Daten per Link/URL an Zielseite übergeben
Um Informationen von einer Unterseite auf die nächste zu übergeben, kann GET verwendet werden. Für nicht sicherheitsrelevante Informationen eine schnelle und einfache Technik.

Wenn ihr Daten von einer Quellseite an eine Zielseite übergeben wollt, stehen euch verschiedene Möglichkeiten offen. Die Variante, auf die ich in diesem Beitrag kurz eingehen möchte überträgt die Daten mit Hilfe der URL an eine Zielseite. Dazu werden dem Link verschiedene Parameter mitgegeben und auf der Zielseite mit dem PHP-Befehl GET wieder ausgelesen.
Grundsätzliche Funktionsweise
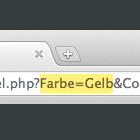
Das Prinzip ist denkbar einfach. Ihr setzt einen ganz gewöhnlichen Link auf eine andere Seite und erweitert diesen um eine Abfrage-Zeichenkette, die aus verschiedenen Parameter/Werte-Paaren besteht. Die Query-Komponente wird mit einem Fragezeichen „?“ eingeleitet. Verschiedene Parameter werden mit „&“ von einander getrennt.
Beispiel für einen Link mit zwei Parametern:
<a href="ziel.php?parameter=wert¶meter2=wert2">Link</a>Auf der Zielseite wird anschließend der Wert zu einem bestimmten Parameter wieder ausgelesen. Das funktioniert mit folgendem Snippet:
<?php echo filter_var($_GET["parameter"], FILTER_SANITIZE_STRING); ?> <?php echo filter_var($_GET["parameter2"], FILTER_SANITIZE_STRING); ?>Beachtet bitte, dass die Parameter in der URL sichtbar sind und daher leicht manipuliert werden können. Für sensible Daten ist diese Art der Übertragung daher absolut nicht geeignet!
Beispielseite
Ich habe ein Beispiel zu diesem Thema erstellt, das ihr hier live testen und herunterladen könnt. Es geht darum eine Farbe auszuwählen und die Eigenschaften dieser Farbe zu erfahren. Je nach Wahl werden unterschiedliche Paramenter mit dem Namen der Farbe, dem Hexadezimalcode und den Eigenschaften an die Zielseite übertragen und dort entsprechend zusammengesetzt.
Live-Demo
Live-Demo in neuem Fenster öffnen
HTML/PHP-Code der Ausgangsseite (start.php)
<body>
<ul>
<li><a href="ziel.php?Farbe=Rot&Code=ff0000&Eigenschaften=selbstbewusst, Liebe, Leidenschaft, Aufregung, Glück, glühend, dramatisch, kräftig, Lust, Kampf">Rot</a></li>
<li><a href="ziel.php?Farbe=Orange&Code=ff9000&Eigenschaften=ausgelassen, Vergnügen, süß, Kreativität, Genuss, energiegeladen, ungezwungen, inspirierend, ehrgeizig, spritzig">Orange</a></li>
<li><a href="ziel.php?Farbe=Gelb&Code=fff000&Eigenschaften=Gold, lustig, Hitze, strahlend, Glanz, Lebensfreude, aktiv, Fröhlichkeit, Energie, Sonne">Gelb</a></li>
<li><a href="ziel.php?Farbe=Grün&Code=29c100&Eigenschaften=Natur, Harmonie, Ruhe, Frische, Neid, beruhigend, Hoffnung, gesund, Leben, Erneuerung">Grün</a></li>
<li><a href="ziel.php?Farbe=Blau&Code=0072c1&Eigenschaften=zuverlässig, sympathisch, vertrauenswürdig, sicher, vernünftig, mutig, Offenheit, Intelligenz, Ferne, Autorität">Blau</a></li>
<li><a href="ziel.php?Farbe=Violett&Code=7600c1&Eigenschaften=kreativ, mächtig, extravagant, modisch, weiblich, unseriös, magisch, eitel, künstlich, sensibel, geheimnisvoll">Violett</a></li>
</ul>
</ul>HTML/PHP-Code der Zielseite (ziel.php)
<body>
<h1 style="color:#<?php echo filter_var($_GET["Code"], FILTER_SANITIZE_STRING); ?>"> Du hast <?php echo filter_var($_GET["Farbe"], FILTER_SANITIZE_STRING); ?> gewählt. Eine schöne Farbe! </h1>
<p>Wusstest du schon, dass mit <?php echo filter_var($_GET["Farbe"], FILTER_SANITIZE_STRING); ?> folgende Eigenschaften, Wirkungen und Assiziationen verbunden werden?</p>
<p><?php echo filter_var($_GET["Eigenschaften"], FILTER_SANITIZE_STRING); ?></p>
<a href="start.php">← Zurück zur Farbauswahl</a>
</body>Ihr könnt alle Dateien des Beispiels auch herunterladen.


Vielen Dank für die Erklärung.
Kannst du mir unter die Arme greifen wenn ich jetzt anhand des eines bestimmten URL-Parameters unterschiedliche Logos anzeigen möchte?
Sprich die eingehende URL example.com?logo=1 soll dafür sorgen dass auf der gleichen Zielseite das google Logo angezeigt werden soll.
Kommt der Nutzer allerdings über example.com?logo=2 auf die Zielseite soll das amazon-Logo angezeigt werden.
Wäre dir dankbar für deine Hilfe
Wie wäre es, wenn die zu übergebenden Parameter (php variable) in einer Form stünden, aber sie ausserhalb der Form per und POST zu übertragen ?
Hallo,
Die Variante an sich ist keines Wegs falsch. Es genügt einfach der Hinweiß, dass man mit bestimmten Funktionen die übertragenen Werte gegen SQL-Injections schützen sollte. In deinem Beispiel wäre das htmlspecialchars():
XSS ist somit nicht mehr möglich.
Hi,
Für die Anfänger könnte folgendes verwirrend sein: Du gibst oben das Beispiel: ziel.php¶meter=wert¶meter2=wert2
Später leitest Du den Querystring mit ? ein, was ja auch richtig ist. Das Beispiel mit zwei & würde also auch nicht funktionieren. Ich würde schreiben, dass die Parameter/Wert-Paare mit & getrennt, aber mit ? eingeleitet werden. Denn ohne eine derartige Erklärung lässt du den Leser im Regen stehen und der wundert sich: Warum in Beispiel ein & und in Beispiel2 dann ?
Das folgende ist nun wirklich Besserwisserei, aber im ersten Absatz schreibst du
GET ist allerdings kein Befehl, sondern nur ein Superglobales Array :P
@Bernhard: Vielen Dank für deinen Kommentar. Ich habe den Hinweis noch deutlicher in einer Info-Blase dargestellt. Ich dachte es wäre als technisches Beispiel erkennbar gewesen und war ebenfalls der Meinung, dass ich ausreichend auf die Risiken dieser Technik hingewiesen habe. Offenbar war dem nicht so – ich denke jetzt ist es auffälliger.
Wie kann ich,aus Produktliste ausgewählte Link,die Datensätze
auf der nächste Seite anzeigen.Vorher wird in session gespeichert.
Danke!