25 neue Tools, Scripte & Frameworks für Webdesigner – September 2012
Jeden Monat stolpere ich über unzählige Tools, Scripte und Frameworks. Die in meinen Augen interessantesten Tools stelle ich detailliert vor, doch viele bleiben unerwähnt. Ab heute werde ich diese unerwähnten Tools regelmäßig in einem Beitrag zusammenfassen.
In diesem Monat könnt ihr euch auf spannende Quellen zum Thema HTML5, CSS3 und Responsive Design freuen. Interessante Animationen, Bookmarklets, Online Generatoren, Frameworks und Bildkompressoren runden die Liste ab. Viel Spaß!
Bookmarklets
deCSS3
Mit dem Bookmarklet deCSS3 könnt ihr die CSS3-Funktionen einer Website per Klick deaktivieren. Das Tool bietet sich an um Fallback-Lösungen zu überprüfen.

Frameworks & Boilerplates
Gumby
Gumby ist ein responsive Framework auf Basis von CSS3 und HTML5. Die vier verschiedenen Download-Pakete werden mit allen benötigten Scripten und Photoshop-Dateien ausgeliefert. Ihr könnt also sofort loslegen.

Columnal
Columnal ist ein responsive CSS Grid Framework mit einer Breite von 1140 Pixel und integrierter Video- und Bild-Skalierung.

Fluid Grids
Fluid Grids ist ein Basis-Framework mit sechs bis 16 Spalten. Es bietet sich vor allem für schnelle Prototypen an.

Online-Tools
This is responsive
This is responsive fasst verschiedene Quellen und Beispiele zum Thema Responsive Webdesign zusammen.

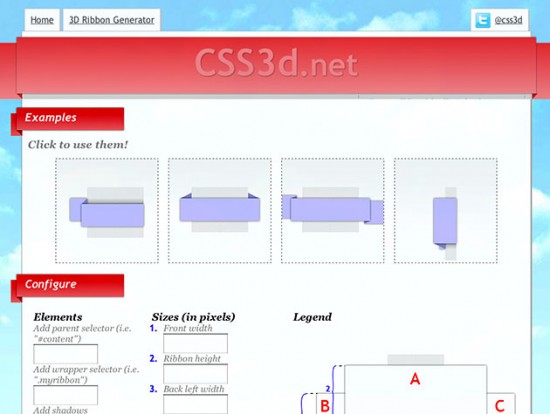
3D Ribbon Generator
Mit dem CSS Ribbon Generator könnt ihr Ribbons mit purem CSS3 erstellen lassen. Gestaltet wahlweise ein komplett eigenes Ribbon oder nutzt eine der verschiedenen Stilvorlagen.

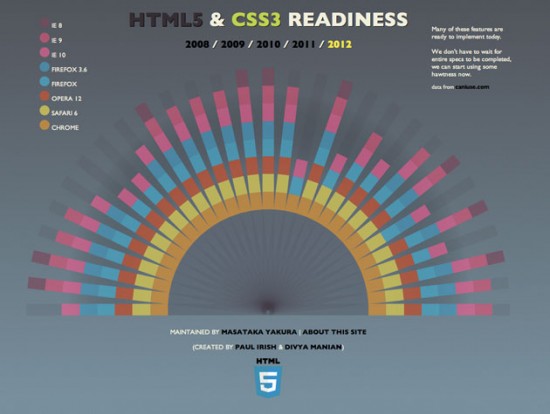
HTML5 Readiness
Die Website HTML5 Readiness visualisiert die Browser-Unterstützung von HTML5- und CSS3-Funktionen der letzten Jahre.

CSS Box Machine
Mit der CSS Box Machine erstellt ihr im Handumdrehen ansehnliche Box-Shadow-Effekte für eure Website. Wählt einfach den passenden Effekt aus, und kopiert den HTML- und CSS-Code in eure Seite.

