jQuery Accordion – Elemente auf- und zufahren lassen (slide toggle)
Hier findet ihr den frei verfügbaren Code für ein animiertes jQuery Accordion in verschiedenen Versionen.

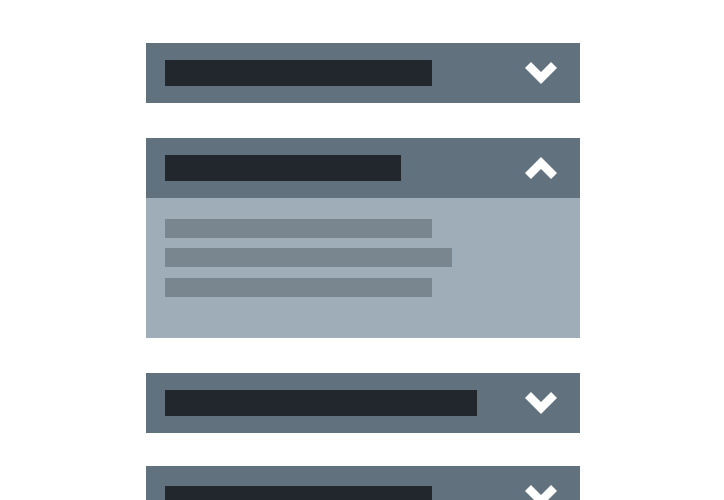
Um auf einer Website lange Listen mit Inhalten platzsparend abzubilden, wird häufig auf ein sog. Accordion zurückgegriffen. Bei einem Accordion verfügt jeder Eintrag der Liste über einen Titel und eine Beschreibung. Per Klick auf den Titel wird dann die Beschreibung eingeblendet und – sofern gewünscht – die Beschreibungen aller anderen Einträge versteckt. In diesem Beitrag findet ihr verschiedene Versionen eines Accordions auf Basis des JavaScript-Frameworks jQuery.
Allgemeine Infos
Damit ihr die Beispiele in diesem Beitrag möglichst einfach an das Layout eurer eigenen Website anpassen könnt, haben wir auf das Styling weitestgehend verzichtet. Die Beispiele enthalten nur den Code der für die jeweilige Funktion auch wirklich benötigt wird.
jQuery Accordion Basis-Version
Das HTML-Grundgerüst aller Beispiele bildet eine Definitionsliste (<dl>). Innerhalb des »Definition Term« <dt> wird die Überschrift und der Link zum öffnen der Detailansicht eingebunden. Die per CSS ausgeblendete »Definition Definition« <dd> beinhaltet den ausführlichen Text.
<dl>
<dt>Hier steht die Überschrift <a href="#" class="closed">Details</a></dt>
<dd>Hier steht die detallierte Beschreibung. Dieser Text wird erst nach einem Klick auf das übergeordnete Elemente (dt) eingeblendet. Parallel wird auch die Klasse des Links gewechselt um den Pfeil zu drehen.</dd>
<dt> … </dt>
<dd> … </dd>
<dt> … </dt>
<dd> … </dd>
</dl>dd { display:none; }
.closed { background:red; }
.open { background:green; }Per JavaScript (jQuery) wird bei einem Klick auf <dt> das nachfolgende <dd>-Element eingeblendet. Gleichzeitig wird die Klasse des <a>-Tags innerhalb von <dt> ausgetauscht. Die Basis-Version des jQuery Accordions ermöglicht es mehrere Elemente gleichzeitig zu öffnen.
$(document).ready(function(){ $("dt").click(function(){ // trigger $(this).next("dd").slideToggle("fast"); // blendet beim Klick auf "dt" die nächste "dd" ein. $(this).children("a").toggleClass("closed open"); // wechselt beim Klick auf "dt" die Klasse des enthaltenen a-Tags von "closed" zu "open". }); });
Automatisch geöffnete Accordion-Abschnitte
Wenn ihr einzelne Elemente beim Seitenaufruf geöffnet darstellen möchtet, fügt die Klasse .initial-open {display:block;} im CSS-Code ein und weist die Klassen dem gewünschten <dd>-Element zu. Zusätzlich solltet ihr die Klasse .closed des entsprechenden Elements dann auf .open setzen.
Per Klick ein Element öffnen und alle anderen schließen
Wenn ihr immer nur ein Element gleichzeitig geöffnet haben möchtet, verwendet das folgende Beispiel. Beim Klick auf den Accordion-Titel bekommt dieser die Klasse .open und öffnet den darauf folgenden Accordion-Inhalt. Der zuvor geöffnete Accordion-Inhalt wird geschlossen und die Klasse .open wird beim zuvor aktiven Accordion-Titel entfernt.
Bitte beachtet, dass diese Form der Darstellung die Benutzerfreundlichkeit stark einschränken kann – beispielsweise da ein Vergleich mehrerer Texte nicht mehr so einfach möglich ist.
