Responsive Webdesign mit Adobe Edge Reflow CC + Tutorial
In diesem Beitrag lernt ihr wie Adobe Edge Reflow CC funktioniert und wie ihr mit Reflow Prototypen für responsive Websites gestalten könnt.

Responsive Webdesign stellt Designer vor eine Herausforderung: es müssen flexible Layouts auf Basis von Prozentwerten gestaltet werden, obwohl innerhalb der Grafikprogramme Pixelwerte verwendet werden. Designer müssen daher während der gesamten Gestaltungsphase im Hinterkopf haben, dass alle Spalten des Designs später in der Breite variabel sind. Der klassische Workflow stößt hier an seine Grenzen, da es wenig Sinn macht, zunächst unzählige statische Layouts zu entwerfen und diese anschließend in eine flexible Website umzuwandeln. Aus diesem Grund wird direkt zu Beginn des Projektes ein sog. interaktiver Prototyp erstellt, der die gesamte Flexibilität abbilden kann. Anschließend wird die Gestaltung der Website und die technische Umsetzung mit HTML, CSS und JavaScript parallel vorangetrieben. Edge Reflow CC bildet den Workflow im Responsive Webdesign ab und arbeitet eng mit Photoshop CC zusammen.
Wie funktioniert Adobe Edge Reflow?
Edge Reflow ist eine Art Hybridlösung zwischen Illustrator, Fireworks und Dreamweaver. Auf der Arbeitsfläche wird das Web-Layout mit Hilfe simpler Formen zusammengestellt, im Hintergrund schreibt das Tool jedoch HTML- und CSS-Code. Die verschiedenen Elemente der Website werden innerhalb des Rasters platziert und können mit gestalterischen Effekten versehen werden. Hier stehen hauptsächlich die Möglichkeiten von CSS3 zur Verfügung, es können jedoch auch Grafiken eingebunden werden. Reflow ist kein Tool zum Erstellen von Websites. Es ist ein Design-Tool. Das fertige Reflow-Projekt muss noch von einem Web-Entwickler in eine Website überführt werden.

Breakpoints im Layoutprogramm
Der große Unterschied zu allen anderen Adobe-Programmen ist die Möglichkeit Breakpoints zu setzen. Über einen Schieberegler auf der rechten Seite kann die Arbeitsfläche gestaucht werden. Dabei verhalten sich alle Elemente flüssig – entsprechend des gewählten Rasters.
Reflow is not meant to replace Photoshop/Fireworks for design or Dreamweaver/Edge Code for development, but to provide a place to explore responsive layouts and design using standards based CSS on a web based design surface.
Sobald das Design nicht mehr funktioniert, kann über einen Button ein individueller Breakpoint gesetzt werden. Anschließend werden gestalterische Anpassungen vorgenommen. Über farbige Balken am oberen Ende der Arbeitsfläche kann zwischen den Breakpoints unterschieden werden.
Edge Reflow CC und Photoshop CC
Photoshop CC verfügt seit Version 14.1 über den sog. Generator, mit dessen Hilfe Bild-Assets automatisch im Hintergrund gespeichert werden können. Einen detaillierten Artikel zu dieser Funktion findet ihr hier: Echtzeit Dateiexport (Bild-Assets) mit Photoshop CC.
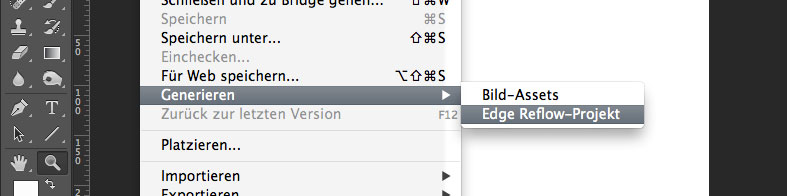
Ein Photoshop-Layout kann mit Hilfe der Generator-Technologie per Klick als Reflow-Projekt exportiert werden. Anschließend arbeitet man parallel in beiden Programmen und setzt Photoshop zur Gestaltung und Bildbearbeitung, und Reflow zur Konstruktion des Layouts ein. Die einzelnen Objekte des Layouts können dabei zwischen den Anwendungen synchronisiert werden.

