26 neue Tools, Scripte & Frameworks für Webdesigner – Oktober 2012
Jeden Monat erscheinen unzählige Tools, Scripte und Plugins, die dem Webdesigner das Leben erleichtern sollen. Vergangenen Monat habe ich angekündigt, alle Tools die nicht mit einem eigenen Beitrag vorgestellt wurden in einem gemeinsamen Beitrag aufzulisten. Entstanden ist so die Liste der Webdesign-Tools von September. Nun möchte ich im Oktober erneut ein paar Ressourcen zusammenfassen. Neben Frameworks und Online-Tools sind diesmal auch einige Scripte, Slideshows und Templates dabei. Viel Spaß.
Bookmarklets
Live.js
Mit dem Bookmaklet Live.js müsst ihr eure Seite nicht länger manuell neu laden. Das Script überwacht den JavaScript- HTML- und CSS-Code der Website und aktualisiert die Ansicht, sobald ihr etwas geändert habt. Ein ähnliches Tool habe ich bereits detailliert vorgestellt.

Frameworks & Boilerplates
The Goldilocks Approach
The Goldilocks Approach ist ein CSS-Framework für Multi-Screen-Websites. Das Framework unterstützt drei Ansichten einer Website, flüssige und starre Raster.

Proportional Grids
Proportional Grids ist ein responsive CSS-Framework das mit Proportionen anstelle fester Breitenangaben arbeitet. Mit CSS-Klassen legt ihr die Proportionen fest, die Abstände zwischen den Spalten werden mit festen Breiten gefüllt.

The Boiler
The Boiler ist ein auf HTML5, CSS3 und einem flüssigen Raster basierendes Framework für den Einsatz in WordPress.

Susy
Wenn ihr den CSS-Code euerer Seite mit dem Preprocessor Compass schreibt, hilft euch dieses Framework sicher weiter. Susy ist ein responsive Grid Framework auf Basis von Compass.

Fluid Baseline Grid
Das Fluid Baseline Grid ist ein mobile First, responsive Framework. Um dem Anspruch typografisch hochwertige Projekte zu ermöglichen gerecht zu werden, basiert das Framework auf flüssigen Spaltenbreiten und einem Grundlinienraster. Wo der Vorteil eines Grundlinienrasters im Webdesign liegt, steht hier.

Wirefy
Wirefy ist ein responsive Framework um schnelle Prototypen, Mockups oder Wireframes zu erstellen. Auf Basis dieser Struktur kann später der interaktive Prototyp gestaltet werden.

Amazium
Amazium ist ein Responsive Webdesign Framework auf Basis des 12-Spalten/960 Pixel Rasters. Es bietet diverse Voreinstellungen für Bilder, Videos oder Tabellen.

Online-Tools
Google Tag Manager
Der Google Tag Manager ist ein Dienst zur Verwaltung von Code-Snippets (Tags). Über die Benutzeroberfläche können Tags für diverse Einsatzgebiete (z.B. Google Analytics, AdWords, benutzerdefinierte HTML-Tags) konfiguriert werden. Der Tag Manager erlaubt die Verwaltung verschiedener Websites und bietet die Möglichkeit mehrere Benutzer mit unterschiedlichen Rechten einzusetzen.

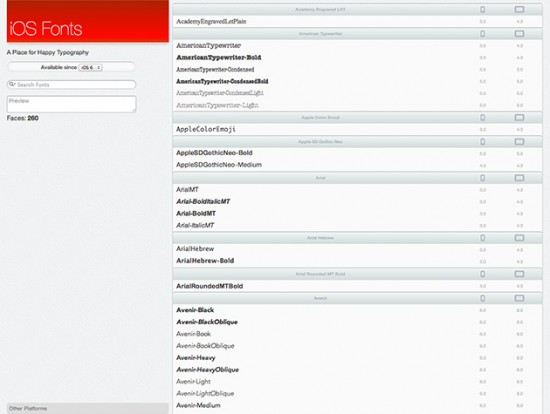
iOS Fonts
Welche Schriften sind in welcher Version von iOS verfügbar? Um vernünftige Fallbacks und Font-Stacks zu konstruieren, ist es praktisch ein Tool wie iOS-Fonts zur Hand zu haben.

