sichtbar bei unterschiedlichen Schriftgrößen)align-items: stretch(Alle Flex-Items sind so hoch wie die Flexbox)

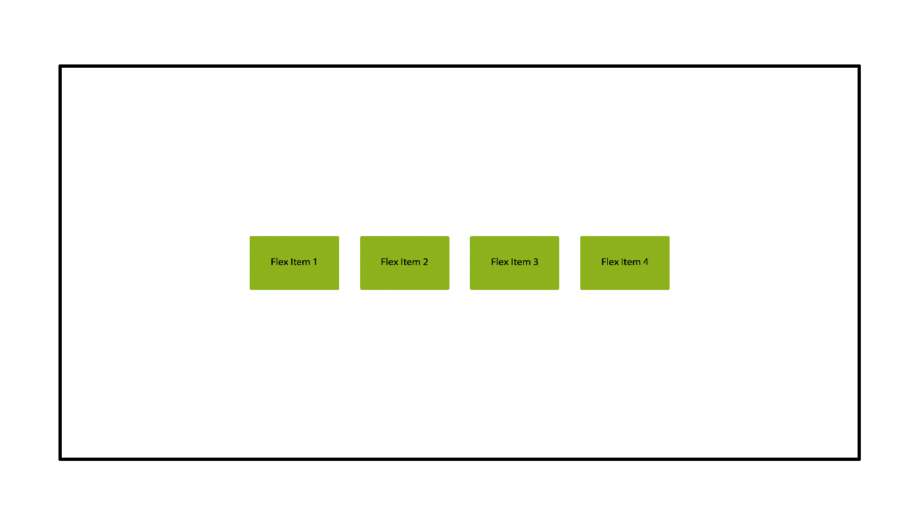
Beispiel – horizontal und vertikal zentrieren
Wenn ihr mit Hilfe des Flex-Containers Elemente zentrieren möchtet, richtet die Items mittig auf beiden Achsen aus.
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
Standard-Eigenschaften der Flex-Items
Neben der Positionierung über den Flex-Container können auch die Items selbst beeinflusst werden. Dies kann einerseits mit den klassischen CSS-Angaben für Größe und Box-Modell erledigt werden. Darüber hinaus existieren in der CSS Flexbox die Eigenschaften flex-basis, flex-grow und flex-shrink zur Beeinflussung der Größe eines Items sowie order zur Veränderung der Reihenfolge von Items.
Wenn keine speziellen Angaben für ein Flex-Item gemacht werden, besitzen die Items folgende Standardwerte:
flex-grow: 0(Items dürfen nicht größer werden als festgelegt)flex-shrink: 1(Items dürfen kleiner werden als festgelegt)flex-basis: auto(Die Basis-Größe der Items wird automatisch festgelegt – also anhand der Angabenheight,widthbzw. auf Grundlage des enthaltenen Inhalts)order: 0(Die Reihenfolge entspricht der des HTML-Codes)
Hinweis: flex-grow, flex-shrink und flex-basis werden in der Kurzschreibweise flex zusammengefasst.
/* Kurzschreibweise */
.flex-item {
flex: 0 1 auto;
}
/* Lange Schreibweise */
.flex-item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto
}flex-grow, flex-shrink und flex-basis – Flexibilität für Items festlegen
Mit den verschiedenen flex-Werten kann das gewünschte Layout innerhalb des Containers hergestellt werden. Die folgenden Beispiele mit jeweils vier Items zeigen was möglich ist.
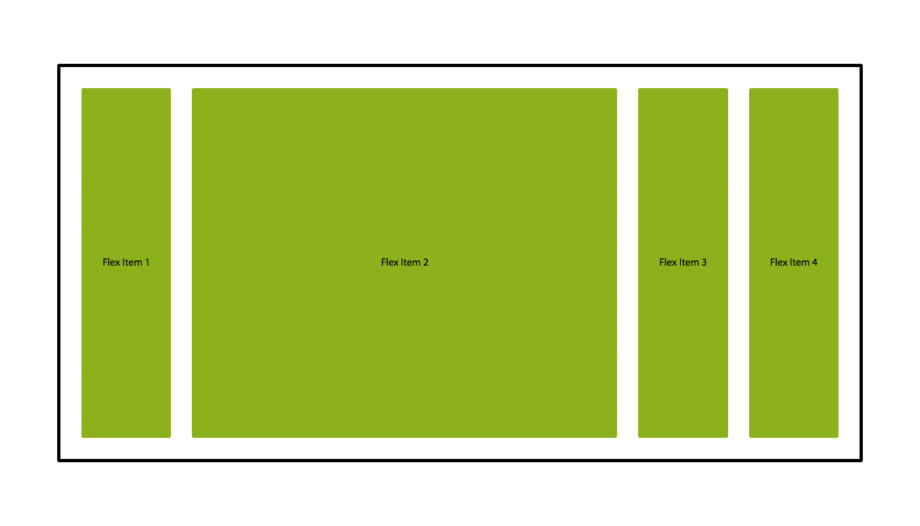
Beispiel 1
Mit flex-grow: 1; erlauben wir dem 2. Item sich auszudehnen.
