WordPress: Dateien zum Download anbieten
In diesem Beitrag erfahrt ihr, wie ihr Dateien für den Download in eurer WordPress-Umsetzung bereitstellt.
PDFs, Zip-Archive oder ähnliche Dateien werden gerne auf Websites zum Download angeboten. Im folgenden Artikel zeigen wir euch, wie ihr solche Dateien problemlos in eure WordPress Mediathek hochladen könnt, wie ihr die Dateien auf eurer Website verlinkt und was ihr dabei beachten solltet.
Seite oder Artikel auswählen
Um typische Download-Dateien wie PDFs, Zip-Archive oder ähnliches in die Mediathek von WordPress zu laden, müsst ihr euch zunächst in den Administrationsbereich von WordPress einloggen. Anschließend wählt ihr die Seite bzw. den Artikel aus, den ihr mit der Datei versehen wollt und bearbeitet ihn.
Dateien hochladen und bereitstellen
Bewegt den Cursor an die Stelle im Text, an der der Download-Link später erscheinen soll und klickt in den Text.

Anschließend wählt ihr »Dateien hinzufügen« direkt über dem Editor aus. Im darauffolgenden Screen könnt ihr nun problemlos per Drag-and-Drop oder per Auswahl Dateien in die Mediathek hochladen. Untypische oder gefährliche Dateitypen werden von WordPress standardmäßig blockiert und können so nicht versehentlich hochgeladen werden. Darüber hinaus hat die Mediathek als Standardeinstellung eine Upload-Begrenzung von 2MB. Diese Begrenzung kann allerdings angepasst werden.
Wenn die Dateien hochgeladen sind, kann per Klick die gewünschte Datei ausgewählt werden. Über den Button unten rechts im gleichen Screen, wird der Link dem Artikel an der Stelle hinzugefügt, wo ihr vorher den Cursor positioniert hattet.
Link anpassen
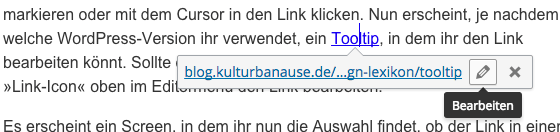
Nachdem ihr den Link in euren Beitrag eingefügt habt, könnt ihr ihn anpassen. Der angezeigte Text lässt sich einfach im Editor ändern, indem ihr den gesamten Text markiert und mit einem eigenen Text überschreibt. Soll der Link in einem neuen Fenster bzw. Tab geöffnet werden müsst ihr den Link ebenfalls markieren oder mit dem Cursor in den Link klicken. Nun erscheint, je nachdem welche WordPress-Version ihr verwendet, ein Tooltip, in dem ihr den Link bearbeiten könnt.

Sollte der Tooltip nicht erscheinen, kann man den Link auch über das »Link-Icon« oben im Editormenü bearbeiten.

Es erscheint ein Screen, in dem ihr nun die Auswahl findet, ob der Link in einem neuen Fenster bzw. Tab geöffnet werden soll oder nicht. Nach eurer Auswahl müsst ihr im gleichen Screen unten rechts auf »Aktualisieren« klicken. Wenn alles so ist wie ihr es sein soll, müsst ihr nur noch den Beitrag aktualisieren und der Link erscheint auf eurer Website.


Hallo,
bei mir geht es um MP3-Dateien die ich in meinem Webauftritt anbiete
Wenn ich die einbinde, öffnet der Browser eine Wiedergabe, so dass die Datei im Browser abgespielt werden kann. Das ist gut und gewollt.
Nun möchte ich zusätzlich den Download der Datei anbieten. Das gelingt mir nicht. Was auch immer ich bisher versuchte oder gegoogelt hab es gelang mir nicht. Wie sieht hier der Lösungsansatz aus? Wie realisiere ich das, am besten mit WordPress?
Danke für jede Hilfe.
Helmut
Danke für den Artikel. Wie funktioniert es denn mit Mp3s?
Da gibt es keinen Textlink , sondern der Mediaplayer wird angezeigt… Thx für eine Antwort.
Du ergänzt in dem Link das Download-Attribut, also so: <a href="audio.mp3" rel="nofollow">Text</a>
Ist rel=“nofollow“ das Download-Attribut? Das funktioniert aktuell nicht.
Hey,
Vielen Dank für den Artikel! Ich habe trotzdem noch eine Frage:
Ich würde auf meiner Webseite gerne zwei Bilder (bzw. Grußkarten) zum Download bereitstellen, quasi als kleines Geschenk.
Hierbei würde ich gerne die Vorschau in kleiner Version darstellen und darunter einen Button einbinden, der die Bilder in großer Größe herunterlädt.
Vielen Dank schon mal und liebe Grüße!