contenteditable – HTML- & CSS live editieren
In diesem Beitrag wird das HTML-Attribut contenteditable erklärt und als Bookmarklet bereitgestellt.

Wenn ein Anwender direkt auf der Website Inhalte oder Stile verändern kann, dann ist i.d.R. JavaScript im Spiel. Mit dem HTML-Attribut contenteditable, können HTML-Inhalte und CSS-Angaben auch ohne JavaScript editiert werden. Die Einsatzmöglichkeiten sind vielfältig und der Browser-Support ausgezeichnet.
HTML-Elemente editieren
Mit Hilfe des HTML-Attributs contenteditable und dem Wert true kann ein HTML-Element editierbar gemacht werden. Die Text-Inhalte können anschließend wie in einem input-Feld verändert werden.
Live-Beispiel
Dieser Absatz und die letzte Überschrift können direkt im Browser editiert werden. Probiert es aus!
Editierbare Elemente im Prototyping
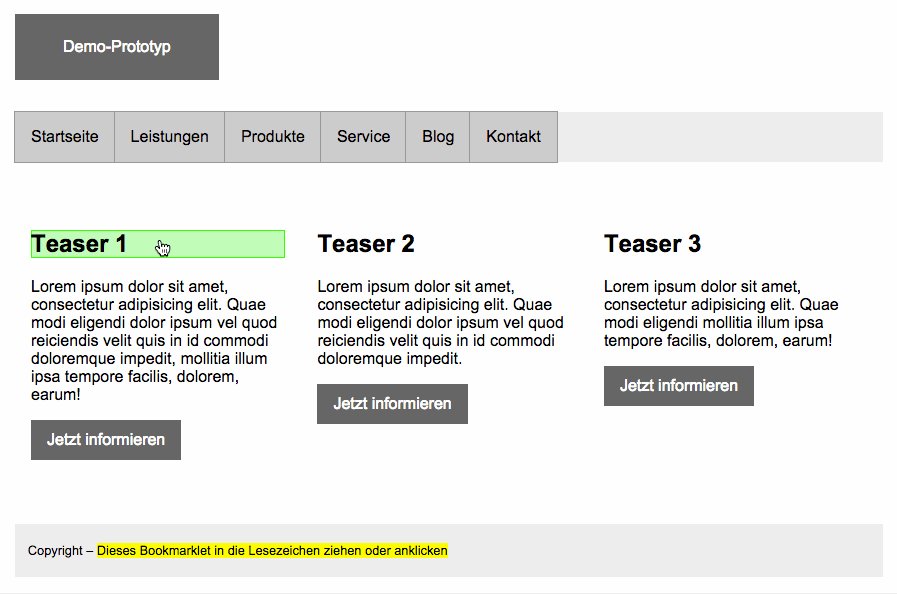