flex-item-2 {
flex-grow: 1;
}
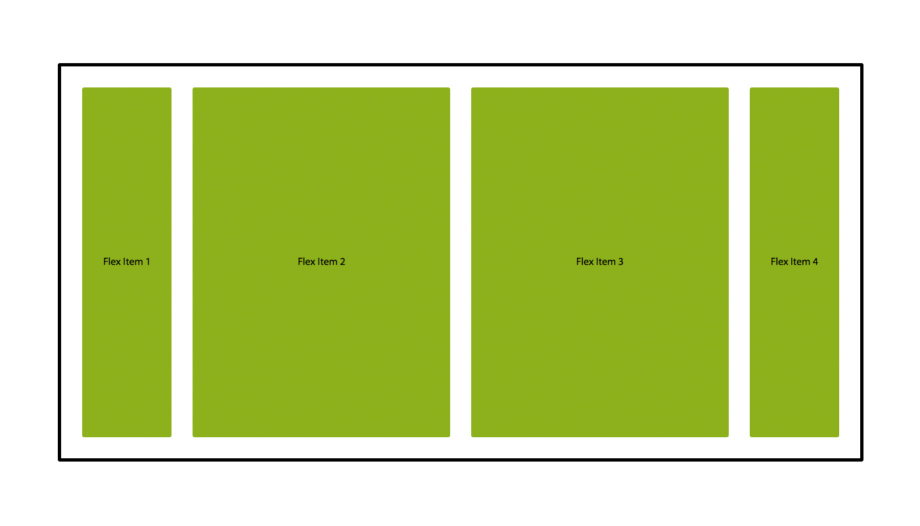
Beispiel 2
Wenn mehrere Items flex-grow: 1; erhalten, teilen sie sich den verfügbaren Platz in gleichen Teilen auf.
.flex-item-2,
.flex-item-3, {
flex-grow: 1;
}
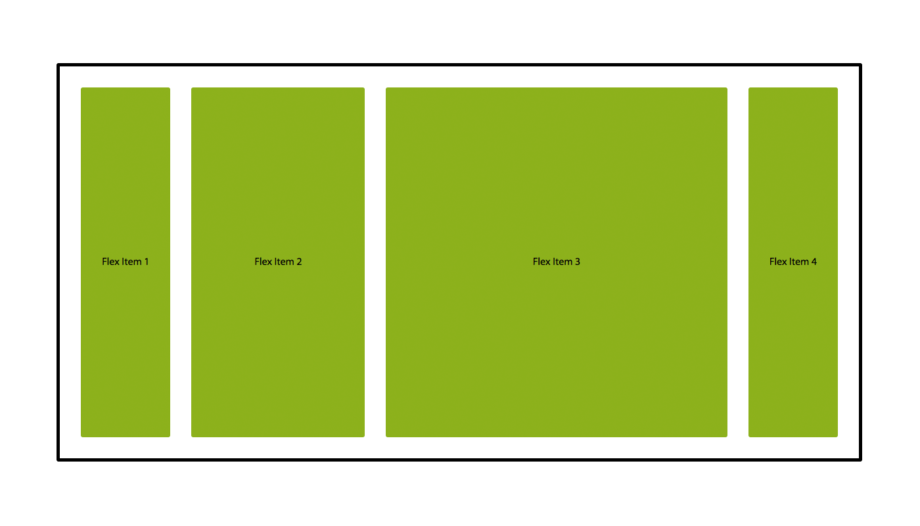
Beispiel 3
Wenn Items unterschiedliche flex-grow-Werte erhalten, teilen Sie sich den verfügbaren Platz in ungleichen Teilen auf.
