25 neue Tools, Scripte & Frameworks für Webdesigner – November 2012
Wie bereits im Oktober und September, habe ich auch in diesem Monat die besten Webdesign-Tools der vergangenen 30 Tage zusammengefasst. Die Sammlung ist sehr abwechslungsreich. Scripte zur Erstellung von Parallax-Effekten, Tools zum Sortieren des CSS-Codes, PDF Generierung per JavaScript, Bild- und Texteffekte mit jQuery, Cheatsheets für Media Queries … ich bin sicher, es ist für jeden etwas dabei.
Frameworks
34 Responsive Grid System
Das 34 Responsive Grid System ist ein Framework für Multi-Screen-Websites. Im Gegensatz zu vielen anderen Frameworks wird mit einem fest definierten Spaltenabstand gearbeitet.

Online-Tools
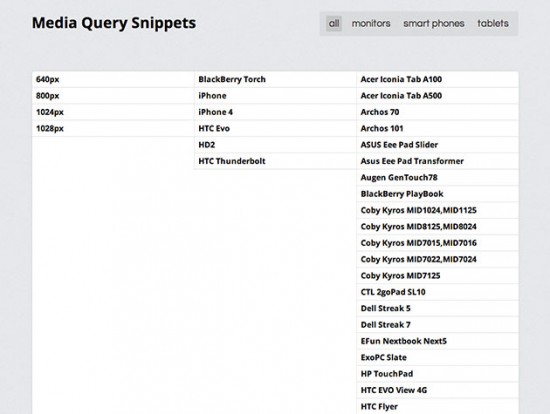
Media Query Snippets
Auf Media Query Snippets könnt ihr die exakten Media Queries von unzähligen Smartphones und Tablets nachlesen. Der Code kann direkt kopiert werden.

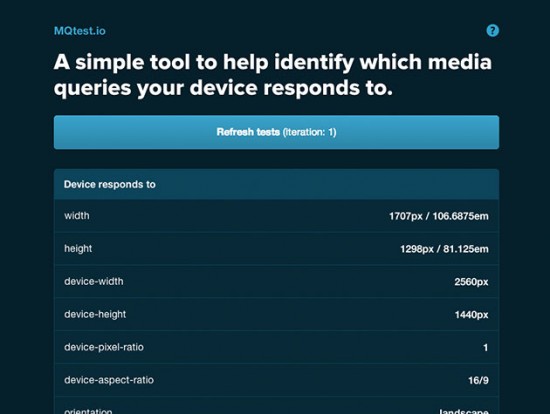
MQtest.io
Auf MQtest.io könnt ihr euch anzeigen lassen, auf welche verschiedenen Media Queries euer Computer oder euer mobiles Endgerät momentan reagiert.

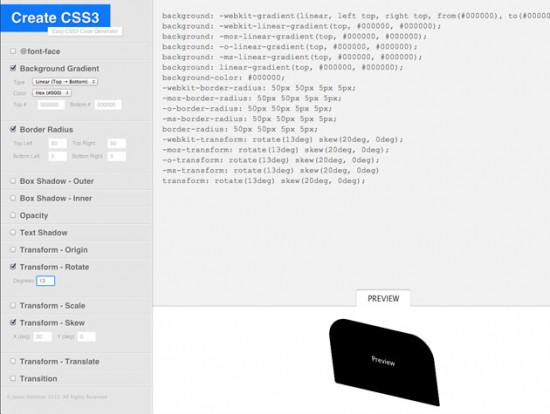
Create CSS3
Create CSS3 ist ein puristischer Online-Generator für die Erstellung diverser CSS3-Effekte. Die Effekte lassen sich kombinieren und per Copy and Paste in das eigene Projekt übernehmen.

CSS Comb
CSS Comb ist ein Online-Tool mit dem ihr die Eigenschaften eures CSS-Codes in einer gewünschten Reihenfolge sortieren könnt. Nutzt einfach die vorgeschlagene Sortierung oder ordnet die Eigenschaften selbst an. Das Tool existiert auch als Plugin für verschiedene Web- & Text-Editoren.

vintageJS
Mit vintageJS könnt ihr eure Fotos altern lassen. Ladet ein Bild hoch, und stellt ein, welche Effekte ihr anwenden möchtet.

Thinkingtags (alpha)
Thinkingtags, aktuell in einer public Alpha-Version, ist ein Online-Tool um interaktive Prototypen auf Basis von CSS Frameworks wie YAML oder Blueprint zu erstellen.

Palm Reader
Palm Reader zeigt euch eine Liste aller verfügbaren Media Queries und welche davon aktuell genutzt werden.

