Web Design in Hi-DPI / „Retina“-Optimierung – Meine Slides von der Webinale Berlin
In diesem Beitrag findet ihr die Präsentation des Vortrags "Webdesign in Hi-DPI" von der Webinale 2013.

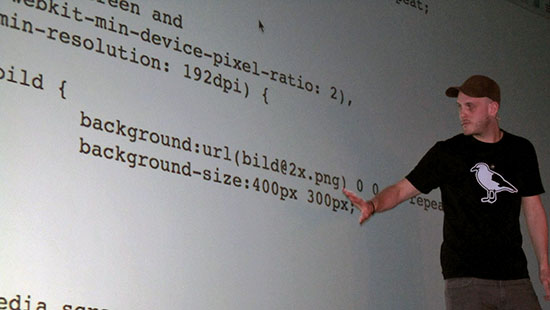
Im Rahmen der Webinale 2013 habe ich in Berlin einen Vortrag zum Thema „Web Design in Hi-DPI“ (Retina-Optimierung) gehalten. Wie vor Ort versprochen, steht die Präsentation nun inkl. aller Beispiele online bereit. Ich möchte mich an dieser Stelle auch noch einmal für das positive Feedback bedanken! Ich hoffe die Präsentation hilft euch dabei das Thema aufzuarbeiten. Eine kurze Zusammenfassung des Vortrags findet ihr auch im PHP Magazin.
Wenn ihr Fragen habt, nutzt bitte die Kommentarfunktion. Dann haben alle etwas davon.

Mehr zum Thema „Retina“-Optimierung
Wenn ihr noch tiefer in das Thema einsteigen möchtet, schaut euch auch folgende Seiten an.
- Websites und Bilder für High-Resolution-Displays (Retina, HiDPI) optimieren
- Tools zur Website-Optimierung für hochauflösende Displays


Es heißt ppi, nicht dpi.
Hallo Peter, der Begriff DPI ist (wenn auch inhaltlich nicht korrekt) absolut üblich um hochauflösende Displays zu charakterisieren. Im Code hingegen ist DPPX mittlerweile gängig. Zumindest in modernen Browsern.
Die Chrome-Konsole schreibt dazu:
Consider using ‚dppx‘ units instead of ‚dpi‘, as in CSS ‚dpi‘ means dots-per-CSS-inch, not dots-per-physical-inch, so does not correspond to the actual ‚dpi‘ of a screen. In media query expression: only screen and (-webkit-min-device-pixel-ratio: 2), not all, not all, not all, only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx)
Danke, sehr coole Präsentation.
Ich persönlich kann mir Vorstellen, dass wir in naher Zukunft anfangen die Größen nicht mehr in Pixeln zu definieren, sondern in „echten“ größen (inch, cm, mm, …) und ähnlich wie im Druck die Dateien mit entsprechenden Auflösungen (dpi) abzuspeichern. Selbiges macht durchaus auch für Schriften Sinn (pt).