.flex-item-2 {
flex-grow: 1;
}
.flex-item-3 {
flex-grow: 3;
}
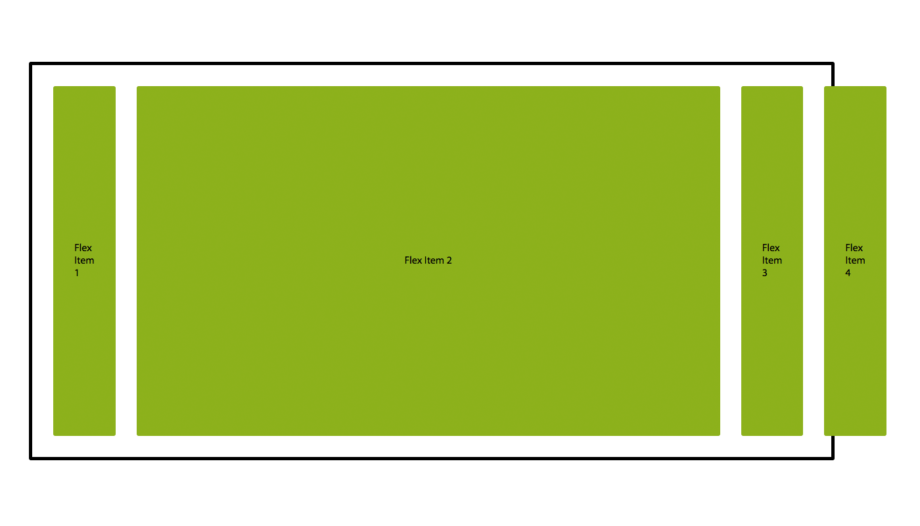
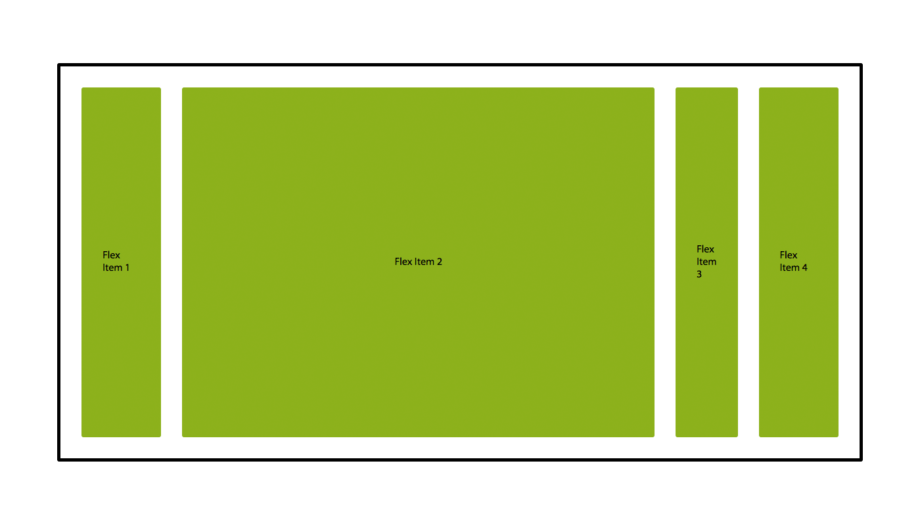
Beispiel 4
Item 2 hat nun eine Ausgangsbreite von 75% erhalten und darf weder kleiner noch größer werden. Alle anderen Items nutzen die Standardwerte – dürfen also schrumpfen. Da der verbliebene Platz für diese drei übrigen Items sehr gering ist, werden sie zusammengedrückt, was erkennbar daran ist, dass die Texte umbrechen. Dennoch passen nicht alle Items gemeinsam in den Container und laufen daher nach rechts heraus.
.flex-item-2 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 75%;
}
Um eine solche Fehldarstellung zu vermeiden, würde man im Normalfall dem Item 2 erlauben zu schrumpfen. Flexbox versucht dann grundsätzlich für das Item 2 eine Breite von 75% zu erreichen – weicht aber nach unten ab, wenn ansonsten die Items aus dem Container heraus laufen würden.
.flex-item-2 {
flex-shrink: 1;
flex-basis: 75%;
}
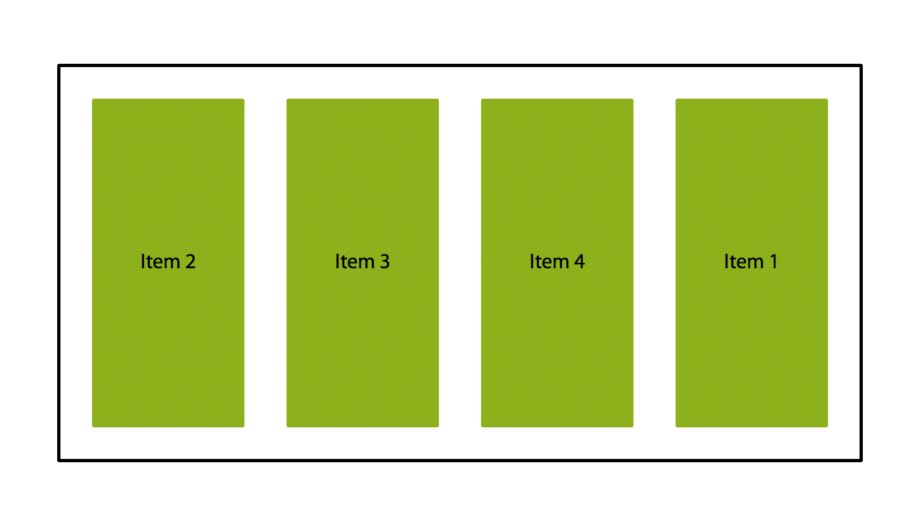
order – Die Reihenfolge von Items beeinflussen
Normalerweise werden die Items in der Reihenfolge angezeigt, in der sie im HTML-Code notiert wurden. Mit der Eigenschaft order kann diese Reihenfolge geändert werden, ohne dass der HTML-Code angepasst werden muss.