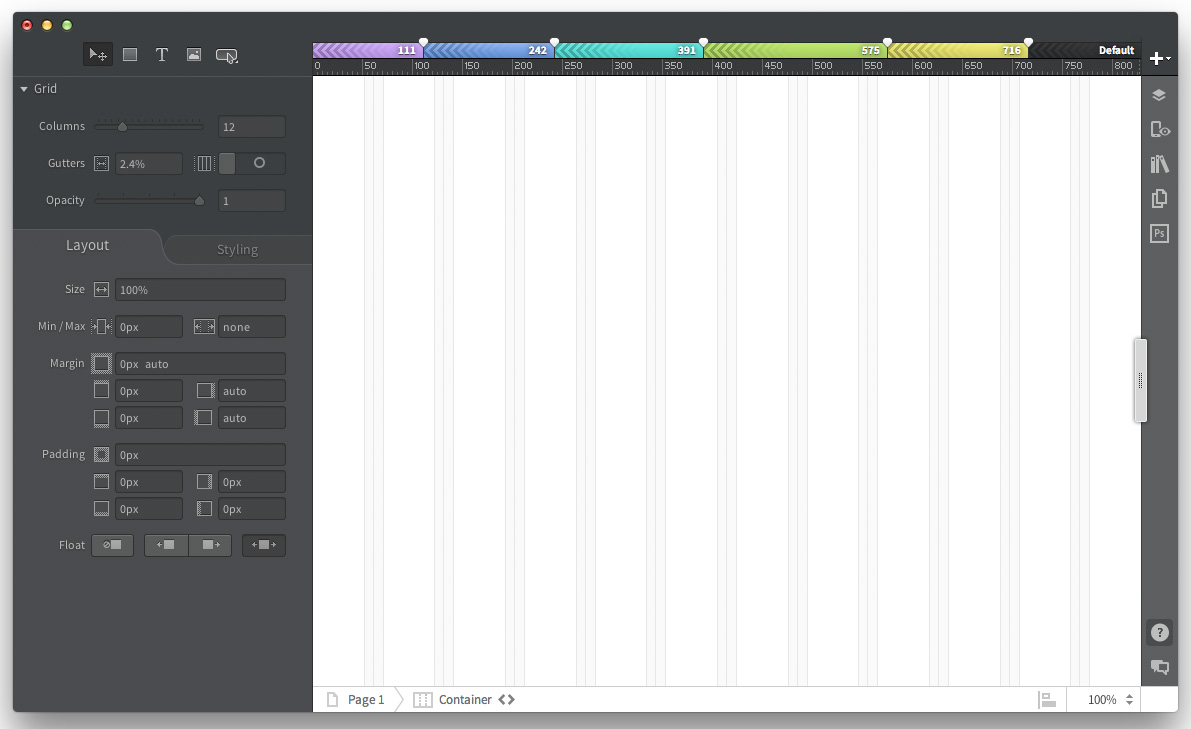
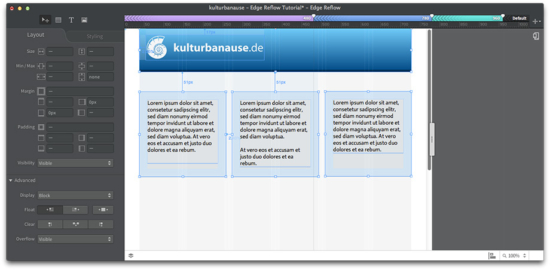
Die Benutzeroberfläche
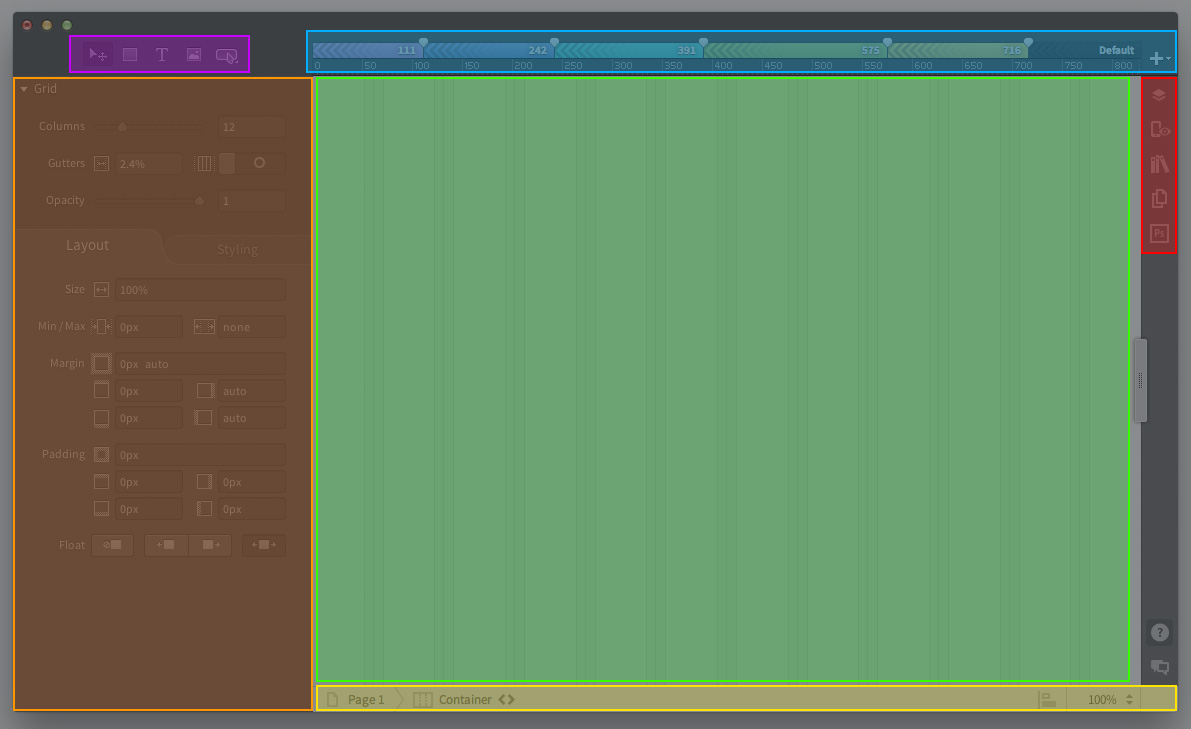
Das Interface von Edge Reflow ist unterteilt in folgende inhaltliche Bereiche:
- Arbeitsfläche mit Schieberegler (grün)
- Media Query Leiste (blau)
- Werkzeugauswahl (violett)
- Eigenschaften-Leiste mit den Tabs „Layout“ und „Styling“ (orange)
- Canvas Bar (gelb)
- Icons zum öffnen weiterer Bedienfelder (rot):
- Elemente
- Adobe Edge Inspect
- Objekt-Bibliothek
- Seiten
- Schnittstelle zu Photoshop

Arbeitsfläche
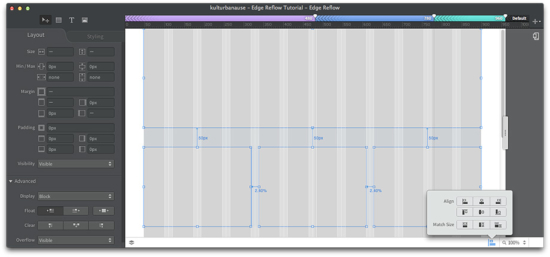
Die Arbeitsfläche ist beim Erstellen einer neuen Datei automatisch mit einem 12er-Raster unterteilt, was der Arbeitsweise vieler aktueller Frameworks entspricht. Darüber hinaus ist ein 12er Raster sehr flexibel und bietet sich für die meisten Websites gut an. Das Raster kann in der Eigenschaften-Leiste detailliert angepasst werden.
Über den Schieberegler rechts neben der Arbeitsfläche kann die Breite der Bühne stufenlos verändert werden. Dabei skalieren sich das Raster sowie alle Elemente auf der Bühne.
Media Query-Leiste
Die Media Query-Leiste zeigt die verschiedenen angelegten Media Queries an. Per Klick auf einen Bereich kann zwischen den Media Queries gewechselt werden. Über den Button rechts neben der Leiste wird ein neuer Media Query hinzugefügt. Der Breakpoint wird entsprechend der aktuellen Breite der Arbeitsfläche gesetzt.
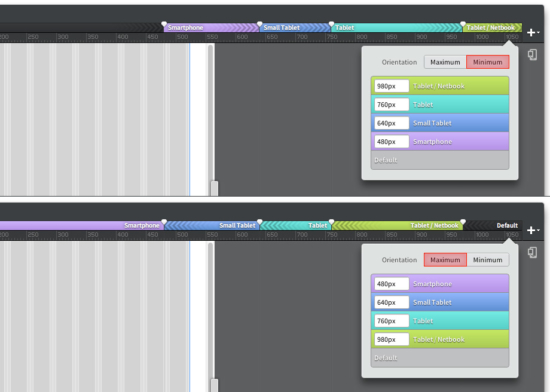
Wenn ihr auf das „+“-Icon klickt und etwas länger gedrückt haltet, öffnet sich ein neues Menü mit detaillierten Optionen. Hier kann der exakte Pixelwert des Breakpoint eingestellt und ein Name vergeben werden. Ihr könnt auch festlegen, ob der Media Query mit einer max– oder min-Angabe (mobile First) geschrieben wird.