$(document).ready(function(){
$('.accordion-title').click(function() {
$(this).toggleClass('open');
$accordion_content = $(this).next('.accordion-content');
$('.accordion-content').not($accordion_content).slideUp();
$('.accordion-content').not($accordion_content).prev('.accordion-title').removeClass('open');
$accordion_content.stop(true, true).slideToggle(400);
});
});Nach dem Öffnen eines Elements automatisch zu dessen Anfang scrollen
Falls euer Accordion automatisch zum Anfang des aktiven Accordion-Elements scrollen soll, nachdem ihr es ausgewählt habt, könnt ihr euren Code mit einer weiteren Funktion verknüpfen. Hierzu könnt ihr den folgenden Code verwenden.
$(document).ready(function(){
$('.accordion-title').click(function(event) {
event.preventDefault();
$(this).toggleClass('open');
$accordion_title = $(this);
$accordion_content = $(this).next('.accordion-content');
$('.accordion-content').not($accordion_content).slideUp();
$('.accordion-content').not($accordion_content).prev('.accordion-title').removeClass('open');
$accordion_content.stop(true, true).slideToggle(400);
if ($(this).hasClass('open')) {
ScrollToTop();
}
});
});
function ScrollToTop() {
setTimeout(function() {
$('html, body').animate({
scrollTop: $($accordion_title).offset().top - 5
}, 600);
}, 600);
}


Hallo
Vor ein paar Tagen bin ich auf dein Tutorial gestoßen.
Ein super schlankes Script und für einen Anfänger wie mich einfach einzubauen.
Darf ich dich oder einen anderen Kommentarleser um Hilfe bitten.
Ich benützte die Variante in dem das geöffnet geschlossen wird wenn ein anderes angeklickt wird.
Wenn mann nun aber das gleiche nochmals anklickt, schliesst es sich und öffnet sich sogleich wieder. Was ich Anfänger im Javascript Code noch nachvollziehen kann.
Aber leider weiß ich nicht wie man dies Lösen kann.
Der Beitrag ist zwar schon älter, aber das Script ist einfach und wunderbar. Meine Frage: Bei Klick auf „Details“ wird ja der darunterstehende Text angezeigt. Kann ich einen bestimmten von den 3 Texten (oder auch mehreren) zusätzlich von außen, z.B. über einen Link so aufrufen, als würde ich ihn über den über dem Text liegenen Link aufrufen, also auch mit Änderung der classen „open“ und „closed“?
Hallo Reinhold,
Hallo Jonas,
Gibt es hierfür eine Lösung ?
Ich suche ebenfalls eine Möglichkeit das Accordion direkt über einen separaten Link anzusteuern (z.b.: Anker) und den entsprechenden Content zu öffnen…
Hallo Reinhold, oben ist beschrieben, dass man mit der Klasse
.initial-opendas Accordion initial geöffnet darstellen kann. Du kannst den Inhalte der klasse auf einen Target-Selektor übertragen. Dann kannst du von einer anderen Seite aus auf die ID verlinken und dann das Accordion automatisch öffnen.Hallo Jonas,
das ist eine ausgezeichnete Idee, die auch wunderbar funktioniert.
Genau das was ich gewünscht habe wurde simple und gut beschreiben und gelöst. Danke.
* Damit es noch kniffliger wird, bringt die Lösung jedoch ein weiteres Problemchen mit sich.
Die #Targetlösung ist im Grunde eine Anker-Lösung die exakt an die Stelle springt wo der #Anker platziert wird. Mit dem Accordion-Script von oben wird nach öffnen an eine eingestellte Position gescrollt. Gibt es in Verbindung mit der Target-Lösung eine Möglichkeit ebenfalls die Position einzunehmen die vom Script definiert wurde?
Viele Grüße – Wolfgang
Hallo Jonas,
ich bin auch gerade dabei ein paar Webseiten auf den Stand der Technik zu bringen. Für die Navigation würde sich so ein Accordion Menü anbieten. Leider funktionieren bei mir IPAD mit IOS 10 die Beispiele nicht…
Hat bereits jemand eine Lösung, wie man einen bereits geöffneten Block durch Klicken wieder schließt?
Ich habe ein Problem ich soll das von ausklappen bei klicken von einen anderen mit dem Tag wie hier beschrieben (im Code), beim klicken bei anderen mit den gleichen wieder einklappen soll.
$( document ).ready(function() {
$( „div[class|=\“toggle\“]“ ).each(function()
{
var id = $( this ).attr(„class“).split( „-“ );
id = id[1];
$( „table#“ + id ).hide();
$( this ).click(function() {
$( „table#“ + id ).slideToggle( „slow“, „linear“ );
});
});
});
HI! Vielen Dank für das Tut.