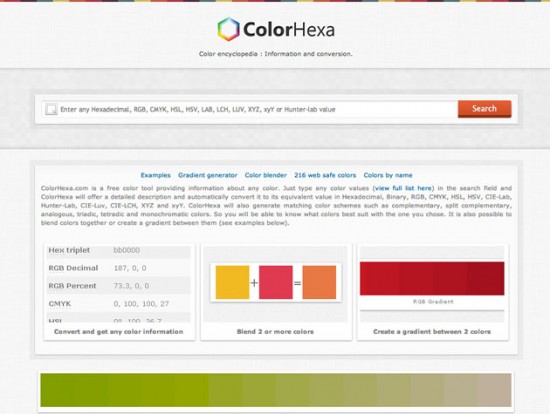
Color Hexa
Mit Color Hexa könnt ihr eine Farbe in nahezu alle Farbsysteme umrechnen lassen und interessante Informationen zu den verschiedenen Farbsystemen abrufen. Als Ausgangswert könnt ihr jeden gängigen Farbwert verwenden.

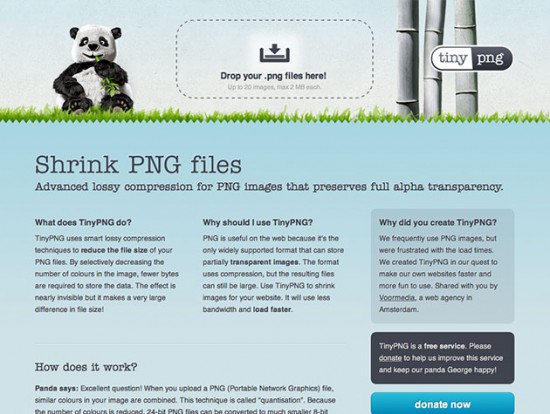
Tiny PNG
Tiny PNG ist ein Online-Bildkompressor für PNGs. Ihr könnt bis zu 20 Dateien je 2MB Größe parallel hochladen.

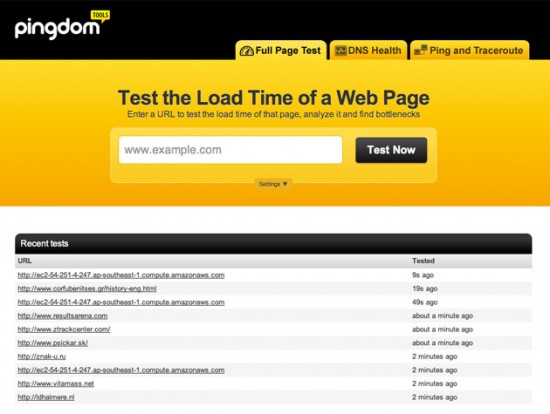
Pigdom
Mit Pigdom könnt ihr die Ladezeit eurer Website detailliert testen und eventuelle Flaschenhälse ausfindig machen.

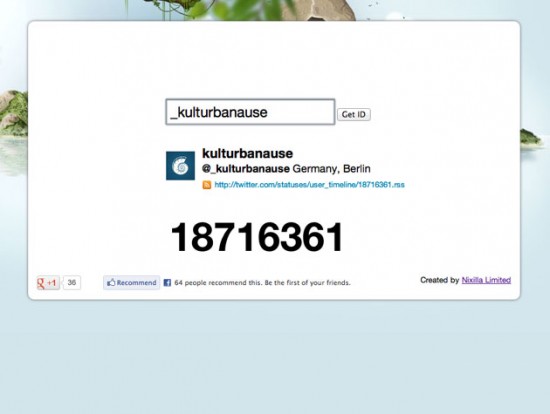
Get Twitter ID from User
Mit diesem Tool könnt ihr anhand eines Twitter-Benutzernamen, die User-ID und den RSS-Feed des Accounts abrufen.

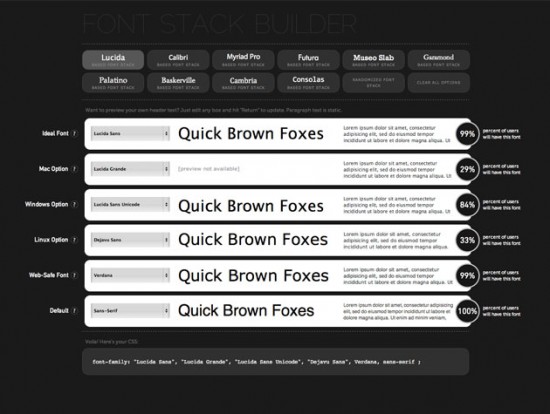
Font Stack Builder
Mit dem Font Stack Builder wählt ihr sichere Schriftsätze für eure Website aus und sorgt für optimale Fallback-Lösungen in den verschiedenen Betriebssystemen.