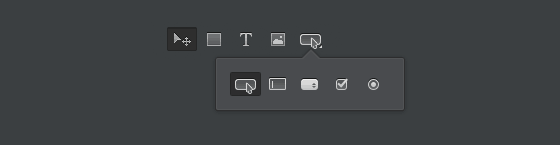
Werkzeuge
Die Werkzeuge von Reflow sind äußerst übersichtlich.

- Mit dem Auswahl- / Verschieben-Werkzeug werden die Elemente auf der Arbeitsfläche ausgewählt, verschoben oder transformiert. Die Optionen in der Eigenschaften-Leiste ändern sich entsprechend des aktiven Elements.
- Mit dem Box-Werkzeug werden neue Elemente gezeichnet, oder bestehende Elemente verändert.
- Das Text-Werkzeug erzeugt per Klick einen Text, alternativ kann ein Textrahmen aufgezogen werden.
- Das Bild-Werkzeug ermöglicht das Einfügen von externen Bildquellen.
- Die Formular-Werkzeuge ermöglichen das Einfügen von Buttons, Input-Feldern, Radio-Buttons, Select-Listen und Checkboxen. Ihr öffnet das im Screenshot gezeigte Bedienfeld, indem ihr lange auf den Button der Formular-Werkzeuge klickt.
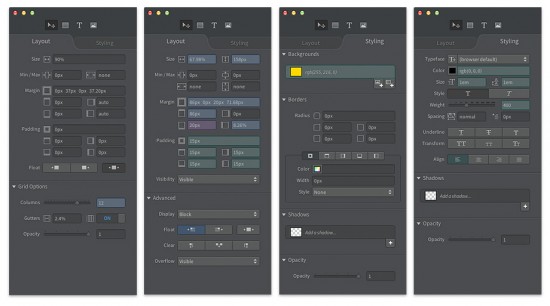
Eigenschaftenleiste / Eigenschaften-Inspector
Die Eigenschaftenleiste erlaubt Einstellungen in Abhängigkeit zum gerade aktiven Element. Wenn das Container-Element ausgewählt ist, kann das Raster editiert werden.
Im Bereich „Layout“ werden Einstellungen zu Größe, Padding, Margin, Floating-Modell etc. festgelegt. Im Bereich „Styling“ werden die Elemente mit Farben, Schatten, Verläufen etc. ausgestattet.
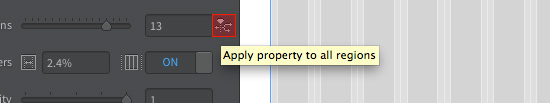
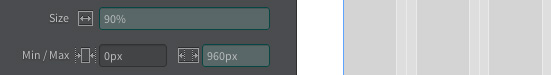
Normalerweise betrifft die Änderung einer Eigenschaft nur den aktuellen Media Query. Bei vielen Angaben erscheint jedoch per MouseOver über dem Eingabefeld ein weiterer Button (siehe Abb.). Wird hier geklickt, übernimmt Reflow die Eigenschaft für alle Media Queries.

Einige Eigenschaften werden farblich hinterlegt. Daran erkennt ihr in welchen Media Queries die Eigenschaft definiert wurde und ob eine Vererbung stattfindet.

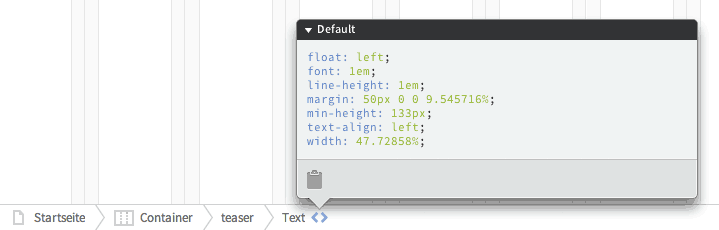
Canvas Bar
Die Canvas-Bar zeigt den Pfad der Elemente an und beschreibt wie die HTML-Objekte auf der Bühne verschachtelt sind. Per Klick kann ein Element ausgewählt werden, was die Navigation innerhalb der Website enorm erleichtert. Wenn ihr das „<>“-Icon neben dem aktuellen Element anklickt, erscheint ein Pop-Up mit den CSS-Eigenschaften.

Elemente
Das Elemente-Bedienfeld ist das zentrale Navigationselement in Reflow. Es ist vergleichbar mit dem Ebenen-Bedienfeld in Photoshop, weist allerdings ein paar wichtige Unterschiede auf.

Die Reihenfolge der Elemente entspricht der Reihenfolge der Elemente im HTML-Code. Ihr solltet also vermeiden, den Footer ganz oben zu platzieren. Darüber hinaus solltet ihr alle Elemente sinnvoll benennen. Die Bezeichner werden beim Export als CSS-Selektoren verwendet.
Edge Inspect
Mit einem Klick auf den „Edge Inspect“-Button, kann eine Synchronisation zwischen verschiedenen mobilen Endgeräten hergestellt werden. Mehr über Edge Inspect erfahrt ihr hier.
Bibliothek
Edge Reflow verfügt auch über eine interne Objekt-Bibliothek. Über das entsprechende Icon auf der rechten Seite öffnet sich ein Bedienfeld das alle verwendeten Elemente in einer Übersicht anzeigt. Die Zahl neben einem Objekt zeigt an, wie oft das Objekt innerhalb eines Reflow-Projekts verwendet wurde.