Eine Frage zur Basis-Version ohne Design: Wie bekomme ich den geöffneten Link direkt unter den ersten Link? (also ohne Abstand?
Danke und Gruß
René
Hallo Jonas,
ja, ein wirklich tolles Beispiel ohne viel Drumherum. Was ich nur nicht ganz in den Griff bekomme: Wenn ich einen Button des „Akkordeons“ drücke, öffnet sich zwar erwartungsgemäß der Abschnitt, aber die Seite scrollt gleichzeitig nach oben. Da ich das Script nicht ganz oben eingebaut habe, muss ich jedesmal nach dem Öffnen erst wieder nach unten scrollen. Wie ist das am besten zu lösen. Muss ich in jedem Abschnitt Anker setzen?
Grüße von der Küste.
Andreas
Hallo Andreas, hilft dir dieser Beitrag weiter?
Hallo,
ich würde gerne mit einem Anker auf die Seite mit den Accordions springen und dieser Anker sollte dann gleich das entsprechende Accordion öffnen. Wie setzt man das um?
Vielen Dank :-)
Hallo Jonas,
ich habe ein kleines Problem.
Wenn ich auf den „Silder-Text“ klicke, geht der Text einmal auf und wieder zu und dann wieder auf. Weißt du vielleicht woran das liegen könnte?
Auf dieser Seite http://www.geburtstagswuensche.today/geburtstagsbilder/ unter den Bildern, habe ich das Script eingebaut.
Wäre super, wenn du mir da weiter helfen könntest.
Vielen Dank vorab und viele Grüße,
Marcel
Klappt super! Vielen Dank.
Ich werd das neue Beispiel mal ausprobieren, hoffe es löst mein Problem.
Ich muss auf einer Seite verschiedene Elemente auf und zuklappen können, unabhängig voneinander. Ich denke, wenn man eine ID für jedes Element mitgeben könnte, so müsste es doch klappen?
Ich habe leider keine Ahnung wie.
Das zweite Problem, wenn ich diesen Code einbaue, so funktioniert er wirklich prima, aber dann funktioniert meine Fancybox leider nicht mehr.
Ich vermute das sich das sich das Ajax-Script mit dem JS-Script der Fancybox beißt, wie kann ich das Problem lösen, ich hebe auch andere Fancybox-Scripte getestet, immer mit dem selben ERgebniss das die Fancybox ohne Funktion bleibt.
Hat denn niemand eine Lösung für mein kleines Problem?
Es wäre schön wenn mir jemand weiterhelfen könnte.
Danke
Vielen Dank Jonas!
Es funktioniert. Einen Haken gibt es aber noch: Nun lässt sich der geöffnete nicht mehr mit dem eigene Pfeil schliessen. Schaffst du das auch noch?
Danke
Fabian
Hallo Jonas,
wie auch Thorben 26. Nov 2015 suche ich nach einer Lösung bei der beim Aufruf eines Elementes das vorherige wieder geschlossen wird. Ganz viele Versuche, den entsprechenden Code aus anderen Projekten zu übernehmen sind gescheitert.
Für deine Hilfe wäre ich sehr dankbar.
Fabian
Hallo Fabian, ich habe den Beitrag um ein Beispiel erweitert, in dem immer nur ein Element gleichzeitig geöffnet ist.
Ich bin am verzweifeln, kaum habe ich diesen schönen Code bei mir eingebaut der auch super funktioniert, dann funktioniert meine Fancybox nicht mehr.
Wie kann ich das Problem lösen? Google hat mir bei diesem Problem leider nicht geholfen
Genau danach hatte ich gesucht.DANKE
Meine Frage ist, wie gebe ich die ID mit, da ich mehrere div auf und zuklappen möchte.
klick hier für 1
klick hier für 2
klick hier für 3
Text 1
Text 2
Text 3
Sehr schönes Tutorial! Vielen Dank dafür!
Ich versuche schon seit Tagen in dieses Menü eine Google Map einzubauen.
Die Karte wird kurz angezeigt, und verschwindet dann gleich wieder sowohl beim aufklappen als auch beim einklappen.
Was mach ich denn da falsch ???
Hallo Jonas,
vorab erstmal vielen Dank für Deine wirklich klasse Aufbereitung verschiedenster Themen. Ich fange gerade an mich näher mit den Möglichkeiten der Gestaltung für meinen Blog zu beschäftigen und empfinde Deine Beiträge als sehr Hilfreich und vor allem auf das Wesentliche beschränkt!
Zu meiner Frage.
Ich habe die Basis-Variante des Accordions im Einsatz. Funktioniert!
Gibt es evtl die Möglichkeit immer nur ein Element offen zu haben? Wenn die Details eines anderen Elements angeklickt werden und sich das neue Element öffnet, wäre es klasse, wenn sich das vorher geöffnete Element schließt.
