CSS-Sprites online erstellen – Spritepad
Moderne Websites kommen um den Einsatz von CSS-Sprites nicht mehr herum. Um die Performance einer Seite zu verbessern, gehört die Technologie längst zu den Basics. Leider ist es zeitaufwändig und lästig eine Sprite zu erstellen: Zunächst müssen die gewünschten Grafiken auf der Arbeitsfläche positioniert werden, anschließend werden die Abmessungen und Koordinaten in das CSS-Dokument übernommen.
Spritepad vereinfacht (wie auch andere Tools) die Arbeit mit Sprites. Im Gegensatz zu allen anderen mir bekannten Online-Anwendungen funktioniert jedoch bei Spritepad alles genau so wie man es sich wünscht.
Was macht Spritepad besser?
Viele Web-Dienste zur Erstellung von Sprites generieren die Grafik und den CSS-Code automatisch. Sprites lassen sich jedoch nicht vollständig automatisieren – häufig muss bei diesen Tools im nachhinein einiges korrigiert werden.

Andere Dienste wie Spritecow haben diese Fehlerquelle erkannt und nehmen dem Benutzer daher nicht alle Arbeitsschritte ab. Bei Spritecow muss die Grafik selbst erstellt werden, den passenden CSS-Code generiert anschließend der Dienst. Diese Arbeitsweise ist für mich der perfekte Weg – ich behalte die Kontrolle über alle wichtigen Arbeitsschritte, lästige Arbeiten werden mir abgenommen.

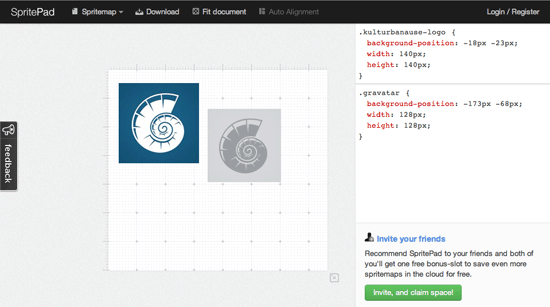
Spritepad kann beides. Per Drag and Drop positioniert ihr zunächst die Grafiken auf der flexiblen Arbeitsfläche. Spritepad generiert parallel den passenden CSS-Code und übernimmt dabei sogar die Dateinamen zur Benennung der CSS-Selektoren. Auch sich wiederholende Grafiken können berücksichtigt werden. Ein weiterer Pluspunkt ist, dass die Sprite-Dokumente online abgelegt und auch nachträglich noch ausgetauscht oder editiert werden können.
Wenn ihr mit der Sprite zufrieden seid, könnt ihr den Download starten und erhaltet anschließend ein Zip-Archiv mit einer PNG-Grafik und einem CSS-Dokument. Erfreulich ist auch, dass das Stylesheet sauber strukturiert ist und sogar einen Anflug von objektorientiertem CSS erkennen lässt.
.kulturbanause-logo, .gravatar{
background: url(sprites.png) no-repeat;
}
.kulturbanause-logo{
background-position: -18px -23px ;
width: 140px;
height: 140px;
}
.gravatar{
background-position: -173px -68px ;
width: 128px;
height: 128px;
}
Automatische Ausrichtung für Premium User
Premium Usern steht das intelligente Hilfsmittel „Auto Alignment“ zur Verfügung. Hierbei werden die Grafiken automatisch so angeordnet, dass möglichst wenig Platz verschwendet wird. Das wird mit Sicherheit einiges an wertvoller Arbeitszeit einsparen.
Die Macher von Spritepad bewerben Ihr Tool mit folgenden Worten:
With SpritePad you can create your CSS sprites within
minutesseconds. Simply drag & drop your images and have them immediately available as one PNG sprite + CSS code. No fiddling in Photoshop, no manual assignment of CSS styles.


Danke für diesen tollen Artikel!
Großartige Umsetzung, genau das Feature, welches ich bei Spritecow noch vermisst habe.
Danke für die Infos auch für dein link zum anderen Artikel! ;)