Wenn Reflow CC mit Photoshop CC synchronisiert wird, wird hier auch angezeigt wenn ein Objekt in Photoshop aktualisiert wurde.
Seiten mit Reflow CC
Reflow CC bietet auch die Möglichkeit verschiedene Unterseiten zu verwalten. Auch dieses Bedienfeld kann über ein Icon auf der rechten Seite aufgerufen werden.

Photoshop-Synchronisation
Über das Photoshop-Icon in Reflow kann die Synchronisation zwischen einem Photoshop-Dokument und einem Reflow-Projekt aktiviert bzw. deaktiviert werden. Es wird auch angezeigt, welches Dokument mit Reflow verknüpft ist.

Über die Schaltfläche „Create New Page“ wird ein Photoshop-Dokument als neue Reflow-Unterseite importiert. Über den Button „Library“ werden Photoshop-Elemente (z. B. Buttons oder andere Interface-Elemente) in die Bibliothek importiert. Von dort aus können die Objekte dann im Layout platziert werden.
Damit die Verbindung zwischen Photoshop und Reflow möglich problemlos funktioniert, solltet ihr einige Punkte bei der Erstellung des Photoshop-Layouts beachten:
- Vektorformen werden in <div> umgewandelt, Pixelebenen werden standardmäßig nicht umgewandelt
- Pixelebenen können mit Hilfe des Photoshop-Generators (Extract) benannt werden. Wenn das geschehen ist, importiert Reflow die entsprechenden Objekte in die Objekt-Bibliothek (Asset Library)
- Die Reihenfolge der Ebenen in Photoshop entspricht der späteren Reihenfolge der Elemente in Reflow. Die oberste Ebene steht im HTML-Code ganz oben
- Benennt alle Ebenen und Ordner
- Textrahmen in Photoshop erhalten in Reflow Abmessungen. Texte die per Klick in Photoshop erzeugt wurden, erhalten keine Abmessungen in Reflow
- Wenn vor einem Bild in Photoshop ein weiteres Element platziert wurde, dann interpretiert Reflow das Bild als CSS-background. Andernfalls als HTML-Image
- Elemente sollten in der Größe erstellt werden, in der Sie später auch verwendet werden sollen. Achtet darauf, keine Formen auf halben Pixelabmessungen zu erstellen.
- Fast alle Elemente erhalten beim Import in Reflow ein Floating-Verhalten, sowie Abmessungen, margin und padding. Behaltet das im Hinterkopf und korrigiert die Elemente ggf. nach dem Import.
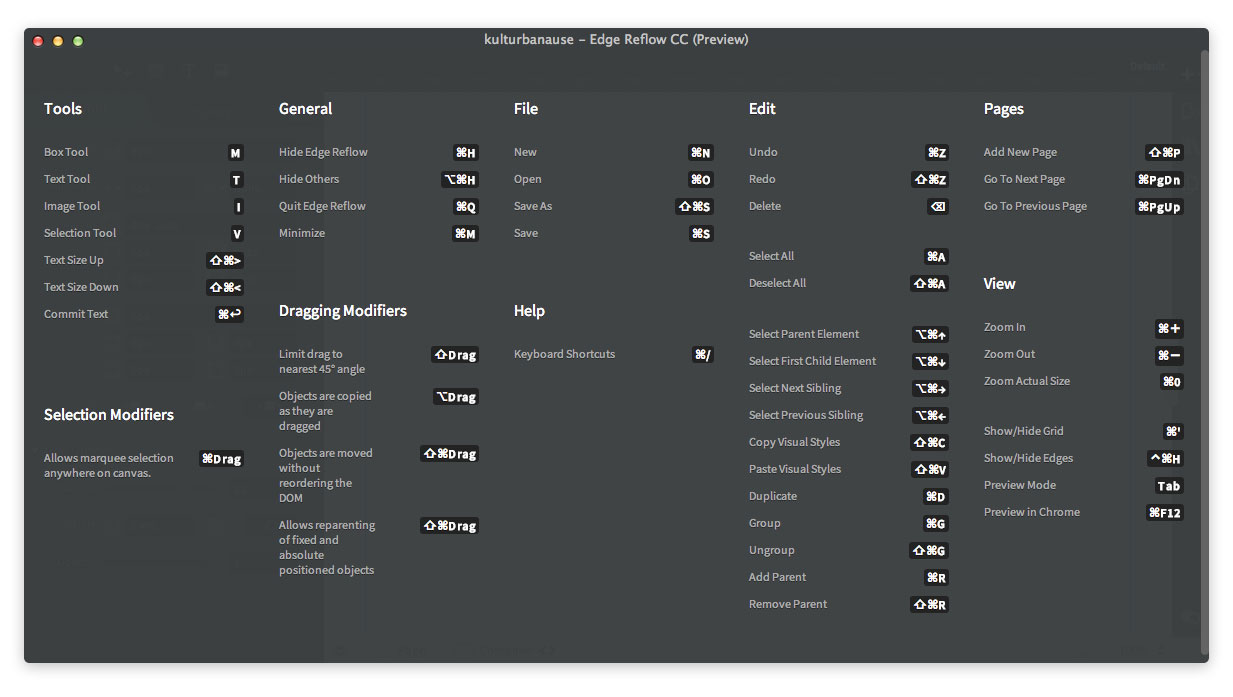
Shortcuts / Tastaturbefehle
Edge Reflow versteht auch einige Shortcuts. Um eine Übersicht mit allen verfügbaren Tastaturbefehlen anzuzeigen, drückt bei geöffnetem Programm einfach die Tasten cmd/strg + /. Anschließend erhaltet ihr folgende Ansicht:

Edge Reflow Tutorial
Ich möchte euch die Funktionsweise von Edge Reflow mit einem kleinen Tutorial erklären. Ziel ist es eine Mini-Website mit zwei Breakpoints zu erstellen, an der ich alle wichtigen Funktionen von Edge Reflow zeigen kann. Den ästhetischen Anspruch stellen wir heute mal hinten an.
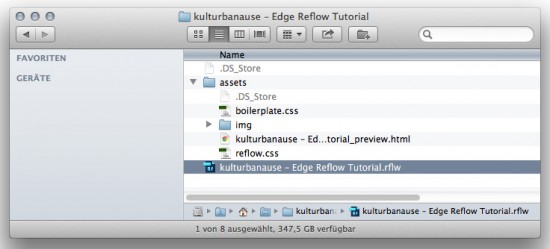
Projekt anlegen
Erstellt ein neues Dokument und speichert die Datei ab. Reflow erstellt keine einzelne Datei, sondern einen Projektordner. Hier werden später HTML- & CSS-Dokumente sowie weitere Dateien abgelegt. Innerhalb des Dokuments legt Reflow automatisch einen Div-Container und ein Gestaltungsraster an.