Facebook ID ermitteln
Mit diesem kleinen Tool könnt ihr die ID eines Facebook-Users oder einer Facebook-Seite über die URL auslesen. Kopiert einfach die URL in die Suchmaske, das Tool antwortet mit der passenden ID.

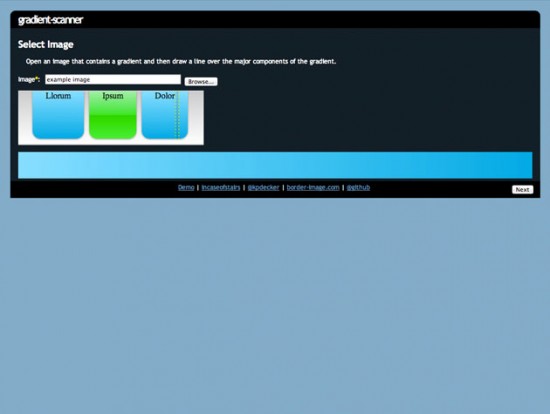
Gradient Scanner
Mit dem Gradient-Scanner könnt ihr CSS3-Verläufe aus Grafiken generieren lassen. Ladet einfach eine Grafik hoch, erstellt eine Auswahl des gewünschten Bereichs und kopiert den passenden CSS-Code. Die Option innerhalb des hochgeladenen Bildes noch eine Auswahl definieren zu können, hebt dieses Tool von vergleichbaren Diensten ab.

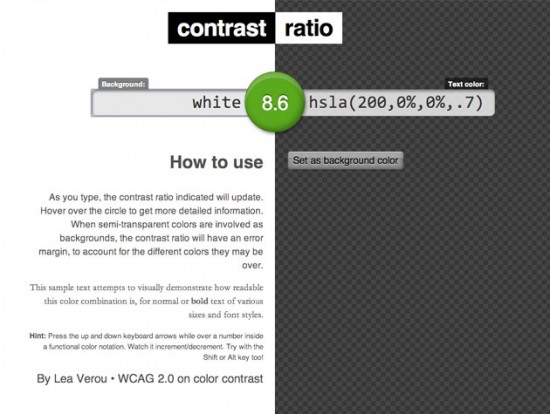
Contrast Ratio
Mit dem Tool Contrast Ratio kann das Kontrast-Verhältnis zwischen Text- und Hintergrundfarbe berechnet werden. Ziel ist es die Lesbarkeit von Web-Texten zu optimieren.

Plugins
Guide Guide
Guide Guide ist ein Photoshop-Plugin zur Erstellung von Gestaltungsrastern.

Scripte
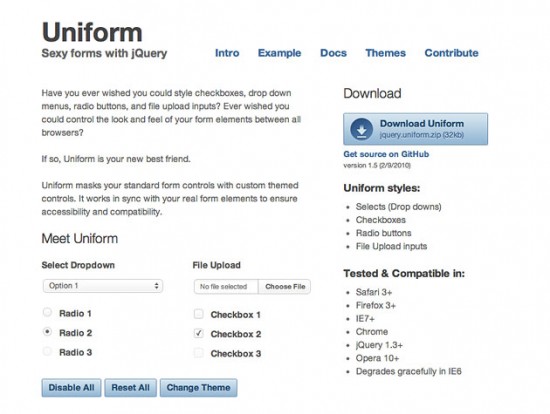
Uniform
Uniform hat zwar schon einige Jahre auf dem Buckel, funktioniert aber immer noch einwandfrei. Das Script arbeitet auf Basis von jQuery und ermöglicht es euch Formularelemente zu gestalten. select-, radio-, input– und checkbox-Elemente werden maskiert und können mit CSS3 oder einer Grafik überschrieben werden.

