WordPress: Beiträge (Artikel) erstellen und verwalten
In diesem Beitrag erfahrt ihr wie im Classic-Editor von WordPress Beiträge angelegt und editiert werden.

Die Beiträge sind das Herzstück eines WordPress-Blogs. Wenn WordPress als Blog eingesetzt wird, werdet ihr mehr Beiträge als Seiten verwalten. Wenn WordPress als CMS eingesetzt wird, arbeitet man eher mit Seiten. Beiträge werden in WordPress netzförmig verwaltet und mit Kategorien und Schlagwörtern versehen. Je nach Theme stehen auch Formatvorlagen für Beiträge zur Verfügung. Beiträge werden i. d. R. chronologisch angezeigt – neue Beiträge stehen oben. Seiten werden im Gegensatz zu Beiträgen hierarchisch verwaltet und können verschachtelt und sortiert werden. Darüber hinaus stehen für Seiten sog. »Templates« zur Verfügung mit denen das Aussehen einzelner Seiten verändert werden kann.
Beiträge verwalten
Ein Klick auf »Beiträge« bzw. »Beiträge > Alle Beiträge« im Menü öffnet eine Liste mit allen bisherigen Beiträgen. Per Klick kann ein Beitrag ausgewählt und im darauffolgenden Bildschirm editiert werden.
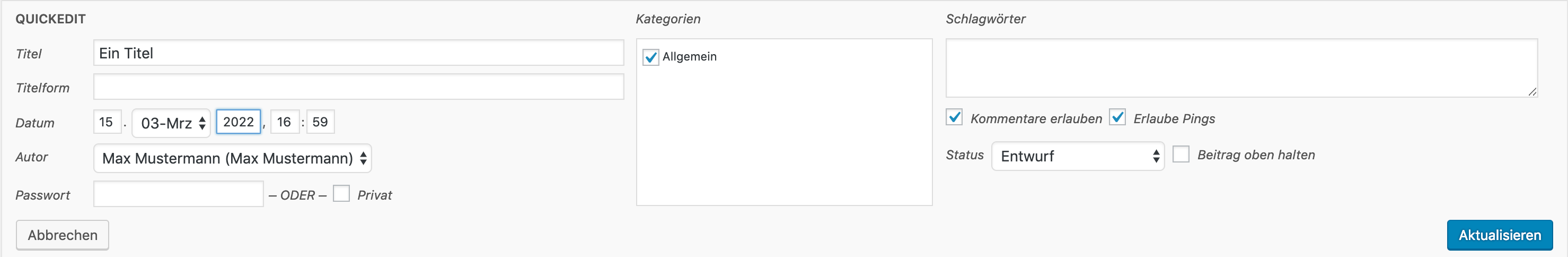
Quick Edit
Per Mouse Over über einen Beitrag in der Beitragsübersicht erscheinen zusätzliche Funktionen. Über den Eintrag »Quick Edit« kann der Beitrag editiert werden. In Quick Edit stehen dabei nur die wichtigsten Funktionen zur Verfügung.