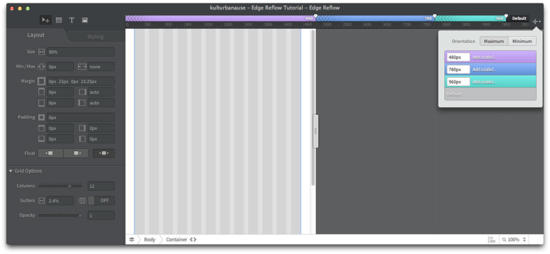
Media Queries festlegen
Als erstes legen wir die Media Queries fest. Da es im Vorfeld immer schwierig ist abzuschätzen wann ein Breakpoint gebraucht wird verwenden wir zunächst die typischen Größen für Smartphone und Tablet. Die Media Queries können später noch erweitert oder angepasst werden.
Zieht mit dem Schieberegler die Arbeitsfläche auf eine Breite von 960 Pixel und fügt per Klick auf die „+“-Schaltfläche oben rechts einen Breakpoint hinzu. Wenn die Pixel nicht genau getroffen wurden, könnt ihr lange auf das Icon klicken um die erweiterten Optionen aufzurufen. Hier kann der Wert in Pixel angegeben werden.
Erstellt nach dem gleichen Prinzip zwei weitere Breakpoints bei 780 und 480 Pixeln. Per Klick auf die farbigen Bereiche in der Leiste könnt ihr zwischen den Media Queries wechseln.

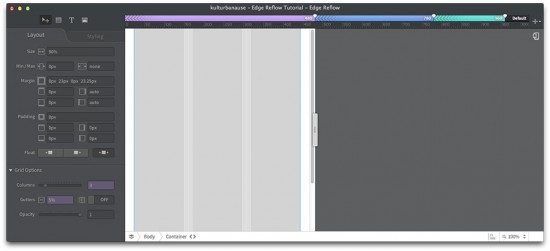
Raster anpassen
Edge Reflow erstellt automatisch ein Raster mit 12 Spalten. Für die Desktop-Variante unserer Beispiel-Website ist das soweit in Ordnung. Die anderen Ansichten passen wir an. Aktiviert zunächst den Bereich von 0-480 Pixel und wählt mit Hilfe des Auswahl-Werkzeugs oder der „Canvas-Bar“ das Container-Element aus. In der Eigenschaften-Leiste verringert ihr die Anzahl der Spalten auf 3 und erhöht den Abstand zwischen den Spalten auf 5%.

Für den Media Query von 480-780 Pixel vergebt ihr 6 Spalten und einen Abstand von 3%. Sollte euch das eingeblendete Raster stören, könnt ihr über „Opacity“ die Deckkraft regeln.
Im Bereich von 870-960 Pixel muss das Raster nicht angepasst werden, der Container sollte jedoch eine maximale Breite erhalten um sich nicht unendlich weit auszudehnen. Vergebt bei max-width 960 Pixel.

Elemente hinzufügen und ausrichten
Jetzt sollten wir ein paar Elemente hinzufügen um die Seite zu gestalten. Aktiviert zunächst den Media Query für die Desktop-Ansicht und wählt anschließend das „Box-Werkzeug“ aus.
Zeichnet nun einen Header-Bereich mit einer Höhe von 250 Pixeln über die gesamte Breite des Containers. Mit 50 Pixel Abstand, zeichnet ihr darunter drei Boxen mit einer Höhe von 200 Pixel ein. Die genauen Pixelwerte könnt ihr in der Eigenschaften-Leiste nummerisch angeben. Hilfreich ist sicher auch das Icon unten rechts in der „Canvas-Bar“. Mit dem hier versteckten Menü können Elemente aneinander ausgerichtet oder auf gleiche Höhe gebracht werden.

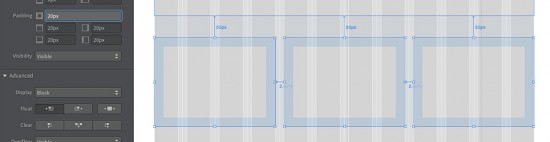
Wenn ihr die Shift/Umschalt-Taste drückt, könnt ihr per Klick mehrere Elemente auswählen. Markiert nun die drei unteren Boxen und vergebt in der Eigenschaften-Leiste ein padding von 20 Pixeln.

Header gestalten
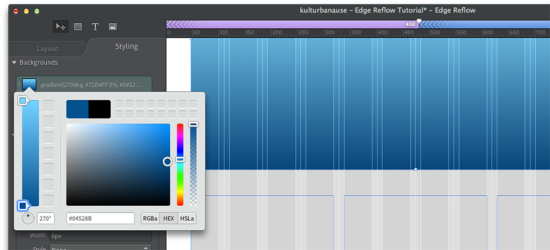
Markiert den Header und wechselt in der Eigenschaften-Leiste in den Bereich „Styling“. Im oberen Abschnitt könnt ihr Farben, Bilder und Verläufe hinzufügen. Wählt über das kleine Icon einen Verlauf aus und erstellt im sich nun öffnenden Dialog einen linearen Verlauf von Hellblau (#72D4FF) zu Dunkelblau (#04528B). Anschließend könnt ihr den Dialog schließen.

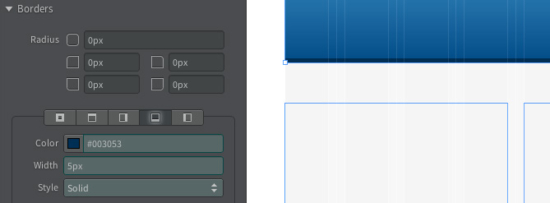
Im mittleren Abschnitt können Rahmen gestaltet werden. Um den Header mit einer Linie vom Inhaltsbereich abzutrennen, erstellen wir hier eine 5px starke, nach unten ausgerichtete Linie in Dunkelblau (#003053).

