Webdesign für Tablets: Technische Daten im Überblick
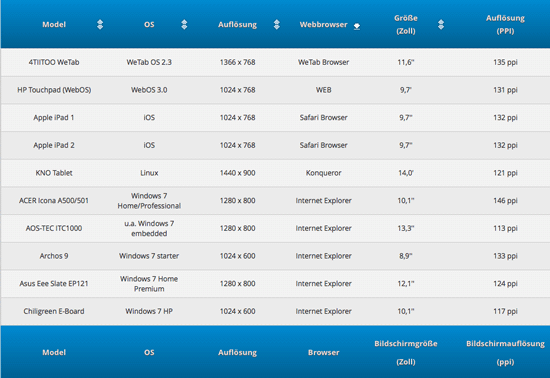
Wenn ihr eine Website für mobile Endgeräte, insbesondere für Tablet PCs gestalten wollt, müsst ihr wissen mit welchen Einschränkungen, Abmessungen, Auflösungen und Möglichkeiten ihr es zu tun haben werdet. Der Tablet Markt wird allerdings zunehmend unübersichtlich und so ist es erfreulich, dass die Agentur NUISOL mit Tabletmania eine Website ins Leben gerufen hat, auf der Ihr technische Daten aller Tablet-Computer nachschlagen könnt. Neben der individuellen Display-Auflösung, dem verwendeten Betriebssystem und dem nativen Webbrowser eines Geräts könnt ihr auch statistische Durchschnittswerte – beispielsweise die gebräuchlichste Display-Auflösung – nachschlagen.

Leider ist die Website selbst scheinbar nicht für die mobile Nutzung optimiert.


@Felix, da kannst du auch fragen ob man noch Websites für Desktop mit 640 x 480 Pixel machen sollte.
Irgendwo muss auch mal schluss sein. Nichts dagegen, wenn du eine App auf diese Auflösung trimmst, weil die App auch von vielen alten Smartphones genutzt wird.
Bei Websites finde ich das überflüssig, sonst sind wir wieder an einem Punkt, wo wie vor x Jahren „opimal viewed with 1024×768 on windows internet explorer“ auf der Website steht.
Eine interessante Übersicht.
Diesbezüglich ist etwas anderes eingefallen: wie weit verbreitet sind eigentlich noch Smartphones mit einer Auflösung von 240 × 320 bzw. sollte man eine Webseite auch noch für diese Auflösung optimieren?