Beiträge erstellen
Es gibt verschiedene Möglichkeiten, um neue Beiträge zu erstellen oder bestehende Beiträge zu editieren:
- Über das WordPress-Menü auf der linken Seite (Beiträge > Erstellen)
- Über die Werkzeugleiste (Neu > Beitrag)
Es öffnet sich eine leere Seite mit verschiedenen Bedienfeldern. Sollten die nachfolgend beschriebenen Optionen nicht sichtbar sein, schaltet sie über den Link »Optionen« oben rechts ein.
Titel
Hier wird der Titel des WordPress-Blogs eingetragen. Achtet bei der Formulierung des Titels auf folgende Punkte:
- Nicht zu lang. Sowohl Suchmaschinen als auch menschliche Besucher mögen prägnante Überschriften
- Relevante Keywords unterbringen. Achtet darauf, dass der Titel wichtige Stichwörter enthält
- Zusammenhängende Wortgruppen mit nicht umbrechenden Leerzeichen (
) auszeichnen. Zwischen diesen Wörtern bricht der Text anschließend nicht in eine zweite Zeile um. Beispiel: »Jonas Hellwig« anstelle von »Jonas Hellwig«
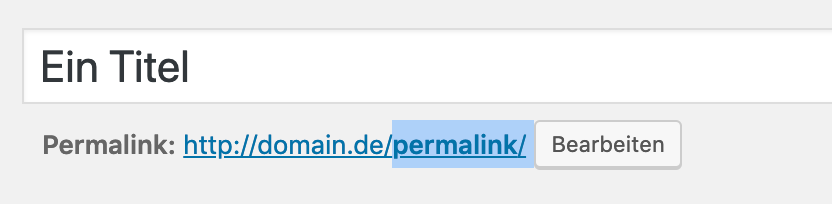
Permalink
Sobald ein Titel vergeben und der Beitrag gespeichert wurde, steht unter dem Titel der Permalink zur Verfügung. Per Klick kann der Permalink angepasst werden. Achtet bei der Formulierung des Permalinks auf folgende Punkte:
- Werden Sonderzeichen und Umlaute korrekt umgewandelt? Beispiel: ä = ae
- Wenn der Permalink nach der Veröffentlichung des Beitrags editiert wird, kann das zu Problemen mit Verlinkungen von anderen Websites führen.

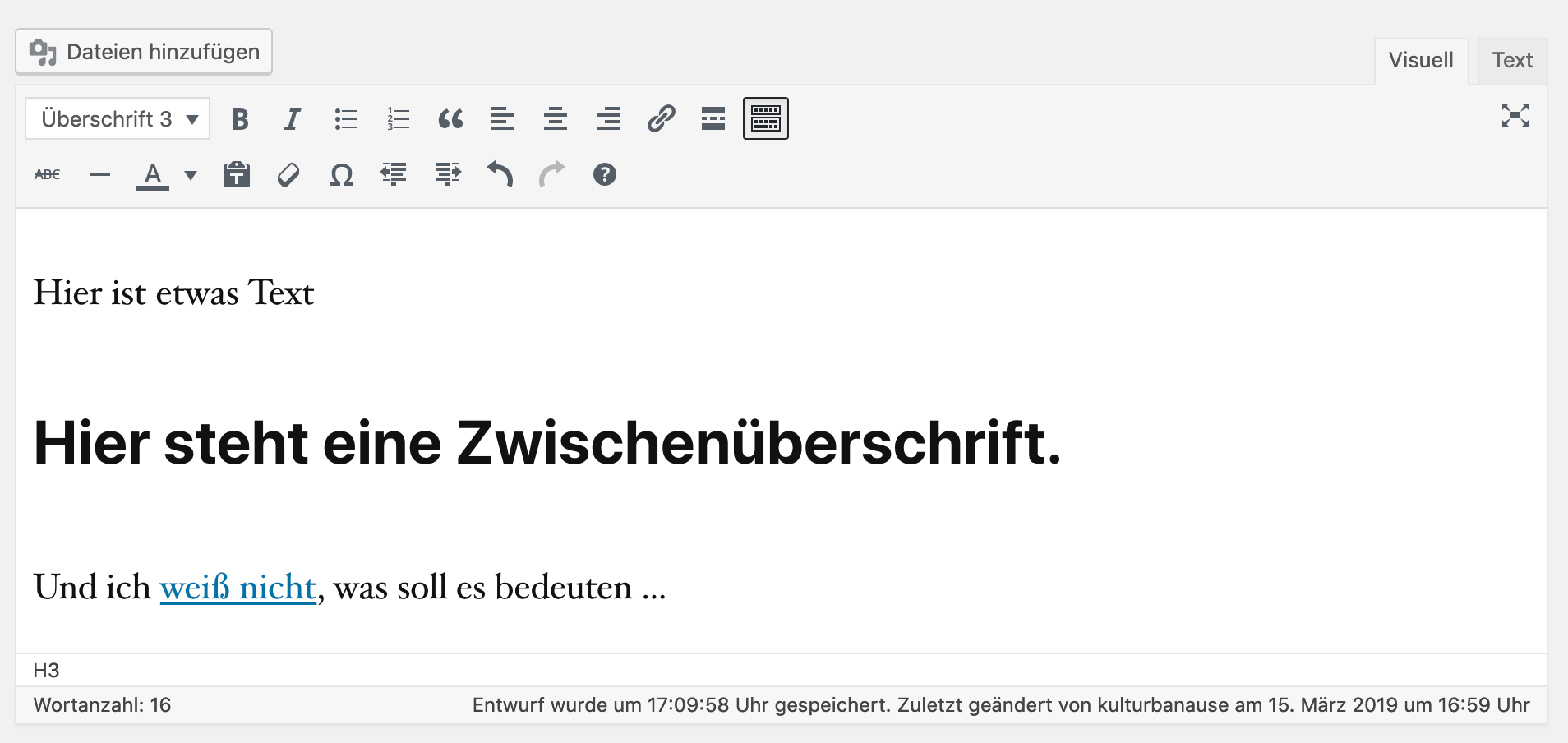
Editor
Im Editor werden die Inhalte der Seite geschrieben, Bilder eingefügt und Formatierungen vorgenommen. WordPress bietet bis zur zwingenden Übernahme des Gutenberg-Editors in der klassischen Ansicht zwei verschiedene Editoransichten an. Diese können Sie über die Kartei-Reiter rechts oberhalb des Editorfeldes auswählen. Direkt darunter ist das Symbol für den ablenkungsfreien Schreibmodus. Zu diesen Optionen einige Informationen:
Visueller Editor (WYSIWYG)
Der visuelle Editor zeigt, wie der spätere Beitrag in etwa aussieht. Im visuellen Editor muss kein Quellcode geschrieben werden, die Texte werden über Schaltflächen formatiert. Wichtig ist jedoch ein Verständnis für die Struktur des Codes, der im Hintergrund generiert wird. Eine realistische Vorschau erhaltet ihr nur über den Button »Vorschau«.