.flex-item-1 {
order: 4;
}
.flex-item-2 {
order: 1;
}
.flex-item-3 {
order: 2;
}
.flex-item-4 {
order: 3;
}
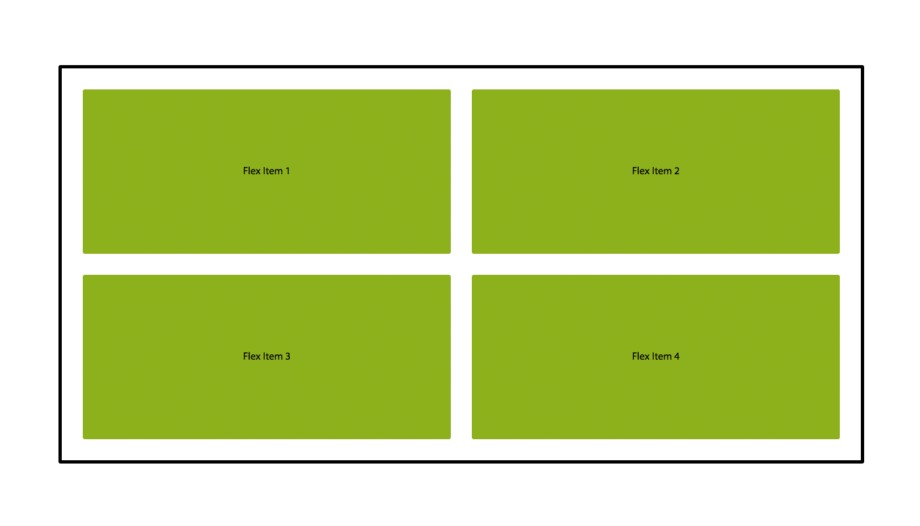
flex-wrap – Mehrspaltigkeit über das Container-Element ermöglichen
Normalerweise werden die Items innerhalb der Flexbox linear nebeneinander oder untereinander auf den Achsen positioniert. Wenn mehrere Items von der Abmessung her nicht in den Container passen, kann mit flex-grow und -shrink festgelegt werden was passieren soll. Mit der Container-Eigenschaft flex-wrap kann festgelegt werden, dass Items in mehrere Spalten und Zeilen umbrechen.
.flex-container {
display: flex;
flex-wrap: wrap; /* Standardwert = nowrap */
}
.flex-item {
flex-basis: 50%;
flex-grow: 1;
flex-shrink: 1;
}
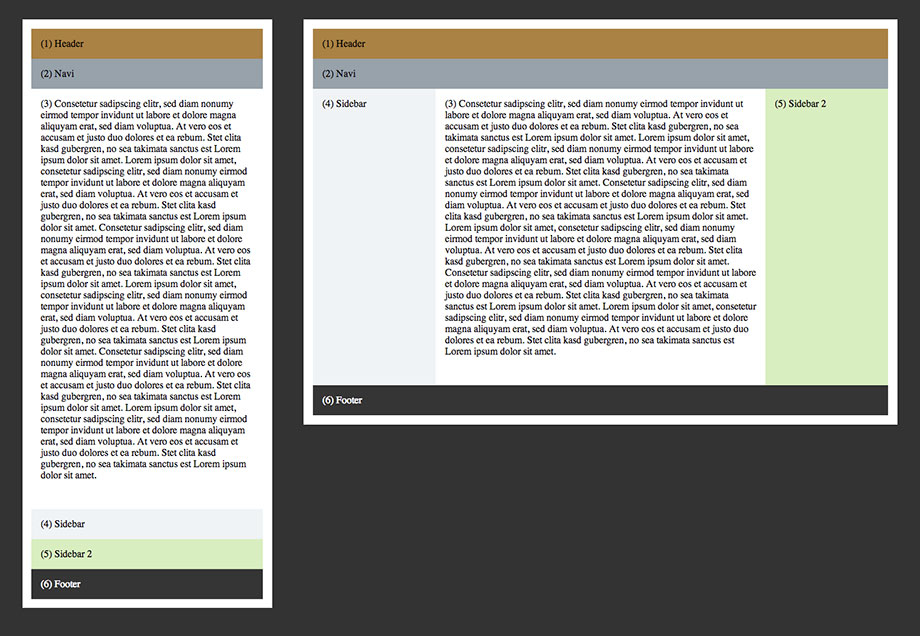
Responsive Design mit CSS Flexbox
Mit den nun kennengelernten Eigenschaften und einem Media Query lässt sich unkompliziert kleines Praxisbeispiel erstellen. Die folgende Website ist so aufgebaut, dass in der Smartphone-Ansicht (und im HTML-Quellcode) die beiden Sidebars nach dem Hauptinhalt angezeigt werden. In der Desktop-Ansicht wird mit Hilfe von Flexbox der Hauptinhalt zwischen den Sidebars dargestellt. Wir erreichen so gleichzeitig die perfekte Darstellung und den semantisch sinnvollsten HTML-Code.

