25 neue Tools, Scripte und Frameworks für Webdesigner – Februar 2013
Auch in diesem Monat möchte ich euch die neuen Tools und Scripte über die gestolpert bin nicht vorenthalten. Angefangen bei Hilfsmitteln zur Berechnung von Prozentwerten im RWD, über Code-Generatoren für WordPress-Themes und CSS3-Animationen bis hin zu Debuggern, Emulatoren und praktischen JavaScripten. Es ist für jeden etwas dabei.
Frameworks
ProFound Grid
Wenn ihr mit SCSS arbeitet und euch für Responsive Webdesign interessiert, ist ProFound Grid definitiv einen Blick wert. Das Framework ist sehr flexibel und ermöglicht flüssige und starre Raster.

Groundwork
Groundwork ist ein umfangreiches Responsive Framework auf Basis von SASS und Compass.

Online-Tools
Modern IE
Auf modern.ie stellt Microsoft umfangreiche Informationen und Test-Möglichkeiten für den Internet Explorer 10 zur Verfügung. Mit Hilfe dieser Website soll Webentwicklern die Optimierung für den Internet Explorer erleichtert werden. Vielen Dank an Mat für die Info zu dieser Seite.

GenerateWP
GenerateWP stellt verschiedene Code-Generatoren zur Entwicklung individueller WordPress-Themes bereit. Ihr findet u.a. einen Taxonomy Generator, einen Post Type Generator, einen Post Status Generator, einen Sidebar Generator, einen Menu Generator und einen Theme Support Generator for WordPress. Fantastisch!

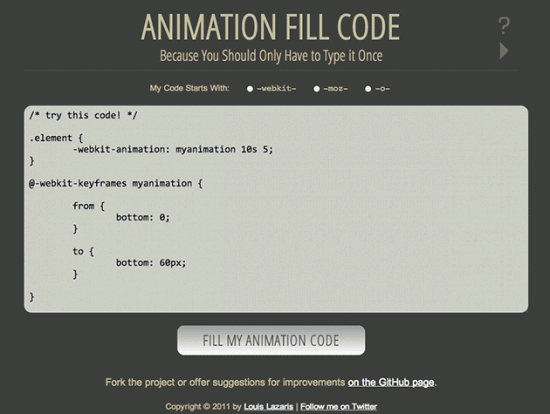
Animation Fill Code
Mit dem Online-Tool „Animation Fill Code“ könnt ihr euch den benötigten CSS-Code für Keyframe-Animationen generieren lassen. Sehr praktisch, da Keyframe-Animationen lästig zu schreiben sind. Das Tool berücksichtigt auch Vendor-Prefixes.

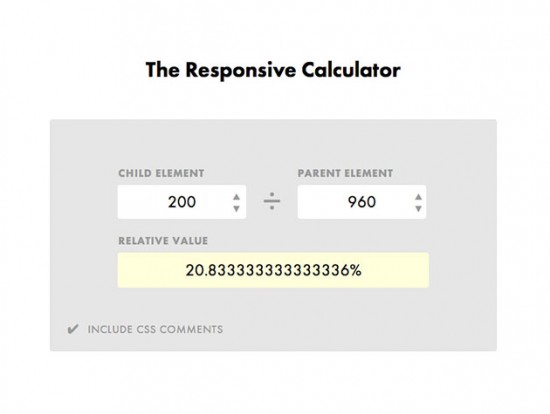
The Responsive Calculator
Mit dem Responsive Calculator berechnet ihr das Verhältnis zwischen Eltern- und Kind-Elementen in Prozent. Sehr praktisch, wenngleich ein Taschenrechner auch funktioniert.

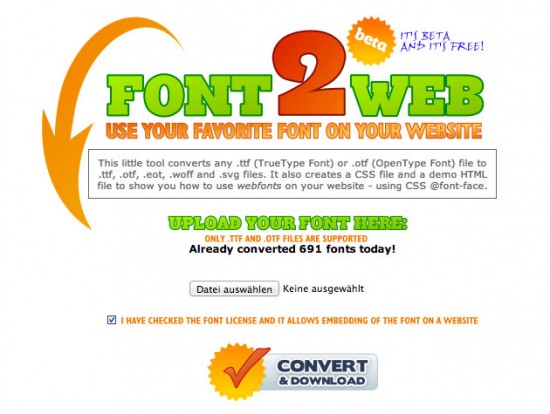
Font2Web
Font2Web konvertiert Schriften (TrueType, OpenType) in die Webfont kompatiblen Formate .ttf, .otf, .eot, .woff und .svg. Auch der entsprechende CSS-Code wird mitgeliefert.