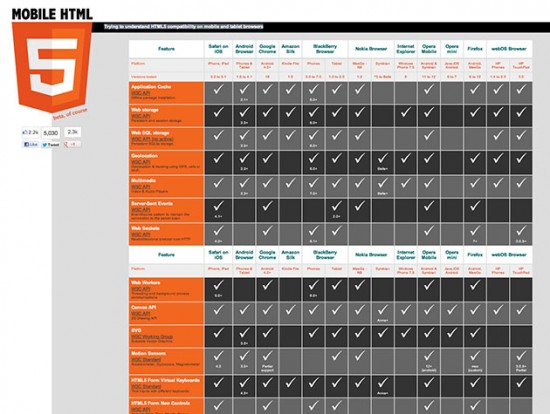
Mobile HTML5
Wenn ihr wissen möchtet welche mobilen HTML5-Features in welchem mobilen Browser unterstützt werden, werft einen Blick auf Mobile HTML5.

Scripte
Spin.js
Mit Spin.js könnt ihr typische Ajax-Loader ohne Grafiken und mit puren CSS3-Animationen erstellen.

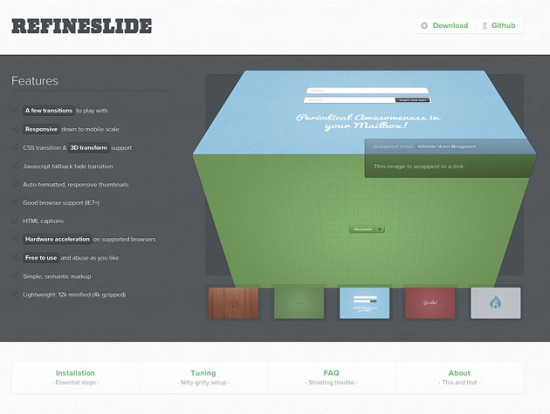
RefineSlide
RefineSlide ist ein auf jQuery basierender Slider für den Einsatz im Responsive Webdesign. Es können beeindruckende CSS3-Animationen festgelegt werden und der Slider funktioniert ab dem Internet Explorer 7.

Scrollorama
Wenn ihr wirklich coole Scrolling-Effekte in eurem Projekt einsetzen möchtet, werft einen Blick auf Scrollorama. Das Script unterstützt Fading-Effekte, Zoom, Fly-In und Rotate. Wenn euch das nicht reicht, schaut auch bei Super Scrollorama vorbei.

ResponsiveSlides.js
ResponsiveSlides.js ist ein 1KB winziges jQuery-Plugin das eine ungeordnete Liste (ul) in einen responsive Slider verwandelt.

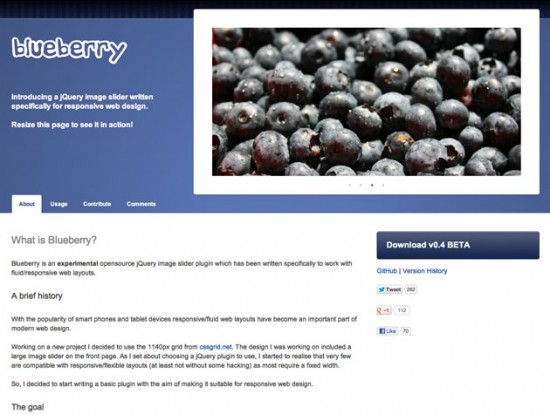
Blueberry
Blueberry ist ein auf jQuery basierender responsive Slider.