Boxen gestalten
Nun gestalten wir die Boxen. Markiert alle drei Elemente und vergebt ein helles Blau-Grau (#E9EDEF) als Hintergrundfarbe. Im Bereich „borders“ rundet ihr die Ecken um 5 Pixel ab.
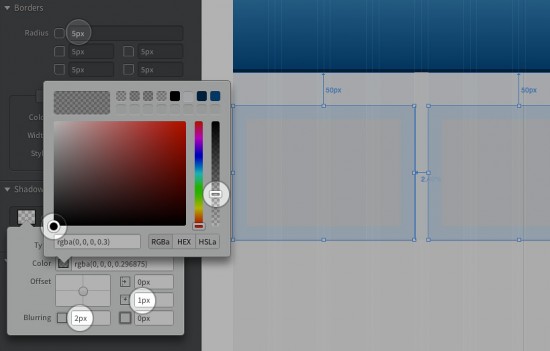
Im unteren Bereich können Schatten gestaltet werden. Fügt einen Schatten hinzu und wählt Schwarz als Farbe. Im Auswahlmenü für die Farbe findet ihr rechts auch einen Regler für die Transparenz. Stellt hier einen Wert von ca. 30% ein. Als Weichzeichnungsgrad (Blurring) legt ihr 2px fest, den Abstand nach unten gebt ihr mit einem Pixel an.

Texte hinzufügen
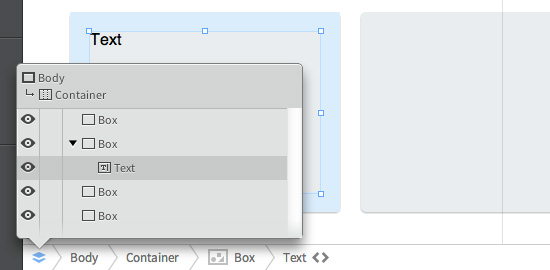
Wählt das Textwerkzeug aus und bewegt den Cursor über eine der drei Boxen. Ein veränderter Rahmen bedeutet, dass ihr den Text innerhalb der Box erstellt. Reflow erzeugt dann also verschachtelte HTML-Elemente. Ihr könnt die Verschachtelung auch in der Canvas-Bar kontrollieren.
Zieht einen Textrahmen innerhalb der Boxen auf, passt mit dem Auswahlwerkzeug oder über den „Layout-Tab“ die Abmessungen an und schreibt ein wenig Beispiel-Text. Verfahrt so mit allen drei Boxen.

Schriften und Typografie
Wenn ihr einen Textrahmen ausgewählt habt, könnt ihr im „Styling-Tab“ der Eigenschaftenleiste den Text gestalten. Vergebt eine Schriftgröße von 0.9em und einen Zeilenabstand von 1.2em.
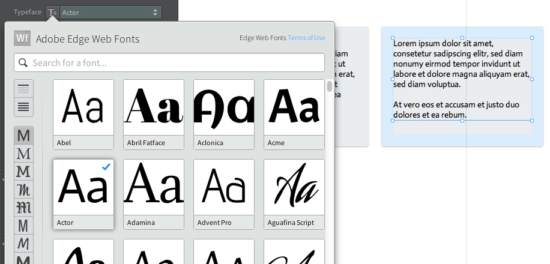
Im Bereich Typeface kann eine Schriftart gewählt werden. Über den Pfeil im Auswahlmenü habt ihr die Standard-Schriften der Browser zur Auswahl. Über den „T+“-Button links können Webfonts über die Adobe Edge Webfonts geladen werden. Wählt hier eine beliebige Schrift aus (erkennbar am blauen Haken) und verlasst das Menü. Anschließend steht die Schrift in der Auswahlliste ganz oben zur Verfügung. Vergebt für alle Texte einen Webfont.

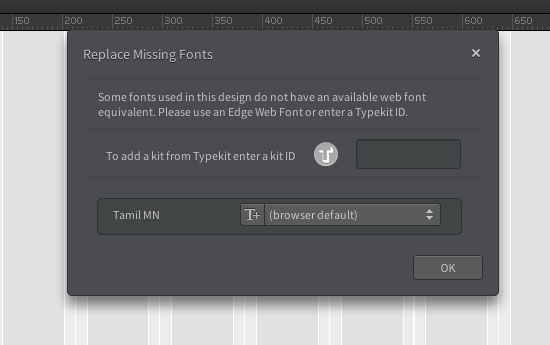
Fehlende Schriften ersetzen
Wenn ihr ein Photoshop-Dokument als Reflow-Projekt exportiert und innerhalb von Photoshop Schriften verwendet, die nicht websicher sind, erscheint beim Öffnen des Projekts in Reflow der „Replace Missing Fonts“-Dialog. Hier könnt ihr auswählen was mit den fehlenden Schriften passieren soll.
- Über die Auswahlliste (Browser Default) könnt ihr eine websichere Schrift auswählen. Die Schriften werden dann umgewandelt.
- Über das „T+“-Icon links neben der Auswahlliste könnt ihr einen Webfont über die Adobe Edge Webfonts laden und für die fehlende Schrift einsetzen
- Wenn ihr die Schrift über den kostenpflichtigen Dienst Typekit laden möchtet, gebt eure Typekit-ID in das entsprechende Eingabefeld ein

Externe Bilder laden
In den Header unserer Beispielseite laden wir jetzt noch ein Logo. Klickt auf das Bild-Werkzeug und ladet eine Grafik. Als Beispiel könnt ihr auch das kulturbanause Logo verwenden. Die Grafik klebt nun vorerst am Cursor und kann per Klick positioniert werden.
Media Queries optimieren
Das Layout ist nun soweit fertig und alle Inhalte wurden positioniert. Jetzt ist es Zeit die Anpassung für andere Viewport-Größen zu übernehmen. Per Klick auf einen Bereich in der Media Query Leiste könnt ihr schon sehen wie sich das Layout verhält.
In der mittleren Ansicht sind die Textboxen zusammengedrückt was Auswirkung auf die Zeilenlänge hat. Die Boxen sind zu niedrig. Wählt die Elemente aus und passt die Höhe an. In der Eigenschaften-Leiste wählt ihr dazu den Wert „auto“. Auch der Header ist in der Tablet-Variante vielleicht ein wenig hoch. Hier verringern wir die Höhe auf 110px und rücken die Boxen entsprechend weit nach oben.