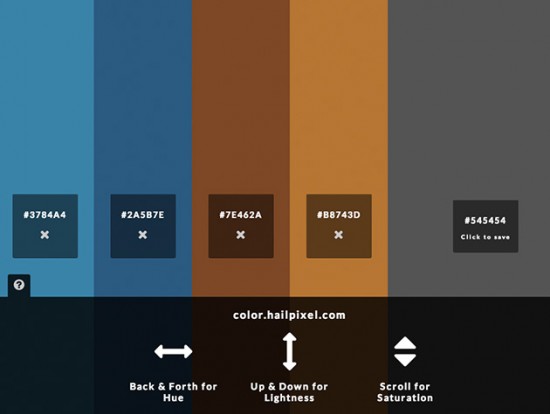
Hailpixel
Mit Hailpixel könnt ihr auf sehr intuitive Weise Farbsets erstellen.

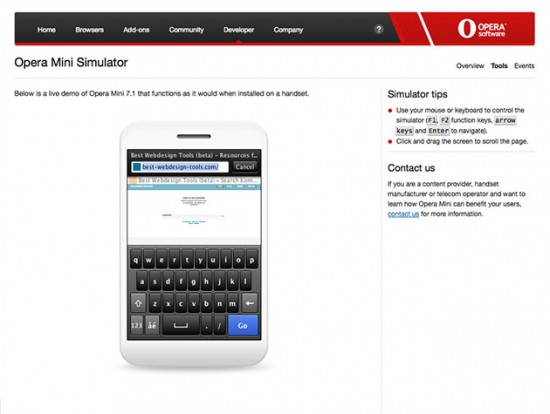
Opera Mini Simulator
Der Opera Mini Simulator ist ein Online-Tool zur Simulation des Opera-Browsers auf sog. Feature Phones.

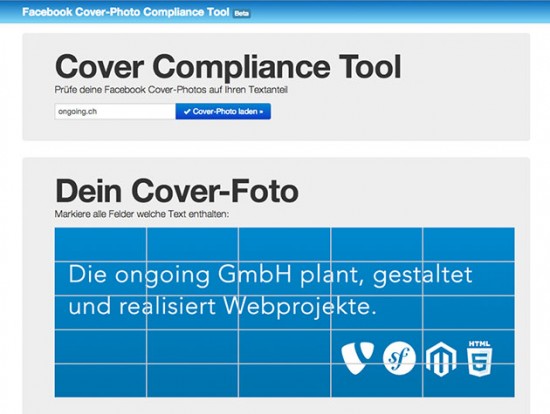
Cover Compliance Tool
Facebook hat in den Guidelines eingeführt, dass ein Coverfoto maximal 20% Text enthalten darf. Dieses simple Online-Tool hilft euch dabei die 20% abzuschätzen. Weitere Hilfe zur Facebook-Page-Anpassung findet ihr auch in meinen Cheatsheet zum Thema.

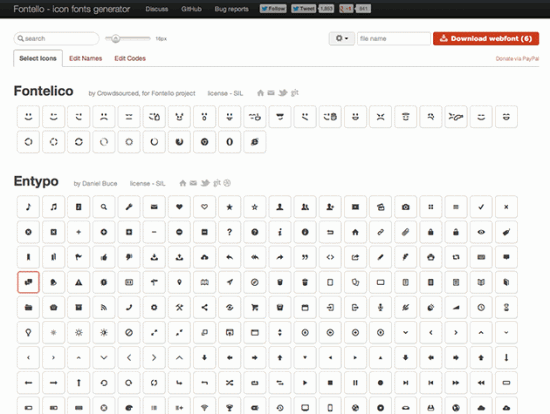
Fontello
Mit dem Online-Tool/Generator Fontello könnt ihr euch eigene Webfont-Icon-Sets zusammenstellen.