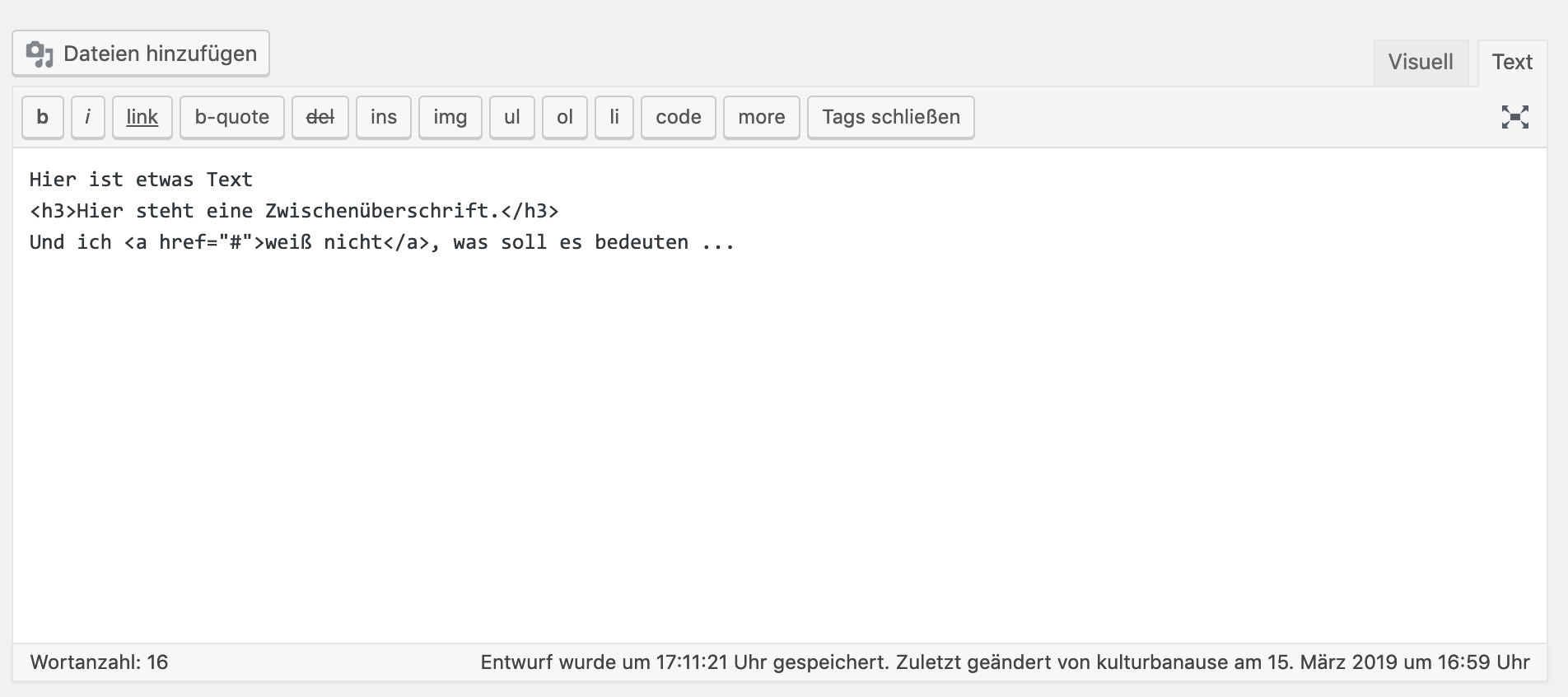
Text-Editor (HTML-Ansicht)
Der Text-Editor zeigt den reinen HTML-Code der Seite. Wer HTML schreiben kann, kommt mit dieser Ansicht ggf. zu schnelleren Ergebnissen. Auch in der Textansicht können über Buttons verschiedene Formatierungen vorgenommen werden.