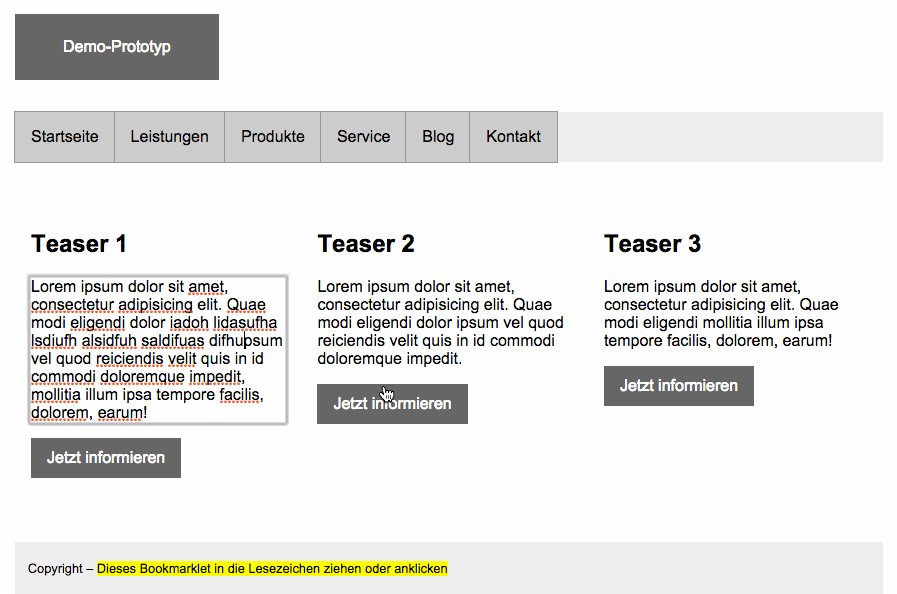
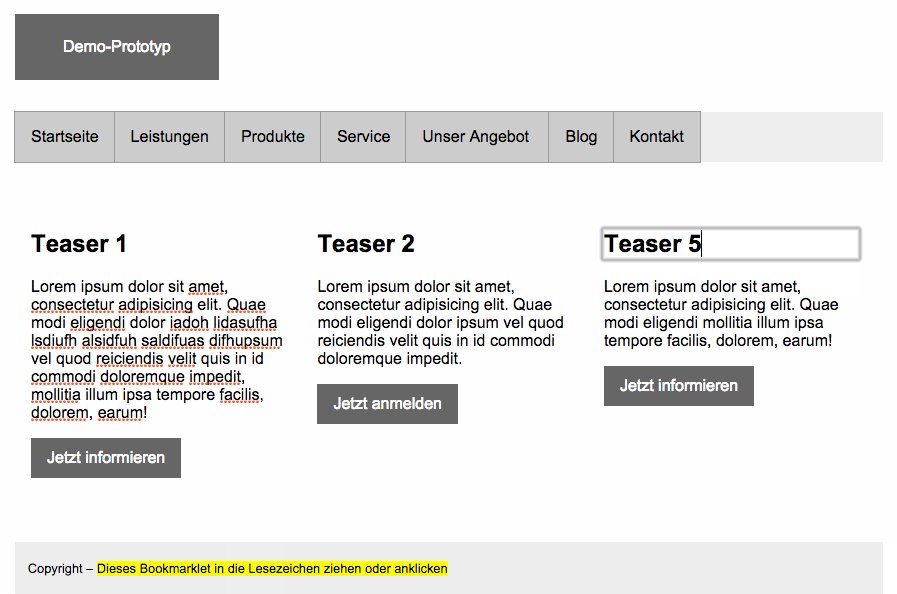
Ich nutze das contenteditable="true"-Attribut gerne bei der Arbeit mit Prototypen. Die Möglichkeit Inhalte im Frontend zu editieren, ohne dass die Inhalte gespeichert werden ist beispielsweise sehr praktisch, wenn man versucht die Textlängen nebeneinander stehender Teaser-Boxen auf eine Länge zu formulieren. Ich habe zu diesem Zweck ein kleines Bookmarklet geschrieben, dass per Klick ausgewählte Elemente auf der Website editierbar macht.

Prototyping Bookmarklet
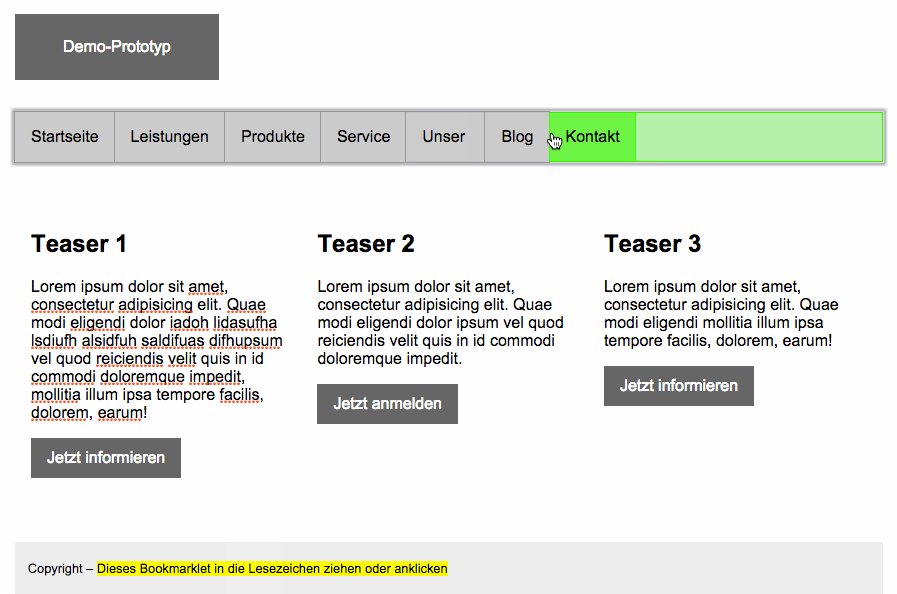
Hier findet ihr das Bookmarklet und den Prototypen aus dem Screenshot. Klickt das Bookmarklet an, um es zu aktivieren oder zieht es per Drag and Drop in die Lesezeichen und aktiviert es von dort aus auf einer beliebigen Website. Anschließend könnt ihr per Klick Elemente auswählen und anschließend editieren.
