Responsify.it – Responsive Grid Template
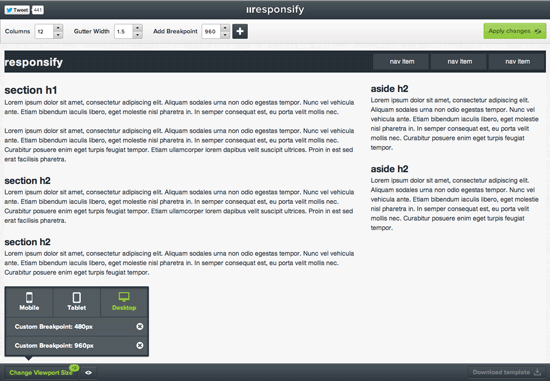
Mit dem Online-Tool Responsify.it könnt ihr ein umfangreiches Template als Grundlage für eine responsive Website erstellen. Über die Eingabemaske lassen sich verschiedene Breakpoints sowie die Anzahl der Spalten und der Abstand zwischen den Spalten einstellen. Die Wahl zwischen einem prozent- und einem pixelbasierten Raster habt ihr allerdings nicht, das Raster basiert immer auf flexiblen Spalten (was ja auch die schönere Variante ist).
Integrierte Viewport-Testumgebung
Nachdem ihr die Basiseinstellungen vorgenommen habt und verschiedene Breakpoints erstellt wurden könnt ihr das Raster direkt online testen. Über einen Button im Footer der Seite lässt sich der Viewport auf die drei prominentesten Darstellungsgrößen skalieren. Dabei orientiert sich der Viewport an den Abmessungen 480px (iPhone im Querformat), 768px (iPad im Hochformat) und 1200px (Notebook, Desktop etc.).

Download des Templates
Ihr könnt das gesamte Template als Download-Paket herunterladen. Das Paket enthält dann neben einer Grafik mit dem Raster auch eine index.html mit dem Basis-Quellcode und eine CSS-Datei mit den verschiedenen Media Queries. Zusätzlich enthält das Paket SCSS-Dateien und LESS-Dateien.

- Website von Responsify – responsify.it
- Online Generator – app.responsify.it


Interessant, vor allem für jemanden wie mich als Laien. Nur stellt sich mir nun die Frage, in weit das „leicht möglich“ ist für mich als Laien diesen produzierten Basis-Code zu nehmen und daraus ein quasi Basis Responsive Theme für WordPress zu bauen?
Hört sich ja sehr schnell und unkompliziert an, vielen Dank für die Vorstellung. Werde ich mir mal anschauen.
@Jannis,
da wird mit JavaScript gearbeitet, oder?
Auch noch sehr zu empfehlen:
http://gridpak.com/
Hmm kannte ich noch garnicht.
Danke für den Link wird demnächst mal ausprobiert, sieht auf jedenfall sehr praktisch aus.
Grüße
Mario