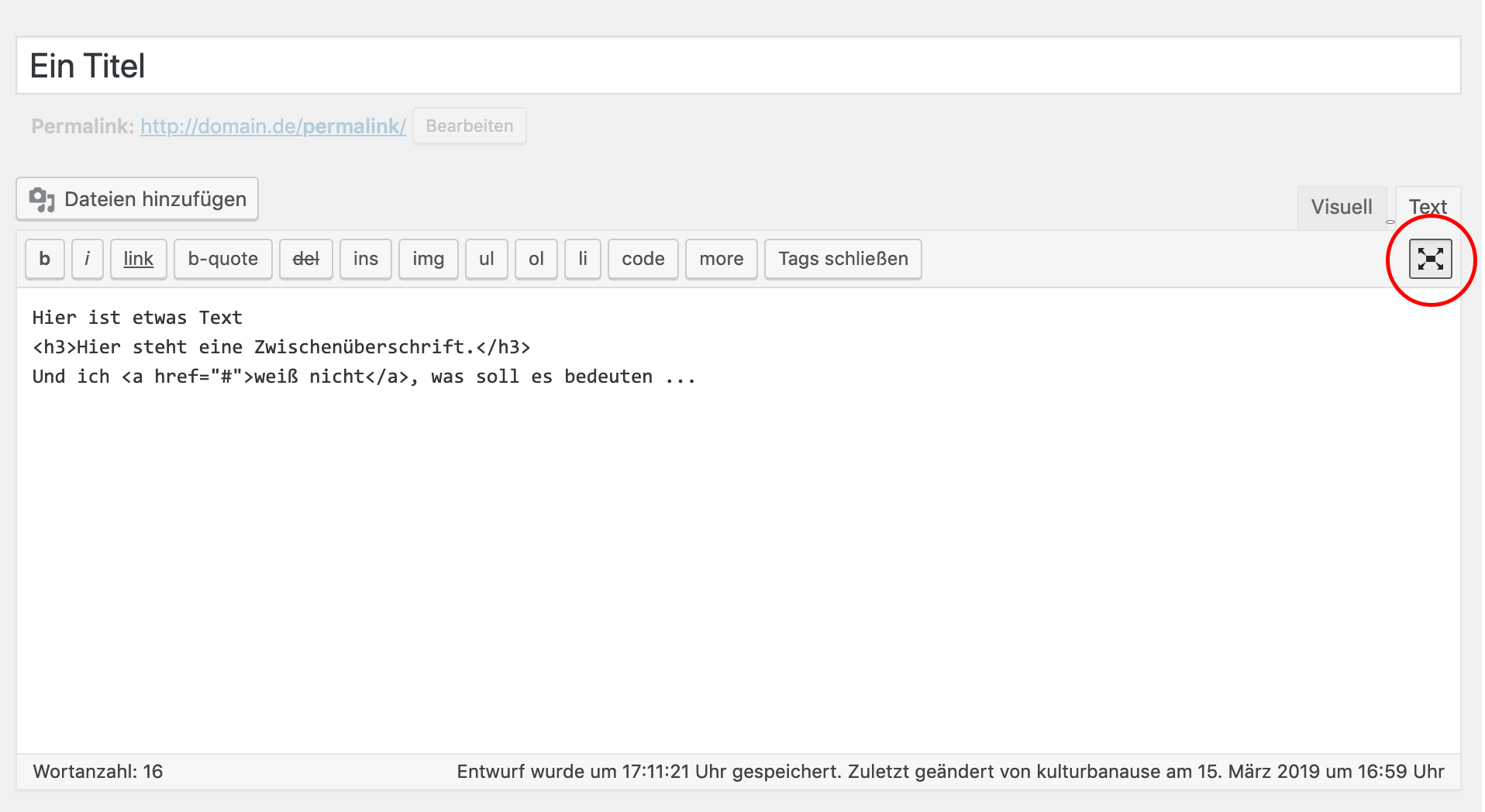
Modus für ablenkungsfreies Schreiben
Über diesen Button kann eine Vollbildansicht aufgerufen werden. In dieser Ansicht fehlen alle störenden Elemente bzw. sie werden nach kurzer Zeit automatisch ausgeblendet. Dieser Zustand wird verlassen, sobald ihr den Fokus (z. B. per Cursor) außerhalb des Editors legt.