/* Nur der für die mit Flexbox gebaute Desktop-Darstellung notwendige Code wird gezeigt. */
@media screen and (min-width: 800px) {
.content {
display: flex;
}
.main {
flex: 3;
order: 2;
}
.sidebar {
flex: 1;
order: 1;
}
.sidebar2 {
flex: 1;
order: 3;
}
}CSS Flexbox Beispiele
Wir haben im Laufe der Zeit einige Beispiele für Layouts oder Komponenten auf Grundlage von Flexbox erstellt. Zur Vertiefung der oben beschriebenen Grundlagen sind die folgenden Beispiele sicher hilfreich.
- Text mit CSS vertikal zentrieren
- Mehrspaltige Liste von Boxen mit vertikal zentrierten Inhalten
- Responsive Sticky Footer
- Prozess- / Fortschritts-Navigation mit CSS
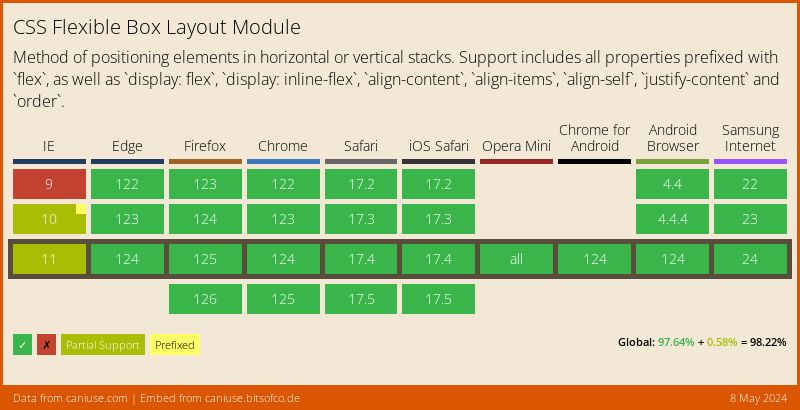
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Hallo Jonas,
danke für diesen hilfreichen Beitrag. Nach stundenlangem Rumprobieren, frage ich jetzt doch mal hier: Ich habe 3 Items nebeneinander in einem Flexcontainer, die auf Smartphones brav untereinander dargestellt werden (flex-wrap: wrap;) . Auf größeren Displays sollen sie nebeneinander angezeigt werden, dort brechen sie aber leider auch nach der ersten Box um, weil die zweite Text enthält (lange Zeilen). Ich möchte weder harte br’s reinschreiben, noch eine feste Breite oder max-width (z. B. 33 %) geben, weil dann die Box auf Smartphones – wo sie ja allein in der 2. Reihe sitzt – auch nur 33 % der Displaybreite einnimmt. Ist das verständlich? Also ich bräuchte eine Lösung, dass Text umgebrochen wird, damit die Boxen auf großen Displays in einer Reihe stehen. Mit Verschachteln habe ich schon erfolglos probiert. Vielleicht etwas mit display?
Hoffnungsvolle Grüße,
Caro
Nachtrag: Oh, ich habe es doch eben hinbekommen. Die zweite Box hat „flex: 0 1 50%“ bekommen, steht nun mit den anderen Boxen in einer Reihe und dehnt sich trotz der 50% auf meinem iPhone über die volle Breite aus… verstehe ich zwar nicht ganz, aber jippii!!!
Hallo Jonas, wie gewohnt lehrreicher und verständlicher Artikel; sehr hilfreich!