ArcText
Mit dem jQuery Plugin ArcText könnt ihr Textelemente verformen. Das Script erhaltet Ihr übrigens durch einen Klick auf den Link ganz oben rechts. Wenn Euch Bögen und Kreise nicht ausreichen, werft auch einen Blick auf dieses Tool.

Retina Images
Das Script Retina Images liefert Bilder in verschiedenen Auflösungen anhand der Auflösung des Betrachtungsgeräts. Somit lassen sich auch img-Tags im HTML-Markup Retina-Ready umsetzen.

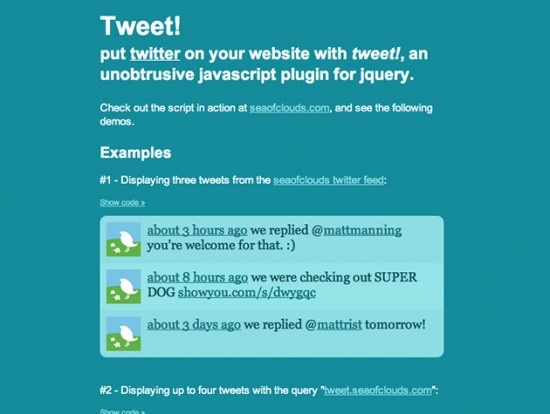
Tweet!
Puh! Noch ein Tool zur Intergration eines Twitter-Streams? Dieses Tool hat es in die Liste geschafft, da es einfach zu implementieren ist und Links, Retweets und Benutzerbilder anzeigt.

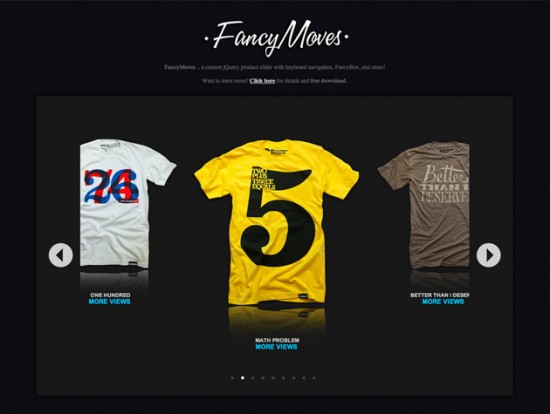
FancyMoves
FancyMoves ist ein auf jQuery basierendes Carousel zur attraktiven Darstellung von Bildern. Pro Element können weitere Bilder in einer Lightbox angezeigt werden, das Script lässt sich auch über die Tastatur steuern.

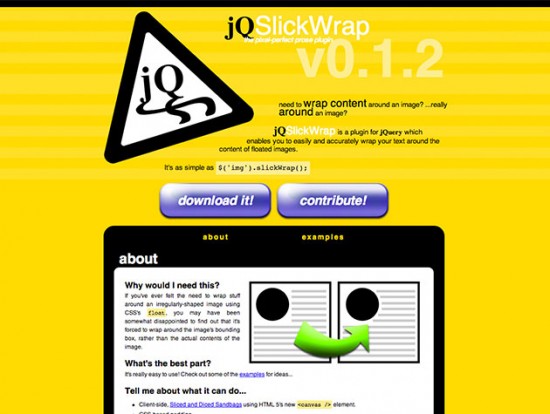
jQSlickWrap
Mit dem jQuery-Plugin jQSlickWrap könnt ihr Texte um filigrane Formen in Bildern herumfließen lassen. Das Tool ermöglicht also komplexere Seitenlayouts als das mit den Floating-Eigenschaften von CSS möglich ist. Adobe arbeitet übrigens bereits an einer ähnlichen Lösung namens Adobe CSS Regions.