147 Colors
Was? Ihr habt nicht alle CSS-Farbnamen im Kopf? Mit der Website 147 Colors fällt das Lernen vielleicht etwas leichter.

Scripte
FILo – Facebook Image Loader
Mit dem jQuery Plugin „Facebook Image Loader“ könnt ihr die auf eurer Facebook-Seite gehosteten Bilder in eure Website integrieren. Die Vorteile liegen auf der Hand: Volle Kontrolle über die Auswahl der Fotos, keine doppelte Datenpflege, unbegrenzter Speicherplatz bei Facebook.

head.js
head.js ist ein winziges JavaScript das die Performance eurer Website verbessert. Es lädt alle anderen Scripte ohne den Seitenaufbau zu blockieren.

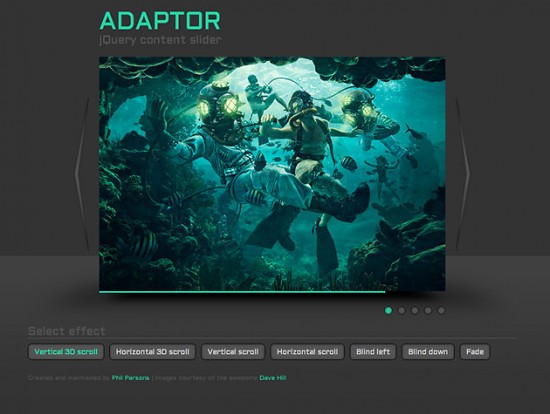
Adaptor
Adaptor ist ein auf jQuery basierender Image-Slider mit CSS3-Transitions und beeindruckenden 3D-Effekten. Es können verschiedene Übergänge zwischen den Bildern ausgewählt werden.

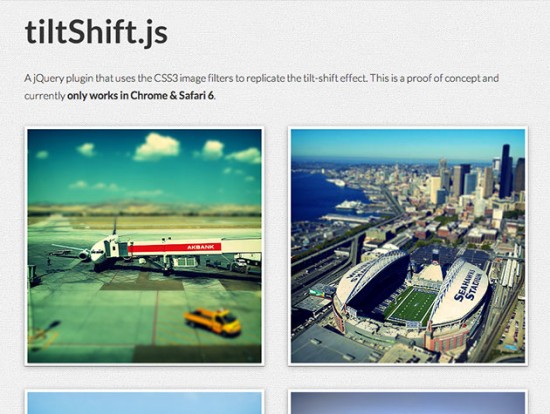
tiltShift.js
Mit dem jQuery-Plugin tiltShift.js könnt ihr einen sehr ansehnlichen Tilt-Shift-Effekt für Bilder herstellen. Das Script nutzt CSS3-Filter und funktioniert aktuell nur im neuen Chrome und Safari.

Smart Time Ago
Mit dem jQuery Plugin Smart Time Ago könnt ihr anzeigen wann eine Seite zuletzt aktualisiert wurde. Das Plugin prüft wie viel Zeit seit dem letzten Update vergangen ist und zeigt die entsprechende Information an. Die Zeitangabe wird dabei relativ abgebildet (z.B. „vor 20 Minuten“).

Really Simple Slideshow
Das jQuery Plugin Really Simple Slideshow erstellt Slideshows mit verschiedensten Optionen und Bildübergängen. Die Grafiken werden dynamisch geladen.

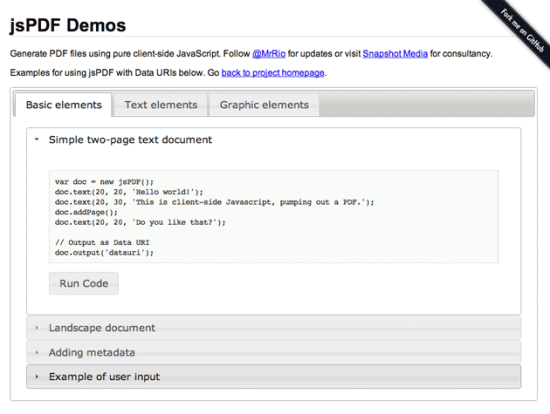
jsPDF
Mit dem Script jsPDF generiert ihr PDF-Dokumente über JavaScript.

Jarallax
Mit dem Script Jarallax stellt ihr recht unkompliziert einen sog. Parallax-Effekt für eine Website her.

jQuery Zoom
Mit dem jQuery Plugin jQuery Zoom lassen sich kinderleicht Mouse Over-Effekte für Bilder herstellen. Wird das Bild mit dem Cursor berührt, zoomt es automatisch heran – eine komfortable Lösung für Produktabbildungen.