Ich habe eine Frage:
Ich habe einen vierspaltigen Container (Bild-Text-Bild-Text, in der Desktop-Ansicht alle nebeneinander) erstellt. Für die mobile Ansicht gehe ich auf ‚flex-direction:column‘; also auch kein Problem, alle vier Boxen erscheinen dann übereinander.
Aber: wie bekomme ich es in der mittleren -sozusagen „iPad-„Größe, also ca. zwischen 500 und 1000px, hin, dass zwei Boxen nebeneinander und zwei darunter erscheinen, also Box 1 und 2 in der ersten Zeile und Box 3 und 4 in der zweiten Zeile?
Vielen Dank, beste Grüße und frohe Weihnachten, Helmut
Hallo Helmut, flex-wrap sollte das Problem lösen. Oder ein weiterer Container um die Text-Bild-Kombination herum.
ganz lieben Dank, Jonas!!
Hallo Jonas,
ich scheitere seit Stunden an einem Problem. Ich habe sechs Quadrate, diese stehen in der mobilen kleinsten Version untereinander. Jedes Quadrat zeigt ein eigenes Bild, das ich über css eingebunden habe.
Wird der Bildschirm größer, sollen sich diese Quadrate neu anordnen – in zwei Kolumnen a 3 Quadrate. Mit dem Gridsystem bekomme ich das hin.
Vergrößere ich nun den viewport weiter, so verlieren die Quardate ihr Form und werden länglich gezogen. Dieses Verhalten bekomme ich nicht gelöst.
Mein Ziel wäre es: vergrößere ich den Viewport, so vergrößern sich auch die Quadrate immer mehr und behalten dabei aber ihre Form. Bis dann das nächste mediaquerie die Quadrate zu drei Kolumnen a 2 Quadraten anordnet.
Muss ich für so etwas die Flexbox nutzen?
Danke und Grüße, Michael
Hallo Michael, proportionales Skalieren ist schwierig, da bisher eine CSS-Einheit für Seitenverhältnis (Aspect Ratio) fehlt. Daran wird allerdings gearbeitet. In deinem konkreten Fall könntest du die Bilder als HTML-Bilder einbauen. Diese skalieren automatisch proportional. Wenn es inhaltlich relevante Bilder sind, dann ist es sogar semantisch besser. Wenn es keine inhaltlich relevanten Bilder sind, lass das alt-Attribut leer und die Bilder werden als dekorativ klassifiziert.
Wenn du das nicht so lösen möchtest, hilft vielleicht dieser Ansatz.
[…] Lösung: Flexbox! Anleitung […]
Sehr coole Beschreibung. Danke für die Einführung in Flex.
Dein Beitrag hilft mir def. meine Seite nun besser gestalten zu können. Klasse Sache! Und so viel einfacher :)
Gibt es auch ein Cheat-Sheet? Also eine zusammenfassung, in der man mal fix was nachschlagen könnte, bis man (also ich) die Möglichkeiten auswendig kennt?
Beste Grüße!
Hallo zusammen
erstmal danke für diesen Blog! Er hat mir schon sehr viel geholfen.
Ich habe eine Frage und zwar: Ich möchte das ein Element (also 1 fraction) 45% des Bildschirm ist. Wie kann ich das festlegen?
Liebe Grüsse
Loïc
Die Einheit fraction ist eigtl. eher im Zusammenhang mit CSS Grid gebräuchlich. 1fr nimmt immer den Platz ein, der übrig bleibt, wenn alle anderen Platzbedarfe abgezogen wurden. Es macht also keinen Sinn 1fr auf 45% einzustellen. Wenn du möchtest, dass etwas immer 45% der Viewport-Breite breit ist, schreib besser 45vw (Viewport Width).
Hallo Jonas,
dein Artikel bildet seit Veröffentlichung die Basis meiner Arbeit mit dem Flexboxmodell.
vor einiger Zeit hatte ich (vor allem mit den vorinstallierten Android-Browser) doch ein paar Probleme. Leicht zu lösen mit Ergänzung des passenden Präfix. Evtl. ergänzt du diese noch in deinem Artikel, damit gerade Einsteiger nicht unnötig mit Fehlersuche und Workaround-Lösung für den Android-Browser verschwenden (müssen).
display: flex;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
Ansonsten an dieser Stelle mal ein Danke für diene ehrenamtliche Arbeit für Webentwickler!
Coole Sache, dieser Beitrag ist es Wert in die Favoriten aufgenommen zu werden. Danke für diesen Beitrag.
boah ist das geil!
Seid dem ich meine site responive machen will muss ich immer wieder traurig so einige Möglichekeiten aufgrund der schreiß Browserkompartibilität zur seite legen. Meine Zielgruppe ist einfach zu alt :-(
Flexbox, steht da ganz oben und dank dieser Einführung habe sogar ich es gut verstanden und durch die anschaulichen demos schon viele Ideen…
Danke dafür!