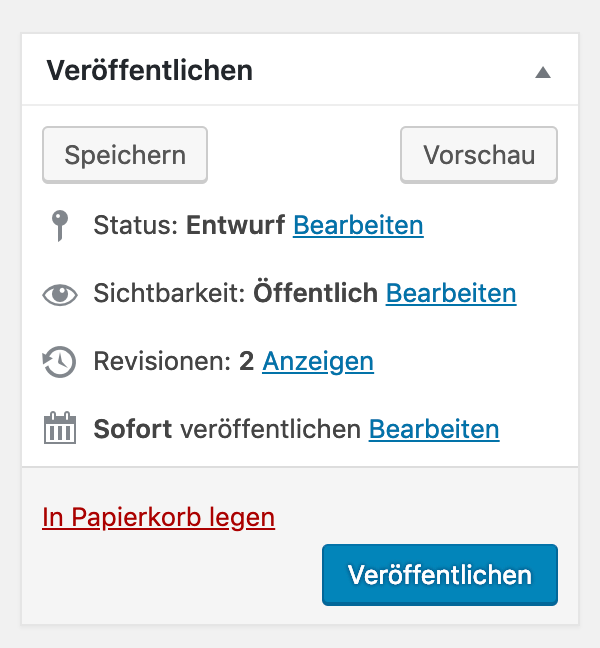
Veröffentlichen
Das Bedienfeld »Veröffentlichen« fasst Optionen zum Status und zur Sichtbarkeit des Beitrags zusammen.