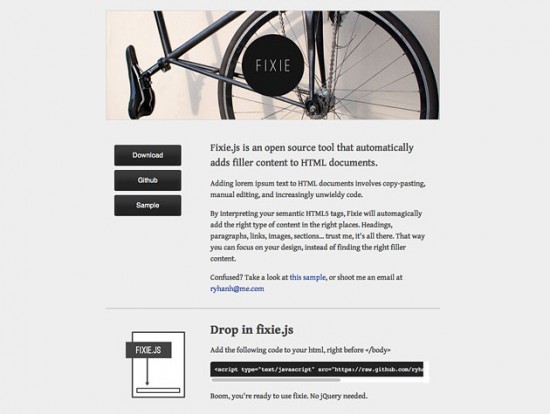
Fixie.js
Mit Fixie.js fügt ihr Platzhalter-Texte in die leeren HTML-Elemente eurer Website ein. Sobald die Testphase vorüber ist, kann das Script wieder entfernt werden.

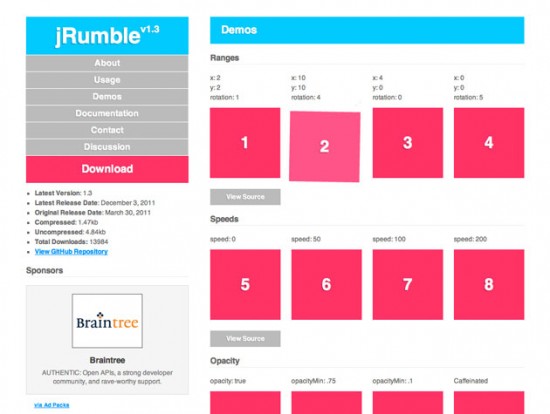
jRumble
jRumble ist ein jQuery-Plugin mit dem ihr Animationen erstellen könnt. Das Plugin ermöglicht unterschiedlichste Vibrationen und Schüttel-Effekte.

Animate.css
Mit Animate.css erweitert ihr eure Website um verschiedene CSS3-Animationen wie pulsieren, schwingen, blitzen, zoomen etc.

blur.js
blur.js ermöglicht einen Weichzeichnungseffekt hinter halbtransparenten Elementen. Das Script basiert auf jQuery und funktioniert auch mit sich bewegenden Hintergründen.

list.js
Mit list.js erweitert Ihr eine simple HTML-Seite um die Möglichkeit Listenelemente zu sortieren, zu durchsuchen oder zu filtern.

Templates
Underscores
Underscores ist eine perfekte Grundlage für neue WordPress-Themes.



[…] Tools des Monats für euch zusammengefasst. Wie bereits in den letzten drei Monaten (Nov., Okt., Sep.) findet ihr in diesem Artikel eine bunte Zusammenstellung an Hilfsmitteln für den Einsatz im […]
[…] bereits im Oktober und September, habe ich auch in diesem Monat die besten Webdesign-Tools der vergangenen 30 Tage zusammengefasst. […]
[…] vorgestellt wurden in einem gemeinsamen Beitrag aufzulisten. Entstanden ist so die Liste der Webdesign-Tools von September. Nun möchte ich im Oktober erneut ein paar Ressourcen zusammenfassen. Neben Frameworks und […]
[…] 25 neue Tools, Scripte & Frameworks für Webdesigner – September 2012 […]
Wow echt klasse Sachen dabei die ich noch nicht kannte, wird mir auf jedenfall in Zukunft helfen, so viel zum ausprobieren ;)
Danke Jonas! An vielen Stellen ist man selbst schon vorbei gekommen aber ich finde in Deinen Beiträgen immer wieder viel Neues und Nützliches. Danke für die Mühe das zusammen zu tragen. :-)
„this is responsive“ schaue ich jeden tag rein :)
Danke für diesen tollen Artikel!
Die Links zu Fluid bzw. Responsive Webdesign sind sehr hilfreich gewesen. Vielen Dank für die Sammlung!
Danke, in der Tat ne tolle Sammlung. Hab ein paar davon gebookmarkt. Scrollorama kommt mir gerade recht.
Hier noch eine kleine Ergänzung, wenn auch eher experimenteller Natur:
http://lab.hakim.se/avgrund/
Eine wirklich erstklassige Zusammenstellung, toll gemacht! Mir gefallen besonders „This is responsive“ und „Pigdom“, aber auch die anderen sind nützlich und tw inspirierend (Animate.css).
Beste Grüße aus Oldenburg,
Klaus