Klasse Artikel: sehr ausführlich geschrieben und gut erklärt. Ich habe bisher noch nichts mit Flexbox umgesetzt (ehrlich gesagt, arbeite ich mich jetzt erst in die Thematik ein), aber ich denke, es funktioniert inzwischen (Ende 2015) in allen aktuellen Browsern. Internet Explorer 11 und Microsoft Edge spielen mit, soweit ich es getestet habe, und IE 9 und älter dürften ja langsam aussterben, da XP wohl nicht mehr sehr verbreitet ist.
Gut, dass der Artikel aktuell gehalten worden ist, denn ich bin, bevor ich ihn fand, auf einige veraltete Angaben in anderen Blogs gestoßen und habe mich natürlich gewundert, warum die Beispiele, die ich nachbaute, nicht funktionieren wollten.
Mal was anderes: Die Schrift hier im Kommentar-Eingabefeld finde ich ein bisschen klein geraten. Für Menschen mittleren Alters, so wie mich, kann das anstrengend sein. Klar, ich hab jetzt die Browserschrift vergrößert, aber … ist auch lästig …
Also, nur während der Eingabe. Nach dem Absenden des Kommentars ist die Schrift ja „normal“ groß.
Hallo Jonas,
ich arbeite sehr gerne mit dem Felxbox-Modell. Die Möglichkeiten sind der Hammer. Dein Artikel hat mich da in meinen Möglichkeiten auf jeden Fall ein gutes Stück voran gebracht.
Ich kann bei aktuellen Browsern bisher (eigentlich schon seit ich damit arbetie) auch keine Probleme feststellen.
Aus deiner Guru-Sicht: Ist Flexbox, Stand heute, reif für die Serienfertigung?
Deine Einschätzung dazu würde mich brennend interessieren :)
Viele Grüße, Andreas
Hallo Andreas, die Praxistauglichkeit hängt vom Einsatzzweck und der Zielgruppe ab. Das kann ich nicht pauschal beantworten. Aktuelle mobile Betriebssysteme unterstützen Flexbox so gut, dass ich es für die kleinen Layoutvarianten einsetzen würde. Ich baue allerdings keinesfalls meine gesamte Architektur mit Flexbox auf. Flexbox kommt dort zum Einsatz wo es anders nicht geht, also für Detailanpassungen im Inhalt. Das hat damit zu tun, dass der IE Flexbox nicht ausreichend genug unterstützt als dass ich das Konzept ruhigen Gewissens für die Desktop-Ansicht meiner Website einsetzen würde.
[…] […]
Hi
Wie immer bei Kulturbanause = einfach nur TOP!
Wer noch mehr davon will, ich bin mal auch hier gelandet, durch die üblichen Tweets etc.
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
http://www.w3.org/TR/2015/WD-css-flexbox-1-20150514/
http://de.learnlayout.com/
http://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Gr%C3%B6%C3%9Fenangaben/Flexbox
https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Flexible_boxes
Ich habe versucht das Flexbox-Model in einem Onlineprojekt zu integrieren. Die Flexbox css sollte per php Script nur für die neueren Browser ausgegeben werden. Leider bin ich bei der responsive Darstellung an Grenzen gekommen. Bilder können im Flexbox-Model nur mit einer Breitenangabe von width: 100%; richtig angepasst werden. Die Eigenschaft max-width: 100%; reicht nicht aus und wird von vielen Browsern vollständig ignoriert. Die Gestaltung der Seite ist dadurch sehr eingeschränkt. Hast du die gleichen Erfahrungen gemacht? Kennst du ein aktives Onlineprojekt das schon mit dem Flexboxsystem arbeitet?
Hallo Alina,
von diesem Problem habe ich bisher nichts gehört. Ich habe es gerade mal mit einem Demo-Layout von flexboxgrid.com ausprobiert und Bilder mit maximaler Breite haben wie gewohnt funktioniert.
Hallo Jonas,
hast du dich bei „Beispiel 2 – Flexible Spalte einfügen“ nicht mit dem CSS vertan? Du schreibst, dass Box2 keine feste Breite hat, alle anderen schon.
Aber dein Code lautet :
#box2 {
background:yellow;
width:150px;
-webkit-flex:1;
flex:1;
}
Also hast du doch eine feste Breite vergeben.
Hallo Katharina,
ich habe feste Breite im Text und im Beispiel entfernt. Die Flex-Eigenschaft überschreibt die Breite eines Elements, daher hat das Beispiel trotz fixer Breitenangabe funktioniert. Aber so wie es jetzt ist, ist es sauberer und auch leichter verständlich. Vielen Dank für deinen Hinweis!