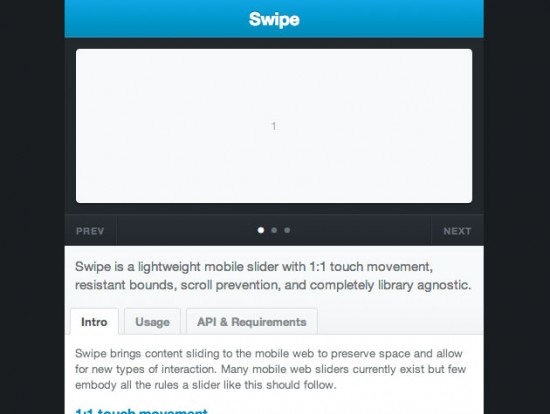
Swipe.js
Mit Swipe.js wandelt ihr eine Liste kinderleicht in einen per Touch-Control steuerbaren Slider um. Das Script arbeitet unabhängig von JavaScript-Bibliotheken wie jQuery.

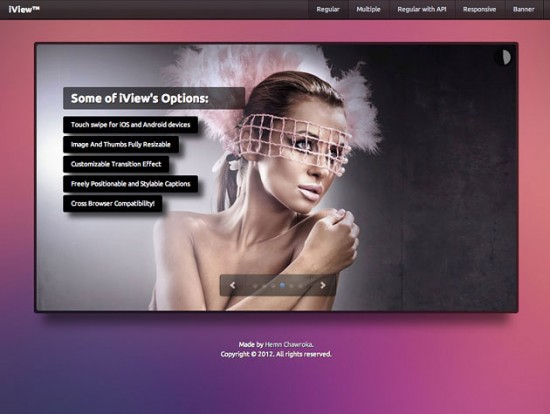
iView Slider
Der iView Slider ist ein auf jQuery basierender Bildslider mit einigen interessanten Funktionen. Neben der „responsive“-Komponente können Video-, HTML- und iframe-Inhalte im Slider platziert werden. Zusätzlich können Bildbeschreibungen animiert werden.

Responsly.js
Das jQuery Plugin responsly.js bindet „Responsive Widgets“ für die Elemente Slider und Accordion ein. Die Effekte sind mit CSS3 realisiert.

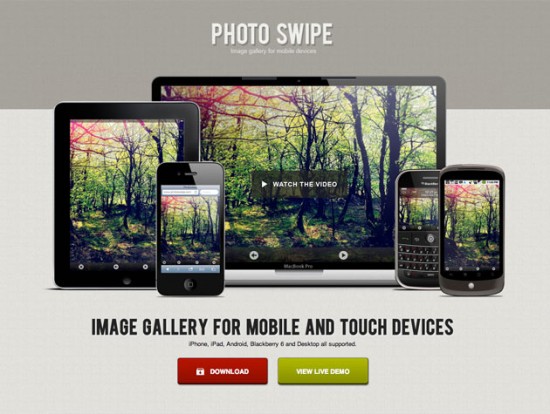
Photo Swipe
Photo Swipe ist eine für Touchscreens und mobile Geräte optimierte Bildergalerie. Die Fotos werden im Vollbild dargestellt; per Gestensteuerung (Swipe) kann zum nächsten Bild gewechselt werden.

Templates
HTML5 Blank WordPress Theme
Dieses Blank-Theme bietet euch die perfekte Grundlage für den Start eines neuen HTML5-WordPress-Projekts. Diverse Techniken wie das Auslagern von Scripten, Custom Post Types, mobile Unterstützung u.v.m. sind bereits enthalten. Auf der Website findet ihr eine vollständige Liste. Sehr empfehlenswert – auch um einfach im Code zu stöbern.

