Mobile Bookmark Bubble
Vor einigen Tagen wurde ich per Mail gefragt, wie es möglich ist mobile Besucher dazu aufzufordern die Seite auf den Home-Screen eines iPhones zu speichern und ob dieser Vorgang eventuell sogar automatisiert werden kann. Mit diesem Beitrag möchte ich die Frage gerne öffentlich beantworten und im gleichen Zug die „Mobile Bookmark Bubble“ als Tool und mögliche Lösung vorstellen.
Was ist die Mobile Bookmark Bubble?
Die Mobile Bookmark Bubble ist ein Script das unter iOS funktioniert, und Besucher dazu auffordert die Seite auf den Home-Screen des Geräts zu speichern. Soweit ich richtig informiert bin, erlaubt Apple es nicht einen solchen Vorgang zu automatisieren. Es kann also lediglich ein Hinweis geschaltet werden der den User zur Aktion auffordert und Hilfestellung bietet.
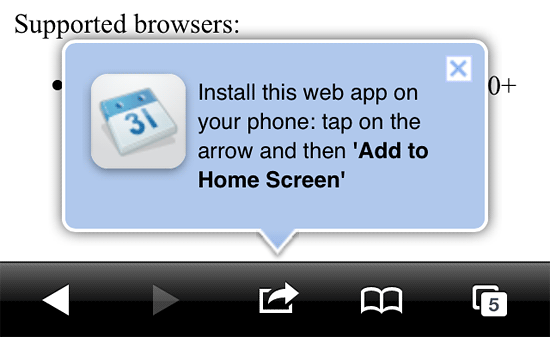
Die Optik lässt sich natürlich individualisieren, die Demo-Version sieht so aus:

Das Scripte und Beispiele findet ihr unter code.google.com/p/mobile-bookmark-bubble/source/browse. Wenn ihr das Beispiel direkt mit euerem mobile iOS-Gerät testen möchtet, so ruft folgende URL auf: http://mobile-bookmark-bubble.googlecode.com/hg/example/example.html
Die Mobile Bookmark Bubble ist übrigens Bestandteil der Mobile Boilerplate. Solltet ihr die Boilerplate noch nicht kennen, lohnt es sich auch hier einmal vorbeizuschauen.


Ja genau, meine das Webclip-Icon! Dennoch war meine Frage ob es ein Script gibt womit man auf dem Android Betriebssystem Webclip-Icons automatisiert per Mausklick anlegen kann.
Das Bubble-Script für das IPhone ist ja im Grunde nur ein guter Workaround, weil es direkt nicht geht.
Ahh, okay. Dann hatte ich dich falsch verstanden. Ein Script kenne ich dafür aber nicht. Ich könnte mir vorstellen, dass es aus Sicherheitsgründen verboten ist, bzw. vom Handy-Betriebssystem unterdrückt wird einen solchen Vorgang zu automatisieren.
Implementiere es auch gerade. Paralell empfiehlt es sich ein Apple-Icon zu setzen. Somit habt ihr noch die Kontrolle wie das Desktop-Icon aussehen soll. Es muss 57x57px haben.
Gibt es eigentlich dazu das passende Gegenstück für Android? Vielleicht sogar ein Vollautomatismus es als Favorit abzulegen?
LG
Christian
Hallo Christian! Du meinst sicher das Webclip-Icon. Dazu habe ich bereits einige Beiträge verfasst.
Soweit ich weiß wird das Icon auch von Android korrekt implementiert.
Dann ist es wirklich ein gutes Tool, ich denke ich werde es bestimmt noch in einem Projekt nutzen können.
Interessante Möglichkeit um auf eine Webapp hinzuweisen. Gefällt mir sehr gut, da sie sich dezent in das Design der App einfügt.
Funktioniert es denn auch auf dem iPad?
lg
Kevin
@Kevin: Ich habe es gerade getestet. Es funktioniert auch auf dem iPad und zeigt die Bubble dort umgedreht an der oberen Browserleiste an. Das Icon zum Speichern einer Seite ist auf dem iPad nämlich an einer anderen Stelle wie mir gerade aufgefallen ist. Funktioniert also einwandfrei.