Status
Im Abschnitt »Status« seht ihr, ob der Beitrag bereits veröffentlicht wurde, ob es sich um einen Entwurf handelt oder ob der Beitrag zur Review vorgelegt wurde (Korrektur durch höhere Benutzerrolle).
Sichtbarkeit
Unter »Sichtbarkeit« seht ihr, ob der Beitrag für alle Besucher der Website sichtbar ist (öffentlich) oder ob er mit einem Passwort geschützt wurde. Die Einstellung »privat« versteckt den Beitrag vor allen Benutzern, die eine niedrigere Rolle als Redakteur haben.
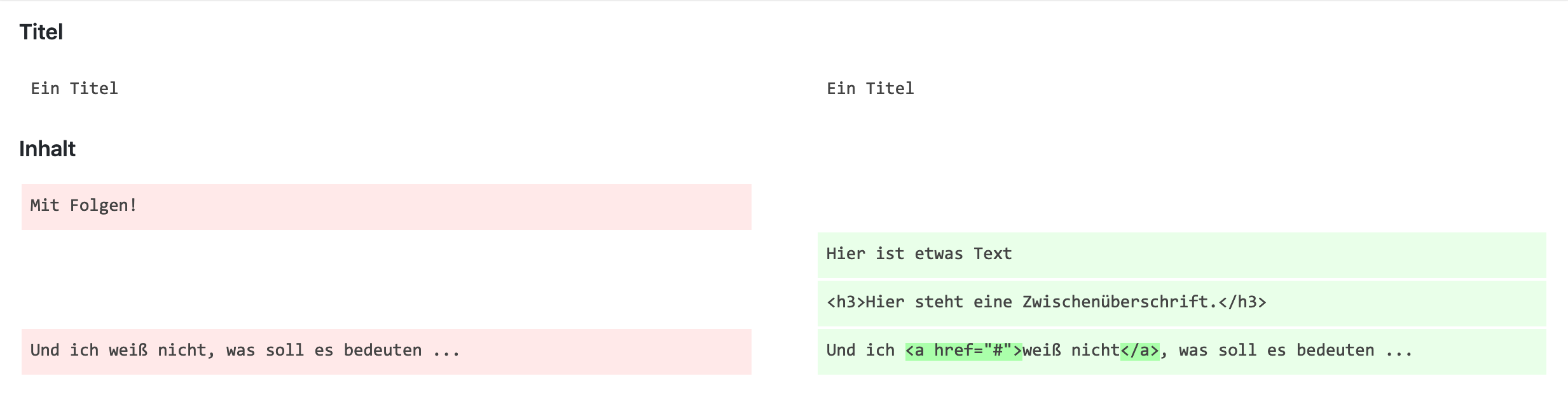
Revisionen
Revisionen zeigen an, wie viele gespeicherte Zwischenstände dieses Artikels existieren. Über den Link »Anzeigen« können die Revisionen detailliert verglichen und bei Bedarf wiederhergestellt werden. Rote Markierungen wurden überschrieben, eine grüne Markierung zeigt die neuere Version an.

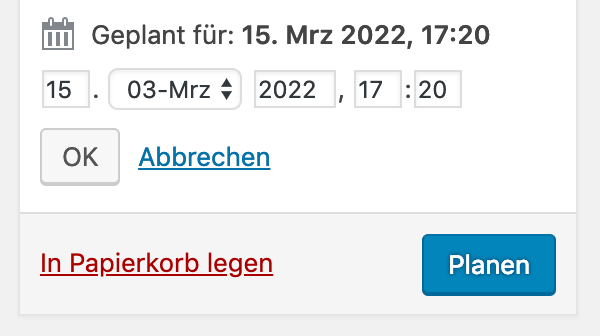
Sofort veröffentlichen
Beiträge werden normalerweise sofort online gestellt, wenn der Button »Veröffentlichen« geklickt wird. Beiträge können allerdings auch zurückdatiert bzw. geplant werden.
Nach einem Klick auf den Button »bearbeiten« kann ein Datum eingegeben werden. Wenn das Datum in der Zukunft liegt, ändert sich nach der Bestätigung des Datums auch die Beschriftung des Buttons in »Planen«. Der Beitrag wird dann von WordPress automatisch zu diesem Zeitpunkt veröffentlicht.

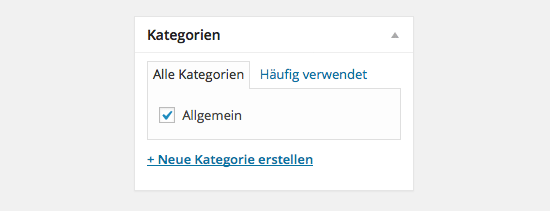
Kategorien
In diesem Bedienfeld werden dem Beitrag bestehende Kategorien zugewiesen oder neue Kategorien angelegt. Achtet darauf, Kategorien nur dann anzulegen, wenn sie zur Orientierung auf der Website auch Sinn ergeben. Kategorien mit nur einem Beitrag etc. helfen dem Besucher meist nicht weiter.

