Gefloatete und absolut positionierte Elemente zentrieren
Gefloatete und absolut positionierte Elemente können mit CSS unkompliziert zentriert werden.

Die in diesem Beitrag behandelten Techniken funktionieren nach wie vor, werden heute aber durch moderne Layout-Modelle wie Flexbox oder Grid einfacher und flexibler umgesetzt.
In diesem Beitrag möchten wir zwei Fragen unserer Schulungsteilnehmer im Umgang mit CSS beantworten. Wie zentriere ich gefloatete und wie absolut positionierte Elemente?
Absolut positionierte Elemente zentrieren
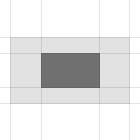
Wenn ihr ein absolut positioniertes Seitenelement zentrieren wollt, muss zunächst die Breite des Elements fest definiert werden. In unserem Beispiel hat der div-Container eine Breite von 300px.
Mit left:50%; wird die linke Kante des Containers auf 50% des Browserfensters verschoben. Wir wollen aber den Mittelpunkt des Containers bei 50% sehen. Daher verschieben wir das Element anschließend mit margin-left:-150px um die Hälfte seiner Breite wieder nach links. Das wars auch schon.
Wenn ihr wie im folgenden Beispiel zusätzlich ein padding verwendet, erhöht sich die Gesamtbreite. Folglich muss der Container etwas weiter nach links verschoben werden. Im Beispiel verwende ich ein padding von 20px auf allen Seiten. Das Element muss daher um 170 Pixel nach links verschoben werden.
<div id="centered">Inhalt</div>#centered {
border:1px solid silver;
padding:20px;
position:absolute;
width:300px;
top:20px;
left:50%;
margin-left: -170px; /* Breite des Elemtens + Padding */
}Gefloatete Elemente zentrieren
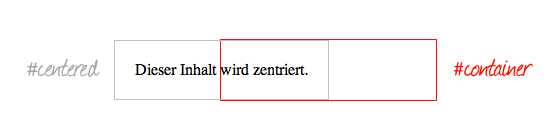
Wenn ihr ein gefloatetes Element zentrieren wollt, müsst ihr zusätzlich ein Hilfs-Element erstellen das als Container dient. Dieses Element erhält ein left:50% und wird mit der linken Kante an der Bildschirmmitte ausgerichtet.

Das enthaltene Element wird nun mit left:-50% um die Hälfte seiner variablen Breite aus diesem Container nach links verschoben.
<div id="container">
<div id="centered"></div>
</div>#container {
float: left;
position: relative;
left: 50%;
}
#centered {
float: left;
position: relative;
left: -50%;
border:1px solid silver;
padding:20px;
}

Vielen Dank! Ich bin Anfängerin und habe mich dumm und dusselig gesucht! Das hier war DIE Lösung zu meinem Problem! Noch dazu super verständlich :-)
@Dirk
Anwendungsbeispiel siehe: http://das.chaoszwonull.de
Eben Praktisch für kleine Teaserseiten, Vorschaltseiten, Baustellenhinweise^^, „Visitenkarten“ (also Websites die lediglich zwei, drei Infos über jemanden beherbergen sollen)… Oder auch Layer, die per Klick innerhalb einer Seite auftauchen können so funktionieren. Gibt scho einige Punkte, wo man das durchaus gebrauchen kann.
@Jonas … mein Vorschlag wäre statt der Eigenschaft float auf display:table zu wechseln. Diese Elemente fallen wie Floats auf ohne explizite Breitenangabe auf die kleinstmögliche Breite zusammen und lassen sich per margin:0 auto; zentrieren. Sobald IE6 und 7 nicht mit an Bord sein müssen, ist das eine echte Alternative.
Schön erklärt, nur haben doch Floats nunmal die Eigenart, sich am linken oder rechten Rand zu orientieren. Warum sollte man dieses Verhalten (außerhalb simulierter Spaltenlayouts) so verbiegen? Gibt es dafür einen praktischen Anwendungsfall dafür?
@Dirk: Ich brauche die Funktion häufig um z.B. eine dynamisch gefüllte, in der Breite variable Pagination zu erstellen, die sich zentriert unter Beiträgen befindet. Absolut positionierte Elemente werden ja aus dem Dokument-Fluss entfernt und können daher leicht Ärger machen. Aber das ist natürlich immer die Frage wie das Dokument insgesamt strukturiert ist.