Power Tip
Power Tip ist ein jQuery Plugin zur Erstellung von Tooltips.

trunk8
Mit dem jQuery-Plugin trunk8 könnt ihr Textelemente auf eurer Website verkürzen, der Text wird dabei nach einer festgelegten Länge abgebrochen. Ihr könnt genau definieren wie der Text enden soll. So könnt ihr einen Weiterlesen-Link einbinden, Pfeile verwenden oder den Text mit drei Punkten (…) auslaufen lassen.

Lettering.js
Lettering.js ist ein JavaScript zum Stylen von Texten. Mit Hilfe des Scripts können individuelle Einstellungen für jeden einzelnen Buchstaben eines Textes festgelegt werden. Das Tool eignet sich daher für auch für manuelles Kerning.

jPanelMenu
Mit dem jQuery Plugin jPanelMenu könnt ihr ein Off-Canvas Menü in eure Website integrieren. Off-Canvas ist ein typisches Gestaltungsmuster im Responsive Webdesign und bekannt aus den mobilen Apps von Facebook und Google.

jqTiles
jqTiles ist ein jQuery Plugin zur Erstellung von Bildergalerien / Slidern. Der Slider unterstützt verschiedene Arten der Navigation (Vor/Zurück, Bullets etc. ) und erzeugt die Übergänge zwischen Bildern auf CSS3-Basis.

jResize
jResize ist ein Script/Vorschau-Tool zur Entwicklung von Responsive Websites. Per Klick werden alle Elemente der Seite auf einen bestimmten Viewport reduziert, ihr erhaltet also eine optimale Live-Vorschau direkt im Browser.

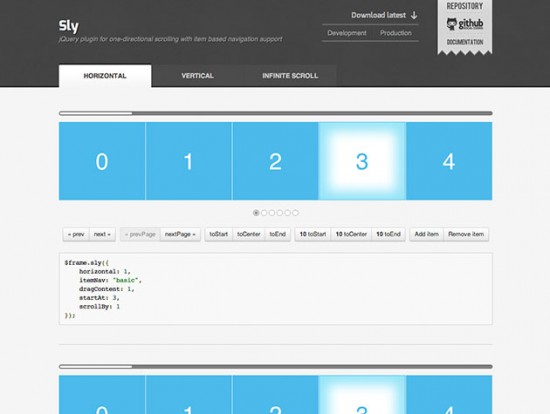
Sly
Sly ist ein jQuery-Plugin zur Erstellung von Slidern. Das Script arbeitet sehr übersichtlich mit einem Container-Element und einer Liste. Ihr könnt verschiedene Einstellungen festlegen und zwischen vertikalen und horizontalen Slidern wählen. Auch Infinite Scrolling wird unterstützt.

Noch mehr Tools gefällig?
Als Gedankenstütze für mich selbst, habe ich eine Website gebastelt, die alle mir bekannten Tools auflistet. Wenn ihr ein Hilfsmittel für ein bestimmtes Anwendungsgebiet sucht, werden ihr dort sicher schnell fündig.

Die Tools sind verschlagwortet und können am einfachsten über die Suche gefunden werden. Probiert es doch mal aus und sucht nach Responsive Slidshow jQuery, Retina Script oder CSS3 Tooltip.
Die Website ist noch lange nicht fertig. Für Bug-Reports, Anregungen und Hinweise bin ich euch sehr dankbar.


Super Auswahl und sehr nützlich für alle Webdesigner und angehenden Webdesignern wie mich. Ich interessiere mich aber vor allem für Responsive Design und Online Marketing. Ich möchte beide Elemente in einer neuen Webseite mit ansprechendem Webdesign (Grafik Design) vereinen und erfolgreich auf den Markt bringen.
[…] Tools des Monats für euch zusammengefasst. Wie bereits in den letzten drei Monaten (Nov., Okt., Sep.) findet ihr in diesem Artikel eine bunte Zusammenstellung an Hilfsmitteln für den […]
[…] blog.kulturbanause.de. Ähnliche Einträge34 Responsive Grid System (30. Nov, […]
[…] blog.kulturbanause.de. Ähnliche EinträgeWebdesign der 90er Jahre (13. Mai, […]
Wieder einmal eine tolle Auswahl. Dankeschön.
Danke:-) sehr schöne Sammlung..
LG aus Berlin
Sehr schöne Übersicht.
Vielen Dank für deine Mühen!