Ja, eine Fallbacklösung sollte auf jeden Fall vorhanden sein. Da das Flexbox-Modell nicht so neu ist, frage ich mich, warum es sich bisher noch nicht durchgesetzt hat bzw. browserübergreifend noch nicht vollständig unterstützt wird, wenn es doch so viele Vorteile bringt …
Super Artikel, auch sehr verständlich geschrieben. Wenn man mittlerweile mit den aktuellen Browsern unterwegs ist, dürfte es keine Kompatibilitätsprobeleme mehr geben. Würdest du Jonas jetzt immer noch vom Einsatz in der Desktop-Ansicht abraten?
Was ich noch probieren werde, ob dieses Modell auch bei Texten (p) oder Bildern anwendbar ist.
Da der Internet Explorer 9 nicht kompatibel ist, würde ich Flexbox aktuell noch nicht für die Desktop-Version der Website einsetzen. Zumindest sollte die Darstellung nicht von der Flexbox-Technologie abhängig sein. Wenn du Flexbox nutzt um kompatiblen Browsern ein »nice to have« zu bieten finde ich das okay. Nur sollte eine sinnvolle Fallback-Lösung vorhanden sein.
Hi,
danke für den Beitrag, aber mir rollen sich die Fußnägel auf. Es heißt:
Syntax, die
Wortart: Substantiv, feminin
LG
Rechtschreib-Hans
Da stimme ich zu.
Hallo, toller Beitrag. Sehr gut und nachvollziehbar geschrieben.
Ich habe zwei Fragen:
1.) Kann ich das Flexbox-Modell für meine Webseite jetzt schon einsetzen?
2.) Ich möchte zwei verschiedene Tabellen in meiner Webseit einsetzen, wie kann ich das am Besten machen (eine Tabelle für Kontaktformular und die zweite Tabelle im Fußbereich für Bookmarking).
Ich habe dabei an CSS und Classen gedacht, geht das?
Wäre nett, wenn Sie mir ein kleines Bespiel per Email zusenden könnten.
Mit freundlichen Grüßen
JG-Consulting Gastronomische Beratung
Hallo,
Eine Frage habe ich noch:
Wenn ich ein responsives design programmierer, das bei hoher Auflösung 3 Spalten, bei medium-auflösung 2 Spalten und auf dem smartphone 1 Spalte hat – wie löse ich das denn am sinnvollsten? Mit Div-Containern und statischer höhenangabe wird das etwas schwierig… und die flexbox-zeit ist wohl immer noch nich reif…
Viele Grüße!
Es wird auf jeden Fall deutlich, wohin die Reise in den nächsten Jahren gehen wird: der Inhalt hat Vorrang, die Darstellung ist mehr oder weniger unwichtig, solange sie das aufnehmen der Inhalte unterstützt. Das Flex-Model macht da einen großen Schritt in die richtige Richtung. Weniger CSS für mehr Effekt.
Danke für die coole Übersicht!
Sehr schön, ich habe das ganze auch direkt ausprobiert. Meine Intention war es die flex-direction per css transitions zu animieren. Leider funktioniert das nicht. Aber auch ohne transitions beschreiben flex Objekte einen schönen Ansatz der hoffentlich schon bald von allen führenden Browsern unterstützt wird.
extrem cool, aber leider noch nicht benutzbar aufgrund der geringen unterstützung. naja ich bin ja schonmal froh über das was sich so in den letzten jahren getan hat, ich habe vor 15 jahren angefangen mit tabellen-layouts und ohne css *gg
das erste was ich damals mit css gemacht habe war den scrollbalken des IE5 einzufärben, war groß in mode damals :D
Das werde ich gleich mal ausprobieren! Dieses float-gebastle geht mir schon lange auf die Nerven! ;D Merci für die Beispiele und die Demo!
Wow, sehr cool. Ich kannte das noch gar nicht, da wird auf jeden Fall mit experimentiert.
Mir gefällt auch dein Schreibstil, du erklärst das super und anschaulich. Ich denke, selbst CSS-Neulinge kommen mit deiner Hilfe zurecht. Weiter so!
… nur eine kleine Anmerkung zu der Browserunterstützung: Die Beispiele funktionieren nicht nur in Chrome, sondern auch im aktuellen Firefox (22) und im aktuellen Opera (15).
Vielen Dank für die Info! Ich hatte es selbst nur in Chrome getestet und wollte niemanden verwirren.
Kann mich 2b nur anschließen.
Geil! Damit liese es sich extrem viel einfacher und intuitiver basteln! Bleibt zu hoffen, dass es bald weiträumig unterstützt wird…
Vielen Dank für den Artikel. Wie immer sehr informativ und verständlich.