Theme Options Page für WordPress erstellen
Mit einer WordPress Theme Options Page können globale Einstellungen an zentraler Stelle verwaltet werden.

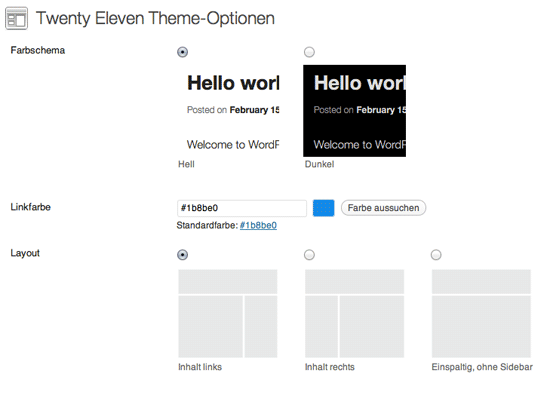
Komplexe und hochwertige WordPress-Themes verfügen in der Regel über eine so genannte „Theme Options Page“ – eine zusätzliche Seite im Dashboard anhand der ein Benutzer das Theme über die normalen Möglichkeiten hinaus anpassen kann. Das TwentyEleven-Theme von WordPress wird beispielsweise mit einer solchen Options-Page ausgeliefert. Hier könnt ihr u.a. auswählen ob das Theme schwarz oder weiß sein soll, in welcher Farbe Verlinkungen auf der Website dargestellt werden und ob ihr eine Sidebar anzeigen möchtet.
In diesem Beitrag möchte ich euch zeigen wie ihr selbst eine Theme-Options-Page erstellt. Anhand eines leicht verständlichen Beispiels werdet ihr das Prinzip sicher schnell auf eure eigenen Projekte übertragen können.
WordPress Theme-Options-Pages
Ich möchte einmal kurz zusammenfassen was wir jetzt vorhaben. Wir erstellen eine Theme Options Page für ein beliebiges WordPress-Theme auf der wir zwei Eingabefelder platzieren. Das erste Eingabefeld dient dazu das Copyright-Datum im Footer des Themes anzupassen, in das zweite Feld kann der Benutzer seinen Google Analytics Tracking Code eintragen. Beide Anpassungen sind normalerweise nur möglich indem der Code der Website bearbeitet und anschließend hochgeladen wird.

Wir arbeiten mit der functions.php des Themes, mit dem WordPress-Dashboard und mit der footer.php. Zunächst erstellen wir über die functions.php die Options-Seite mit allen Inhalten. Über das Dashboard können dann die Daten eingetragen werden. Die Eingabewerte werden in der Options-Tabelle der Datenbank abgelegt. Im letzten Schritt lesen wir die eingetragenen Werte in der footer.php des Themes wieder aus.
Das klingt kompliziert? Ist es aber nicht. 2x Copy & Paste und alles läuft.
functions.php – Theme Options Page anlegen
Der folgende Code gehört in die functions.php eures Themes. Ich habe euch die einzelnen Bereiche der Datei im Code kommentiert.
/* ------------------ */
/* theme options page */
/* ------------------ */
add_action( 'admin_init', 'theme_options_init' );
add_action( 'admin_menu', 'theme_options_add_page' );
// Einstellungen registrieren (https://codex.wordpress.org/Function_Reference/register_setting)
function theme_options_init(){
register_setting( 'kb_options', 'kb_theme_options', 'kb_validate_options' );
}
// Seite in der Dashboard-Navigation erstellen
function theme_options_add_page() {
add_theme_page('Optionen', 'Optionen', 'edit_theme_options', 'theme-optionen', 'kb_theme_options_page' ); // Seitentitel, Titel in der Navi, Berechtigung zum Editieren (https://codex.wordpress.org/Roles_and_Capabilities) , Slug, Funktion
}
// Optionen-Seite erstellen
function kb_theme_options_page() {
global $select_options, $radio_options;
if ( ! isset( $_REQUEST['settings-updated'] ) )
$_REQUEST['settings-updated'] = false; ?>
<div class="wrap">
<?php screen_icon(); ?><h2>Theme-Optionen für <?php bloginfo('name'); ?></h2>
<?php if ( false !== $_REQUEST['settings-updated'] ) : ?>
<div class="updated fade">
<p><strong>Einstellungen gespeichert!</strong></p>
</div>
<?php endif; ?>
<form method="post" action="options.php">
<?php settings_fields( 'kb_options' ); ?>
<?php $options = get_option( 'kb_theme_options' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">Copyright</th>
<td><input id="kb_theme_options[copyright]" class="regular-text" type="text" name="kb_theme_options[copyright]" value="<?php esc_attr_e( $options['copyright'] ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Google Analytics</th>
<td><textarea id="kb_theme_options[analytics]" class="large-text" cols="50" rows="10" name="kb_theme_options[analytics]"><?php echo esc_textarea( $options['analytics'] ); ?></textarea></td>
</tr>
</table>
<!-- submit -->
<p class="submit"><input type="submit" class="button-primary" value="Einstellungen speichern" /></p>
</form>
</div>
<?php }
// Strip HTML-Code:
// Hier kann definiert werden, ob HTML-Code in einem Eingabefeld
// automatisch entfernt werden soll. Soll beispielsweise im
// Copyright-Feld KEIN HTML-Code erlaubt werden, kommentiert die Zeile
// unten wieder ein. https://codex.wordpress.org/Function_Reference/wp_filter_nohtml_kses
function kb_validate_options( $input ) {
// $input['copyright'] = wp_filter_nohtml_kses( $input['copyright'] );
return $input;
}
Es besteht natürlich auch die Möglichkeit die Theme-Options-Page in einer eigenen Datei anzulegen und diese dann in die functions.php zu laden. Das macht vor allem dann Sinn, wenn die Options-Seite sehr umfangreich ist. Mit diesem Snippet ladet ihr eine externe Datei in die functions.php. Die Datei muss im gleichen Verzeichnis wie die functions.php abgelegt werden.
require_once ( get_stylesheet_directory() . '/theme-options-page.php' );Theme-Options-Page im Dashboard
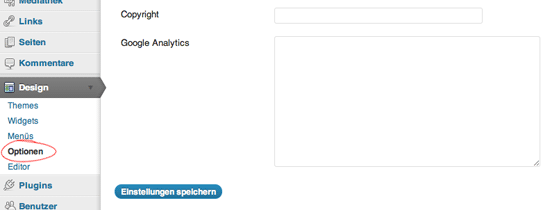
Im WordPress-Backend findet ihr die Theme-Options-Page nun im Bereich „Design“.

