Flexible Ribbons mit CSS
Ribbons sind im Web ein sehr beliebtes Gestaltungselement und die Umsetzung mit CSS hat einige Vorteile. Einerseits eignet sich die CSS-Grafik für den Einsatz auf hochauflösenden Displays (HiDPI, Retina), andererseits kann dem Ribbon eine flexible Breite in Prozent zugewiesen werden. Das Zielelement kann somit im Responsive Webdesign verwendet werden und passt sich flexibel der Displaybreite an.
CSS-Umsetzung des Ribbon
Mit folgendem HTML/CSS-Code wird der Ribbon hergestellt. Ich habe die drei Bestandteile des Elements in Rot, Grün und Blau eingefärbt, damit ihr schneller erkennt welcher Codeabschnitt welchen Effekt erzeugt.

HTML-Code
Der HTML-Code ist sehr übersichtlich. Text kann innerhalb von ribbon-fold eingefügt werden.
<div class="ribbon">
<div class="ribbon-fold"></div>
</div>
CSS-Code
Der CSS-Code sieht so aus:
.ribbon {
width: 450px;
position: relative;
background:red;
height: 80px;
margin:50px auto;
}
.ribbon::before, .ribbon::after {
content: "";
position: absolute;
display: block;
bottom: -25px;
border: 40px solid green;
z-index: -1;
}
.ribbon::before {
left: -75px;
border-right-width: 60px;
border-left-color: transparent;
}
.ribbon::after {
right: -75px;
border-left-width: 60px;
border-right-color: transparent;
}
.ribbon .ribbon-fold:before,
.ribbon .ribbon-fold:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: blue transparent transparent transparent;
bottom: -25px;
}
.ribbon .ribbon-fold:before {
left: 0;
border-width: 25px 0 0 25px;
}
.ribbon .ribbon-fold:after {
right: 0;
border-width: 25px 25px 0 0;
}
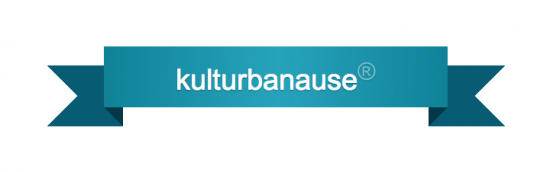
Gestaltete Variante
Mit Text, harmonischen Farben und einem leichten Verlauf im Vordergrund, sieht es doch gleich noch besser aus.

Links / Quellen:
- CSS Snippet Ribbon – CSS Tricks


Hey Jonas,
der Link zum generator ist leider nicht mehr aktuell.
http://www.css3d.net/ribbon-generator/
Müsstest du auch vielleicht in Deiner Sammlung http://best-web-design-tools.com/resources/3d-ribbon-generator/ auch anpassen :9
Liebe Grüße
Kai
Vielen Dank für den Hinweis.
Hallo,
Weiß hier jmd. wie man solche Ribbons mit runden Ecken macht ? Also so wie in dieser Website :
http://from-the-couch.com
Die verwenden natürlich Bilder aber ich würde das ganze gerne nur mit CSS umsetzen habe aber bisher noch keine Tutorials finden können und auch schon versucht ähnliches in google zu finden. Alles aber bisher ohne Erfolg.
Wäre super wenn mir jmd. sagen könnte ob das überhaupt nur mit CSS umsetzbar ist.
Danke im Voraus
Vielen Dank für den Tipp. Ich habe gerade ausprobiert und festgestellt, dass der Ribbon in IE8 (und vermutlich in IE9) nicht funktioniert.
Weiß jemand, was ich machen kann, damit :after und :before auch in IE8 und höher funktionieren können?
Vielen Dank im Voraus
Selectivizr könnte helfen. Das ist ein Polyfill für Pseudoklassen und Attribut-Selektoren im IE. http://best-webdesign-tools.com/resources/selectivizr/
Danke für den Tipp!
Cooler Tipp. Auch wenn ich es grad nicht brauche, wird aber mal abgespeichert :)
Sehr interessanter Artikel und so simpel, danke dafür. Werde ich demnächst mal ausprobieren.