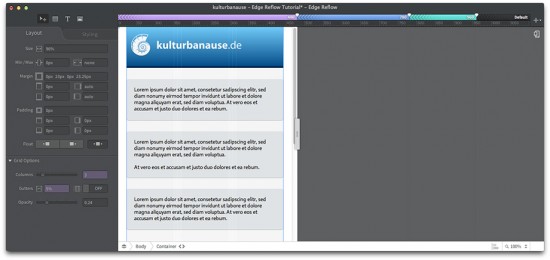
In der Smartphone-Ansicht wird die Zeilenlänge der Boxen dann endgültig zu kurz. Verschiebt die Boxen untereinander und erhöht die Breite auf 100%. Achtet darauf, dass auch hier die Höhe der Box auf „auto“ gesetzt ist. Den Abstand zum Header und den Abstand zwischen den Boxen geben wir mit 30px an. Somit wäre auch dieser Darstellungsfahler korrigiert.

Code exportieren
Über den Schieberegler könnt ihr nun alle Ansichten stufenlos testen. Wenn die Website in allen Viewport-Größen funktioniert, ist es Zeit den Code zu exportieren.
Der finale Code-Export scheint in dieser frühen Version von Reflow noch nicht integriert worden zu sein. Über „View → Preview in Chrome“ kann allerdings eine Vorschau gestartet werden.
This code is only meant for previewing your Reflow design.
Die Daten werden parallel in den /assets-Ordner im Projektordner gespeichert. Reflow erstellt eine HTML-Datei, sowie reflow.css und boilerplate.css.
Die Beispieldateien könnt ihr hier herunterladen oder online anschauen.
Ergänzende Artikel & Quellen
- CSS Regions mit Adobe Edge Reflow
- In diesem Beitrag erfahrt ihr wie CSS Regions in Edge Reflow aktiviert und eingesetzt werden können.
- Adobe Edge Reflow
- Offizielle Website
- Introducing Edge Reflow
- Englischsprachiges, offizielles Tutorial zu Edge Reflow
- Adobe TV
- Videos zum Thema Edge Reflow von Adobe TV