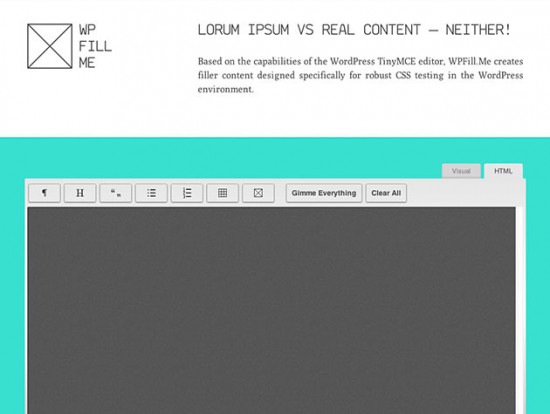
WP Fill Me
Auf WP Fill Me könnt ihr Test-Inhalte für WordPress erstellen lassen. Wählt aus der Liste verschiedene HTML-Elemente aus und generiert den entsprechenden Code. Anschließend fügt ihr die Struktur im WordPress-Editor wieder ein. Sehr praktisch!

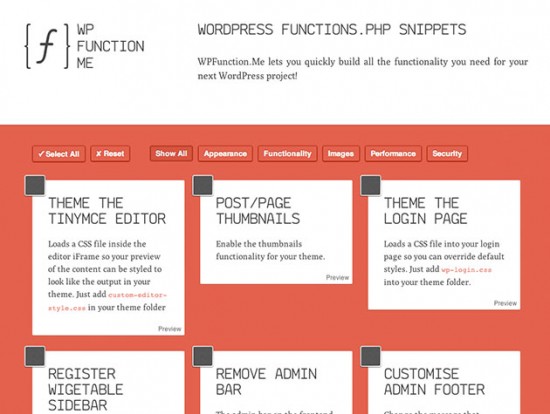
WP Function Me
Auf WP Function Me stehen verschiedene, häufig benötigte Code-Snippets für die functions.php des Themes zur Auswahl. Markiert die gewünschten Bausteine und generiert anschließend den entsprechenden Code.

Desktop-Anwendungen
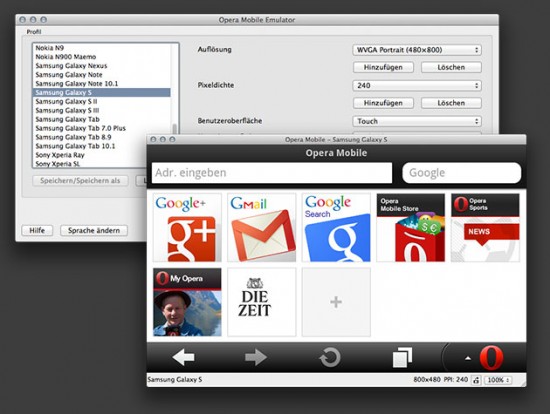
Opera Mobile Emulator
Diese Desktop-Anwendung emuliert den Opera Browser auf diversen Tablets und Smartphones. Nicht nur die Auswahl an Hardware ist sehr umfangreich, auch die Einstellungsmöglichkeiten sind sehr ausgefeilt. Ein super Tool für den Einsatz im Responsive Web Design.

Scripte
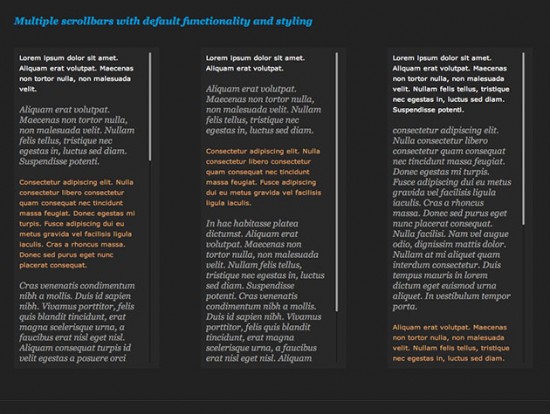
jQuery Custom Content Scroller
Mit dem jQuery-Plugin jQuery Custom Content Scroller erstellt ihr individuell gestaltete Scrollbars.