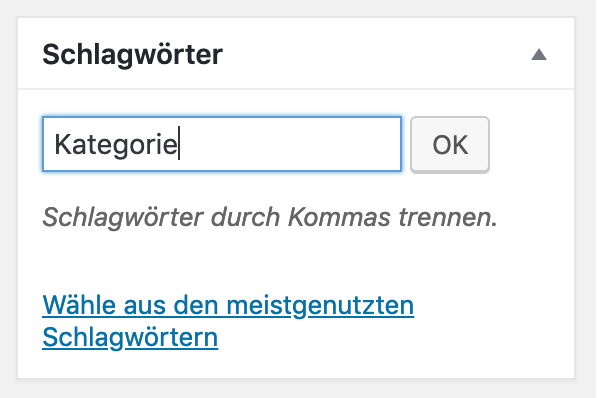
Schlagwörter (engl. »Tags«)
In diesem Bedienfeld werden dem Beitrag bereits bestehende Schlagwörter zugewiesen oder neue Schlagwörter angelegt. Wenn ihr nicht sicher seid, ob ein Schlagwort bereits existiert, tippt einfach die ersten Buchstaben ein. WordPress zeigt dann eine Liste mit ähnlichen Schlagwörtern. Alternativ können auch die »häufig genutzten Schlagwörter« angezeigt werden. Achtet unbedingt darauf, die Schlagwörter sorgfältig zu vergeben. Mehrere unterschiedliche Schlagwörter mit ähnlicher Bedeutung (z.B. Fernsehen, TV, Television) führen dazu, dass sich Besucher auf der Website nicht zurechtfinden und folglich die Qualität der Website unter ihren Möglichkeiten bleibt.

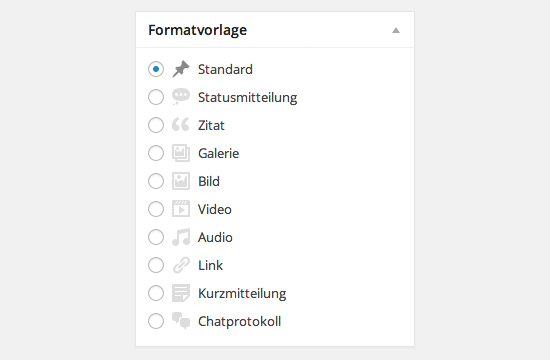
Formatvorlagen
Je nach WordPress-Konfiguration kann für Beiträge eine Formatvorlage ausgewählt werden. Die Formate können vom Webdesigner unterschiedlich gestaltet werden.

Beitragsbild
Das Beitragsbild ist eine Art visuelle Überschrift für den Beitrag. Es wird u.a. für Übersichtsseiten verwendet, um Beiträge attraktiv darzustellen. Technisch gesehen hat das Beitragsbild gegenüber einem Bild, das im Inhaltsbereich eingefügt wurde, einen großen Vorteil. Es wird unabhängig vom Inhalt verwaltet und kann daher auch einzeln genutzt werden. Es ist beispielsweise möglich, das Beitragsbild zusammen mit einem Link auf den Beitrag bei Facebook anzuzeigen, sobald ein Besucher den entsprechenden Beitrag weiterempfiehlt. Die Größe des Beitragsbildes ist abhängig vom Theme und den vorgenommenen Einstellungen.

Auszug
Der Auszug ist eine kurze Zusammenfassung des Beitrags. Der Artikelauszug sollte vorhanden sein. Beispiel: »In diesem Beitrag findet ihr Infos zum Konzert-Bericht von Band XY«. Der Auszug wird von vielen Themes für Suchergebnisse und Übersichtsseiten verwendet, taucht bei Facebook & Co. auf und wird in den Google-Suchergebnissen angezeigt.