Tragt in beide Felder nun einen Testinhalt ein und speichert die Änderung. Im letzten Schritt übertragen wir die Eingabe in das entsprechende Template.
footer.php – Eingaben im Template anzeigen
Alles was noch fehlt ist das Snippet um die gespeicherten Daten im Theme auszugeben. Für dieses Beispiel benutzt ihr dazu die footer.php.
Zunächst ruft ihr mit get_options (codex.wordpress.org/Function_Reference/get_option) die entsprechenden Werte aus der Datenbank ab. Anschließend stellt ihr die Inhalte über echo dar.
Das folgende Snippet gibt beide Inhalte direkt untereinander aus.
<?php
$options = get_option('kb_theme_options');
echo $options['copyright'];
echo $options['analytics'];
?>Das wars auch schon.


Hy, Danke Super Artikel! Zur Zeit nutze ich ACF für die Option Page. Eure Lösung würde für mich besser passen… Aber ich habe Probleme die Felder in Php (mit CSS) anzusprechen.
Momenntan nutze ich dies:
#wpadminbar { background: ;}
Wie gebe ich eure Felder ein?
#wpadminbar { background: ;} (im Feld Copyright nutze ich einen Hex Code.
Habt Ihr evtl. Eine Lösung in der Schublade?
Danke euch!
Hallo Jonas,
danke für das Tutorial, klappt bei mir einwandfrei.
Gerade als Beginner sind solche Tipps für mich sehr hilfreich.
Weiterhin frohes Schaffen! :)
Für checkboxes solltet Ihr immer ein leeres, gleichnamiges hidden-Field vor den CB-Gruppen erstellen. Grund: Check- und Radioboxes werden von Natur aus nicht vom Browser mitgesendet, wenn nichts ausgewählt wurde.
Hallo,
erstmal danke für die Mühe, das hier aufzuschreiben :)
@Flo/Sascha: Das würde mich auch interessieren, auch wenn ich momentan nicht vor dem gleichen Problem stehe. Habt ihr das gelöst? Mein erster Ansatz wäre vllt mal in der DB die Feldtypen zu überprüfen.
LG
Simon
Hi!
Der Artikel hat mir sehr weitergeholfen!
Ich bin aber wie Flo über das Problem mit der Checkbox gestoßen und
wollte fragen ob es dafür eine Lösung gibt?
Schönen Gruß
Sascha
Hallo Jonas!
Vielen Dank für den aufschlussreichen Artikel, hat mir sehr geholfen, das Ganze zu verstehen. Allerdings, bei meinem Versuche zu einem fertigen Theme Optionen zu ergänzen, werden die neuen Werte (Texte) nicht gespeichert. Bei einer Checkbox funktioniert es.
Eine idee, warum das nicht nicht, und wie doch?
Viele Grüße,
Flo
Hey Jonas, ich bin begeistert von deinem Beitrag!
Nach einen Jahr traue ich mich mal wieder an das Thema ran und finde auf Anhieb dieses Tutorial. Diesmal funktioniert die Optionen-Seite von Anfang an, kein Fehlersuchen, kein Frust!
Da ist es wirklich gerechtfertigt, dass der Artikel unter Google Top 10 zu finden ist.
Habe gleich meinen ganzen Blog asdevo.de überarbeitet, sodass ich jetzt für Änderungen nicht mehr im Quelltext wühlen muss!
Ein ganz großes Danke!
Vielen Dank für diese leicht verständliche, aber tolle Umsetzung. Bin nämlich gerade dabei ein neues Theme für diese Seite zu bauen und dabei wollte ich nun einige Einstellungen direkt im Dashboard ändern können, ohne ständig im PHP/Html-Code Änderungen vorzunehmen. Habe daher den Code gerade eingefügt und einige Anpassungen vorgenommen – funktioniert einwandfrei. Sobald der Blog dann fertig ist, werde ich auf jeden Fall auf Deine Anleitung hinweisen.
Hey, vielen Dank für deinen Artikel. Hat mir geholfen den Einstieg in Theme-Options zu finden! Ich werde dir das Ergebnis dann hier wieder zeigen ;) Übrigens find ich das Design deines Blogs sehr schön!
Cheers, Simon
Hi :)
Genau mit dem Thema beschäftige ich mich zur Zeit und hab festgestellt das hier noch ein Verweis zu einem tollen Options Panel-Blog fehlt:
http://wptheming.com/2010/11/thematic-options-panel-v2/
Ich bin gerade dabei damit für ein Theme-Baukasten die Optionen zu integrieren.
Ich bin kein Profi und daher immer dankbar für solche Artikel und Vorlagen…den Rest erledige ich nach dem „trail and error“-Prinzip *gg*