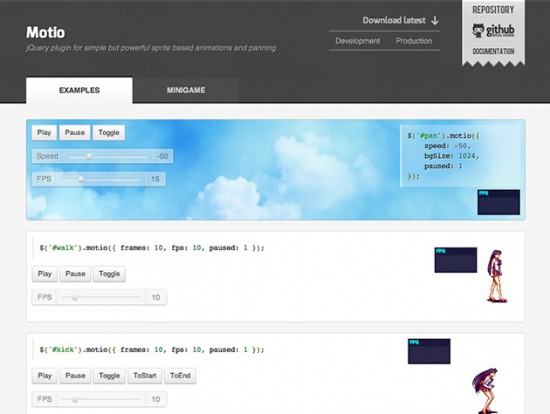
Motio
Mit Motio erstellt ihr Sprite-Animationen mit Hilfe des JavaScript-Frameworks jQuery. Die Website zeigt einige interessante Beispiele.

Conditionizr
Mit Conditionizr könnt ihr CSS- und JavaScript-Code nur für ausgewählte Browser, Bildschirmauflösungen und/oder Betriebssysteme ausgeben. Also vergleichbar mit Conditional Comments, nur eben als Script für JavaScript, CSS und Retina. Darüber hinaus arbeitet das Script optimal mit Modernizr zusammen, und fügt nach dem selben Prinzip CSS-Klassen in den html-Tag ein.

Toolbar.js
Mit Toolbar.js erstellt ihr im Handumdrehen attraktive Toolbars im Look eines Tooltips. Die Optionsleisten können beliebig positioniert werden und enthalten eine klassische HTML-Liste.

Pickadate.js
Wer einen Datepicker auf jQuery-Basis sucht, sollte sich Pickadate.js einmal anschauen. Der Kalender eignet sich sogar für den Einsatz im RWD.

The Heads-Up Grid
Mit Hilfe des Scripts „The Heads-Up-Grid“ kann ein (responsive) Raster über der Website eingeblendet werden. Das erleichtert die Webentwicklung im Browser enorm.

FlexNav
Mit FlexNav könnt ihr komplexe Multi-Level-Navigationen für responsive Websites herstellen.

Hint.css
Mit Hint.css erstellt ihr hübsche Tooltips auf Basis von CSS (SASS) und HTML5.

Responsive Img
Mit Responsive Img könnt ihr bereits existierende Bilder „responsive“ machen. Das Script arbeitet sehr ähnlich wie Adaptive Images und benötigt eine winzige Anpassung auf dem Server. Ein großer Vorteil: Scripte dieser Art lassen sich in Zukunft wieder restlos entfernen.

Behave.js
Mit Hilfe von Behave.js wandelt ihr eine ganz normale Textarea in einen komfortablen Mini-Code-Editor um.

Download-Quellen
Raphaël Icon-Set via @font-face
Mit diesem Webfont-Icon-Set könnt ihr eure Website mit schicken Vektor-Icons aufwerten.

Noch mehr Tools gefällig?
Als Gedankenstütze für mich selbst, habe ich eine Website gebastelt, die alle mir bekannten Tools auflistet. Wenn ihr ein Hilfsmittel für ein bestimmtes Anwendungsgebiet sucht, werden ihr dort sicher schnell fündig.

Die Tools sind verschlagwortet und können am einfachsten über die Suche gefunden werden. Probiert es doch mal aus und sucht nach Responsive Slidshow jQuery, Retina Script oder CSS3 Tooltip.
Die Website ist noch lange nicht fertig. Für Bug-Reports, Anregungen und Hinweise bin ich euch sehr dankbar.
Das Artikelbild dieses Beitrags stammt von Profound-Grid.


Also mit Font2Web wäre ich sehr vorsichtig. „Lizenz-Verstöße“
Das Tool weist den Anwender ja darauf hin.
Hallo Jonas, danke für die Sammlung. Hailpixel.com finde ich ganz interessant, beim Designen kann man das vielleicht mal brauchen.
Gruß, Andreas
Super Sammlung =) werde ich gleich beim nächsten Projekt testen!
LG Jenny
Dankeschön!
Tolle Liste, Danke.
Da sind mal wieder starke Sachen dabei. Besonders GenerateWP ist für mich sehr interessant. Dann kann ichs mir demnächst noch einfacher machen. Dort fehlt nur noch ein Generator für die Options-Pages, die muss man sich ja aktuell selber zusammenschrauben. Sonst geniale und heiße Tipps Jonas. ;)
Wow, immer wieder toll hier reinzuschauen – vielen dank dafür, super tools!
…omannomann, und schon wieder 8 Tabs offen… danke für die Sammlung!