Eigene Felder
Eigene Felder erlauben es, zusätzliche Informationen zu einem Beitrag anzulegen. Sie bestehen immer aus der Kombination von Name und Wert und sind beitragsübergreifend gültig. Es wäre beispielsweise möglich, ein Feld mit dem Namen »Quelle« anzulegen und als Wert jeweils die Quellenangaben für den jeweiligen Beitrag einzutragen. Eigene Felder sind auf der Website nur sichtbar, wenn der Programmierer die Felder eingebaut hat. Ob sie verwendet werden, ist abhängig vom Theme.

Diskussion
In den Diskussionseinstellungen kann festgelegt werden, ob für den Beitrag Kommentare zugelassen sind und ob Trackbacks bzw. Pingbacks erlaubt sind.
Titelform
Die Titelform verändert den Permalink des Beitrags. Änderungen haben die gleiche Auswirkung wie ein Klick auf den Permalink unterhalb des Titels.
Autor
Sofern der Benutzer die notwendigen Rechte besitzt, kann er den Autor des Beitrags ändern.
Seiten erstellen und verwalten
WordPress arbeitet nicht nur mit Beiträgen, sondern auch mit statischen Seiten. Die Unterschiede bei der Verwaltung von Seiten behandeln wir in diesem Beitrag.


Wennich auch noch eine blutige Anfängerin im Beiträge schreiben bin habe ich nun durch diese Erklärungen einiges verstanden Danke schön.
Ich möchte Beiträge zu Reiseerfahrungen in Asien schreiben, möchte diese aber nur einer kleinen Gruppe von Freunden zugänglich machen. Geht dies, indem ich ausgewählte Leser per E-mail dazu einlade? Was benötigen die eingeladenen Leser: Link zu meiner Webseite, Passwort ? Ich wäre für jeden Tip sehr dankbar.
Hallo Brigitte, im Bereich »Sichtbarkeit« des WordPress-Editor kannst du ein Passwort für eine Seite vergeben. Dieses Passwort teilst du dann allen Personen mit, die einen Zugang erhalten sollen.
Tolle Erklärung – vielen Dank! Eine Frage habe ich dazu: Wie kann ich die Größe der Texte ändern? Ich habe in meinen Beiträgen immer wieder einzelne Sätze, die ich in einer größeren Schriftart darstelle. Bisher muss ich auf HTML stellen und dann mit HTML-Befehlen arbeiten. Das ist sehr aufwändig. Gibt es da eine Trick? Neben Bold und kursiv habe ich keine Icons zur Bearbeitung.
Bietet ihr Online-Trainings an? ;-)
Hallo Sabine, wenn du den neuen Editor »Gutenberg« benutzt, solltest du die Schriftgröße anpassen können. Beim »Classic Editor« kannst du z. B. eigene Formate hinzufügen. Remote-Trainings bieten wir auf Nachfrage an – bewerben diese aktuell aber nicht öffentlich. Wenn du dazu Fragen hast rufe uns gerne an oder schreibe uns.
Hallo und danke für die übersichtliche Darstellung!
Ich betreue eine Gruppe und kann nun nicht mehr erkennen, wer zuletzt welchen Beitrag modifiziert hat. Früher gab es eine Liste unter „Revisionen“. Gibt es Hilfe?
Beste Grüße
Nora
Hallo Nora, die Revisionen sind im Gutenberg-Editor rechts in der Seitenleiste. Wenn es allerdings keine Revisionen gibt, dann wird nichts angezeigt.
VIELEN HERZLICHEN DANK !!!!!
Endlich ist mal jemand in der Lage die einzelnen Sektionen so hintereinander aufzuführen und zu erklären – eine Meisterleistung, die ich bisher bei keiner „alles über wp“- Seite entdecken konnte.
Ein tuck mehr an Erklärung wäre schön, aber gut, ich kann verstehen, dass ein Kurs verkauft werden möchte.
Leider muss ich mir die Grundbegriffe selber beibringen.
Deswegen noch mal vielen Dank !!!! ich werde hier öfter mal reingucken, obwohl das Angebot so schrecklich technisch klingt, weisst ja schon die nette Zeichnung und der Domainname auf eine unkomplizierte Aussage zum Thema hin.
Herzlichen Glückwunsch !!
Herzliche Grüße
Eva