Hej,
vielen Dank für dein Input hier. Es ist sehr hilfreich :-)
Ich habe trotzdem noch ein Problem, welches ich nicht lösen kann und auch nicht verstehe. Bei der Umsetzung meines PSDs in Reflow habe ich jetzt doppelungen der Bilder untereinander wenn ich es zusammen schiebe. Ich kann nicht rausfinden woran es liegt. Weißt du es und kannst mir einen Tipp geben?
Danke, Liebe Grüße
Marina
Ich schon wieder ;-) Jetzt fehlt mir bei der PS-Testversion die Möglichkeit, meine Datei als Edge-Reflow-Projekt zu generieren. Was ist zu tun.
Photoshop CC 2014 hat den Ordner für das Reflow-Plugin geändert. Daher kann beim Update zu einem Problem gekommen sein. Wenn der Menüeintrag fehlt, schließe PS, dann installiere dieses Plugin (Mac, Win32, Win64). Anschließend starte PS neu. Öffne eine Datei. Öffne Reflow und klicke rechts auf das PS-Icon. Dann sollte der Eintrag in Photoshop erscheinen.
Danke für schnelle Hilfe.
Nachtrag: Wie´s im Leben denn immer so ist. Nachdem ich gepostet hatte, habe ich´s gefunden.
Gruß. Petra ;-)
Hallo Jonas,
arbeite gerade deine Schulung „Modernes Webdesign“ durch. Super Training. Wo kann ich die Media Query-Leiste bei Edge Reflow aktivieren? Habe mir eine Testversion installiert.
Gruß. Petra ;-)
Vielen Dank für den Beitrag. Ich habe bereits eine Seite mit Edge Reflow entworfen und möchte nun die Seite in verschiedenen Browsern testen. Dafür habe ich die HTML und CSS Files auf meinen FTP Server hochgeladen, wenn ich die Seite dann aufrufen will kommt allerdings immer folgende Fehlermeldung:
Forbidden
You don’t have permission to access /nameseite/ on this server.
Apache/2.2.16 (Debian)
Mache ich beim Upload was falsch, darf ich nicht den gesamten Inhalt des „assets“ Ordners hochladen?
Vielleicht kann mir jemand einen Tipp geben?
Vielen Dank & liebe Grüße,
Nadine
Hallo Nadine, das kann jetzt verschiedenen Gründe haben. Überprüfe einmal wie die HTML-Dateien heißen die du hochgeladen hast. Wenn im Ordner /nameseite/ keine index.html-Datei liegt (wovon ich ausgehe), dann musst du den Namen der HTML-Seite im Browser direkt angeben. Also /nameseite/deine-unterseite-xy.html
Wenn das nicht funktioniert, prüfe bitte ob die Dateien auf dem Server auch im korrekten Verzeichnis (nameseite) liegen.
Wenn du keinen Fehler findest, könnte der Server-Pfad auch über das Administrationsmenü deines Providers verstellt worden sein.
Hallo Jonas,
Vielen, vielen Dank für deine schnelle Antwort. Ich hatte wirklich keine index.html-Datei im Ordner und mit dem link, den du beschrieben hast klappt alles wunderbar! :-)
Gibt es in einem responsive Design die Möglichkeit, den nebeneinander gefloateten Textboxen eine einheitliche Höhe zu geben? Dass also immer alle Boxen mindestens so lang sind, wie die Längste?
Denn da die Boxen mit dem Inhalt mitwachsen und der Zeilenumbruch jeweils an unterschiedlicher Stelle stattfindet, ergeben sich teilweise auch unterschiedlich hohe Boxen. Da meine Boxen eine Hintergrundfarbe haben, sieht dies sehr ungeleichmäßig aus.
Früher konnte das mit einer einheitlichen Pixel-Länge abgefangen werden. Und jetzt?
Vielen Dank!
LG, Theresa
hi theresa,
in zeiten von table-layouts war so etwas ja kein problem … :-)
ich selbst hab dieses problem aber auch mal gehabt und folgendermaßen gelöst:
– alle 3 floated divs in ein div packen
– nach den 3 floatet UNBEDINGT ein leeres div mit clear:both;
– in dem neuen div-container einfach eine 1px hohe Grafik als background nutzen (repeat-y)
das ist zugegebenermaßen etwas „bekloppt“, funktioniert aber immerhin …
Hallo Dennis,
vielen Dank für deine Antwort!
Leider funktioniert dieser Trick in meinem Fall nicht. Da meine Seite responsive ist, werden meine Textboxen mit schrumpfender Bildschirmbreite auch schmaler. D.h. die Boxen werden schmaler und länger. Eine Hintergrundgrafik mit „repeat-y“ behält jedoch immer die gleiche Breite! :(
Ich muss mich wohl daran gewöhnen, dass bei einem responsive Design nicht mehr alles bei jeder Bildschirmbreite akkurat aussieht. Muss ich wohl in Zukunft bei flexiblen Boxen besser ohne Hintergrundfarben arbeiten.
Danke trotzdem!
LG, Theresa
Das ist jetzt schon das zweite Mal innerhalb kurzer Zeit, dass ich beim Googlen auf diese Seite stoße! :-) Danke und Kudos!
Danke für den ersten Einblick,
ich habe das Tool geladen und ein bisschen experimentiert. Für die „Suche nach den Breackpoints halte ich es für recht nützlich. Wie sieht denn das Zusammenspiel mit Fireworks aus? Hierzu habe ich überhaupt keine Hinweise gefunden.
Viele Grüße
mimii
Fireworks ist nach Version CS6 eingestellt worden. In diese Richtung wird also voraussichtlich nichts mehr kommen.
Danke für die Info,
da habe ich wohl ein bisschen auf’s falsche Pferd gesetzt :-/ Soll Muse FW ersetzen? Muse kenne ich bisher noch nicht. Oder bleibt nun nur Photoshop (vielleicht noch Illustrator) für’s Design?
Thx und Gruß
mimii
Der Trend geht natürlich stark in Richtung Browser als Entwickler- und Design-Tool. Ich würde sagen die Kombination aus Photoshop, Illustrator und dem Browser macht im Moment viel Sinn. Evtl. ergänzt durch Tools wie Animate, Reflow oder die Webfont-Anbieter.
Hallo Jonas,
vielen Dank für Deine schnelle Antwort und den Tip mit Edge Reflow,
Du bist ein echter
Herzliche Grüße
Wolfgang
Super Tutorial, vielen Dank dafür.
Habe mir Edge Reflow nach dem Tutorial sofort heruntergeladen.
Allerdings ist bei mir der viewport 1550px breit.
Gibt es da einen Trick, damit ich auch einen vieport von etwa 1000px habe (ohne 2 dicke weißen Ränder li un re)?
Viele Grüße
Joachim
Der Viewport sollte im RWD ja hinten anstehen. Du kannst in Reflow dem Container eine maximale Breite zuweisen. Damit ist das Problem behoben, wenn ich dich nicht missverstanden habe.
Danke für die schnelle Antwort.
Damit wäre das Problem behoben. Nur habe ich dann auf meinem Bildschirm (Laptop) links und rechts dicke weiße Balken (jeweils ca 300px), da die Gesamtpixelangabe (1550px) oben stehen bleibt und sich nicht auf z.b. 950px verändert. Das wird dann zum arbeiten schon sehr klein. Vielleicht liegt das aber auch an meinem Laptop…ich schau mal :)
Super vielen Dank für das tolle Tutorial.
Damit bekommt man wirklich einen guten Einstieg.
Aber…ohne Code-Export Funktion bzw. ein Zusammenspiel mit Dreamweaver o.ä. eigent sich das aus meiner Sicht nur zum Testen…den Code über mehrer Ecken wieder rauszuwühlen etc. ist kein sauberer workflow..
Merci
Viele Grüße
Martin
Moin Jonas,
cooles Tool und Danke für den Einstieg, habs mir gestern auch mal etwas näher angeschaut. Allerdings erschließt sich mir der Sinn noch nicht 100pro .. Ein Design wird während seiner Entstehung/Konzeption auf die verschiedenen Viewports angepasst und in der Frontendentwicklung mit Bootstrap o.ä. umgesetzt. Hier nimmt der Entwickler ja alle Anpassungen sowieso vor. Also eher ein Tool für kleine Teams oder Designer, die nicht selber entwickeln, oder? Vielleicht hab ich auch das große Ganze noch nicht geblickt, aber die Zeitersparnis oder der ganz große Nutzen geht mir noch nicht auf :)
Was meinst Du?
Greetz und noch ne gute Woche
Phil
Die aktuelle Version von Reflow ist noch eine Preview. Ich denke, dass hier noch einige Funktionen hinzukommen. Für schnelle Prototypen kann ich mir das Tool allerdings sehr gut vorstellen. Hier wird man zügiger zu Ergebnissen kommen als mit Bootstrap, Foundation & Co.
Für eine endgültige Website muss die Code-Qualität schon sehr gut sein und der Umfang deutlich erweitert werden. Mal schauen wie sich das Tool hier entwickelt. Aber auch die ganzen Frameworks (vor allem Bootstrap) führen in der Praxis oft zu qualitativ schlechten Ergebnissen. Oft werden die Vorlagen nur minimal angepasst und viel zu viele Code-Snippets blind übernommen. Folgender Artikel erklärt das Problem sehr schön: Stop Using Bootstrap in Production
Hm, eine Möglichkeit, den Code zu exportieren, habe ich leider nicht gefunden. Wie macht man denn das?
Grüße
Wolfgang
Ich habe „Preview in Chrome“ gewählt und mir dann den Code angeschaut. Später wird der Export wohl unten links eingefügt werden. Zumindest sieht das im offiziellen Video so aus.
Ja, so habe ich das dann schließlich auch gemacht. Mal schauen, wie das Teil in der finalen Version aussieht.
Vielen Dank für den kurzen Einblick. Bin gespannt auf weitere Berichte.