In Chrome könnt ihr übrigens mit Enter neue Listenpunkte in der Navigation hinzufügen und mit Cmd + b Text fetten. Mit Cmd + i können Texte kursiv dargestellt werden.
CSS-Styles editieren
CSS-Angaben können bekanntlich auch innerhalb eines HTML-Dokuments über <style> notiert werden. Somit ist es möglich auch die Stile einer Website über contenteditable zu verändern.
<style contenteditable="true">
/* CSS-Code */
</style>Leider wird das style-Element vom Browser automatisch auf display:none; gesetzt. Daher müssen wir das Element zunächst sichtbar machen um den Inhalt editieren zu können.
style { display: block; }Live-Beispiel
Im folgenden Style-Feld könnt ihr den CSS-Code dieser Website live editieren. Ändert beispielsweise die Farbe von Absätzen in red.
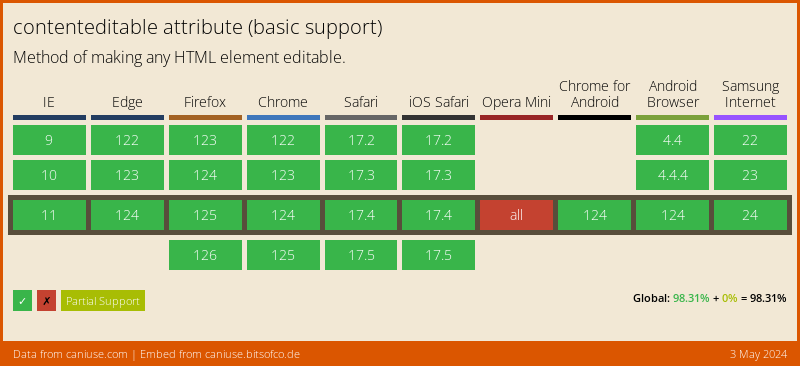
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Hi,
kann man eine öffentliche Webseite mit contenteditable einsetzen oder ist das Feld dann nicht sogar komplett offen für einen Angriff?
Gruß
Helmut
Du kannst das bei öffentlichen Websites einsetzen – es besteht kein Sicherheitsrisiko, da keine ausführbaren Skripe integriert werden können. Mit den Chrome DevTools o.ä. kannst du jede beliebige Website entsprechend editieren.
Hi Jonas,
danke für die schnelle Antwort, cool.
Das editieren finde ich für manchen Kunden interessant. Ich habe ein kleines Javascript (document.createElement(), download (filename, text; und so weiter) geschrieben, damit der Kunde sich die selbst editierte Webseite herunterladen kann. Meinst du, das kann man ohne Risiko machen?
Das klingt für mich unproblematisch.
Hallo Jonas,
funktioniert das Bookmarklet nicht mehr oder bin ich nur zu ¯\_(ツ)_/¯ ?
Habe es in Safari 13, Chorme 80 und Firefox 73 ausprobiert.
Danke und Gruß
Tristan
Hallo Tristan, jetzt geht es wieder :) Die Demo war ein wenig in die Jahre gekommen und das Script wurde aufgrund fehlender HTTPS-Verbindung nicht geladen.
Ich habe gerade diesen Befehl gefunden: document.designMode = „on“.
Einfach einschalten und mit der Bearbeitung von Text auf einem beliebigen Element auf der Website beginnen.
Ja – ich glaube dazu gibt es sogar einen iOS Shortcut, damit kann man das auch auf iPad und iPhone in Safari aktivieren.
Super, kannte ich noch nicht. Vielen Dank für den Artikel!
Grüße,
Daniele
Tolle Sache! Vielen Dank!