CSS-Dokumente perfekt strukturieren: ProCSSor
Wer als Webdesigner im Team mit anderen Entwicklern arbeitet, hat sicher schon die ein oder andere Diskussion zum Thema Code-Design geführt. Insbesondere bei der Strukturierung von CSS-Code können die Meinungen stark auseinander driften. Sollen die CSS-Eigenschaften nun untereinander oder nebeneinander geschrieben werden? Gehören Leerzeilen zwischen die Eigenschaften oder soll vielleicht sogar alles in einer Zeile geschrieben werden? Und wo ist der beste Platz für öffnende und schließende Klammern?
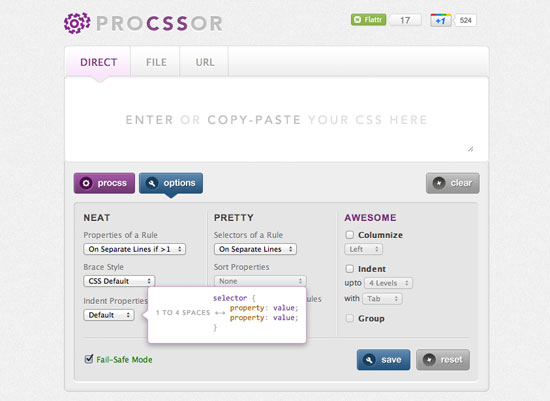
Damit jeder Entwickler arbeiten kann wie es ihm am besten gefällt wurde der Online-Dienst ProCSSor ins Leben gerufen.
ProCSSor verschönert und organisiert CSS-Code unter Berücksichtigung einer Vielzahl von Optionen. Neben den auch aus Dreamweaver und Co. bekannten Einstellungsmöglichkeiten zu Abständen und Einzügen könnt ihr die CSS-Eigenschaften auch gruppieren, links- bzw. rechtsbündig ausrichten oder die Kommentare nachträglich anpassen.



ProCSSor now also has a native mac application: procssorapp.com
Ganz nett und nützlich, wenn man fremden Code formatieren muss, um ihn besser lesen zu können. Allerdings kann das jede gute IDE von Haus aus. Aber wenn man gerade mal keine zur Hand hat, sicherlich ganz nützlich ;)
Hab’s gerade getestet – funktioniert 1a. Hat mir 10 Minuten langweilige Arbeit erspart, Thumps up!
Da wir sehr viele Programmierer sind und teilweise zusammen an einem Projekt arbeiten, arbeiten wir sehr gern damit.
Das klingt ja mal nach einem super Tool, wird demnächst wohl des öfteren mal zum Einsatz kommen. Danke für den Tipp.
Interessant!
Sehr geil! Auch wenn man in fremden Stylesheets arbeiten muss oder zu verschiedenen Zeiten an dem selben Stylesheet gearbeitet hat und so nicht einheitlich formatiert wurde. Super Tool, danke für den Tipp am Montag Morgen :)