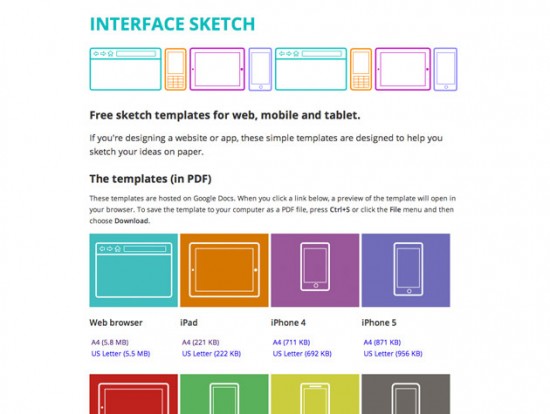
Interface Sketches
Mit dieser umfangreichen Sammlung an Vorlagen für Browser, Tablets und Smartphones, könnt ihr euer nächstes Projekt optimal beginnen.

Noch mehr Tools gefällig?
Als Gedankenstütze für mich selbst, habe ich eine Website gebastelt, die alle mir bekannten Tools auflistet. Wenn ihr ein Hilfsmittel für ein bestimmtes Anwendungsgebiet sucht, werden ihr dort sicher schnell fündig.

Die Tools sind verschlagwortet und können am einfachsten über die Suche gefunden werden. Probiert es doch mal aus und sucht nach Responsive Slidshow jQuery, Retina Script oder CSS3 Tooltip.
Die Website ist noch lange nicht fertig. Für Bug-Reports, Anregungen und Hinweise bin ich euch sehr dankbar.


[…] Tools des Monats für euch zusammengefasst. Wie bereits in den letzten drei Monaten (Nov., Okt., Sep.) findet ihr in diesem Artikel eine bunte Zusammenstellung an Hilfsmitteln für den Einsatz im […]
[…] bereits im Oktober und September, habe ich auch in diesem Monat die besten Webdesign-Tools der vergangenen 30 Tage […]
[…] Jeden Monat erscheinen unzählige Tools, Scripte und Plugins, die dem Webdesigner das Leben erleichtern sollen. […]
[…] Eine wirklich gelungene Zusammenfassung neuer Webdesign Tools fanden wir diese Woche hier. […]
Wow. Das ist mal eine ausführliche Liste. Die verschiedenen Gallery Tools werde ich mir mal anschauen. Was hälst du von Grids? Bisher habe ich all meine Responsive Layouts „from Scratch“ erstellt, hatte nie wirklich Lust mich in ein Grid System einzuarbeiten.
Ich selbst nutze eigentlich immer einen Grid-Calculator (wenn überhaupt) und kein Framework. Da nutze ich dann GridCalculator oder Gridpak. Vorab erstelle ich normalerweise eine Skizze und schaue dann was für ein Raster überhaupt Sinn macht.
Hi Jonas,
danke für die tolle Aufstellung, auch ich habe hier neues gefunden.
Herzlichen Dank, super Zusammenstellung, wie immer. :-)
Aber habe nur ich das Gefühl, dass die Welt langsam von *enorm* vielen Grid-Layouts und Responsive Design – Scripts überflutet wird?
OMG, das sind so viele Tools, dass ich einen Monat brauche, mir alle reinzuziehen :)
Du hast wieder einmal vieles vorgestellt, was ich noch nicht kannte. Recht herzlichen Dank!
Danke, Jonas! Live.js werde ich mal ausprobieren. Habe bisher immer CSSrefresh verwendet und fand es immer schade, dass nur die CSS-Datei überprüft wird.
Wobei ich statt live.js lieber das FF Addon „Auto Reload“ nutze. Denn das funktioniert auch lokal und man kann ganze Ordnerinhalte auf Änderungen überprüfen lassen.
Noch besser! Danke :)
Schöne Auflistung, obwohl ich die vielen Grid-Frameworks nicht mehr sehen kann;)
Ich frage mich eher wer noch die Motivation hat ein neues Framework zu entwickeln, obwohl es schon so viele gibt :)
Moinsen.
Super Beitrag, Danke :)
Nur zur Info: Der Link zu Wirefy ist leider broken :(
Danke für die Info. Das Tool ist wohl jetzt unter einer eigenen Domain erreichbar. Ist korrigiert. http://getwirefy.com/