Ich habe die Frage hier schon zwei mal gelesen, allerdings keine Antwort darauf gefunden! Geht sowas überhaupt?
Vielen Dank schon im Voraus!
Gruß
Thorben
Mir ist gerade aufgefallen, dass sich die aufklappbaren Links mit dem Android-Browser meines Smartphones nicht öffnen lassen. Im Firefox funktioniert es einwandfrei.
Hast Du einen Tipp, was ich machen muss, damit die Links auch auf mobilen Android-Geräten funktionieren?
Hallo André, ich kann unter Android kein Fehlverhalten feststellen.
Hallo,
ich hatte exakt das gleiche Problem. Dann ist mir aufgefallen, dass ich folgende Zeile im Header vergessen hatte:
Ich hoffe das hilft Dir weiter.
Viele Grüße
Roman
Der Post kam wohl nicht komplett an, es war folgende Zeile gemeint, bitte die eckigen Klammern entsprechend hinzufügen, das wird wohl sonst als Code interpretiert.
<script type=“text/javascript“ src=“https://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js“> </script>
Viele Grüße
Roman
Hallo Jonas,
vielen Dank für die schnelle Rückmeldung. Problem gelöst! :)
Hast Du zufällig einen Tutorial-Tipp o.ä. für Laien um einen einfachen Einstieg in das Thema JS/jQuery zu finden?
Viele Grüße,
André
Hallo,
wie kann die JS-Funktion aussehen, damit immer maximal eine Überschrift geöffnet ist? Es soll sich also eine bereits geöffnete Überschrift schließen, sobald ich eine andere Überschrift anklicke.
Danke und Grüße
Matthias
Hallo, super Script. Habs schon eingebaut. Wie kann man den JavaScript-Code anpassen, dass sich eine Überschrift automatisch schließt, wenn man eine andere anklickt.
Danke.
Ergänzung: Meine Frage bezieht sich auf das Basis-Beispiel.
Hallo André, der Browser fügt
marginhinzu. Mit folgendem Code kannst du es entfernen:dd {margin-left: 0;
}
Vielen Dank für Dein Tutorial! :)
Habe es probiert und auch direkt umgesetzt bekommen.
Kannst Du mir sagen, was ich ändern muss, damit der aufklappbare Text NICHT eingerückt, sondern linksbündig mit der Überschrift angezeigt wird?
Vielen Dank im voraus und viele Grüße,
André
Hey! Super Tutorial. Hat mir sehr viel weiter geholfen :)
Ich habe nur eine Frage: Wenn die einzelnen Menüpunkte so viele werden, dass sie den Seiten inhalt überschreiten und man skrollen muss, habe ich folgendes Problem:
Öffne ich einen Menüpunkt für den ich erst ein bisschen die Seite runterskrollen musste, springt die Seite wieder nach ganz oben. Der Menüpunkt ist dann zwar geöffnet, aber es nervt ein bisschen immer wieder runterskrollen zu müssen. Selbes gilt auch für schließen.
Ich hoffe auch 3 Jahre später werde ich noch ein wenig beraten :)
Schau mal in diesem Artikel vorbei.
super cool danke!
Super Script! Echt klasse! Gibt es eine Möglichkeit, dass immer nur ein Reiter zur Zeit aufgeklappt ist?
Hallo Jonas,
ich habe jetzt zum Testen dein Beispiel in meine Seite eingebaut und dann die aufklappenden Bilder anstelle des Textes gesetzt. Mit dem Code den du mir noch gegeben hast dazu, klappen die Elemente auf – aber dann sofort wieder zu.
Grüße
Christina
Hallo Jonas,
im Prinzip müsste das Ganze doch auch für Menüs verwendbar sein. Man muss halt einfach und verwenden, aber sonst kann alles gleichbleiben, nehme ich an. Ich werde das in den nächsten Tagen mal ausprobieren und das Ergebnis des Experiments hier posten.
Viele Grüße
Raphael
Nö. klappt natürlich nicht, da war ich zu schnell. ;) Eine Liste -ul- und eine Definitionsliste -dl- sind ja anders strukturiert. Schade, ich hätte den Codeschnipsel gerne auch für Menüs verwendet, denn er ist so schön einfach.
Hallo Jonas, ich baue mir gerade eine Seite und habe die Accordeonfunktion dazu benutzt Bilder aufklappen zu lassen. Jetzt möchte ich gerne bei click auf das letzte Bild alles wieder einklappen lassen. Ich bekomme es einfach nicht hin,
<div class="container small-2 large-9 columns">
<dl>
<dt><img src="http://placehold.it/500x500"><a href="#" id="button" class="closed">Details</a></dt>
<dd><img src="http://placehold.it/500x500">
<img src="http://placehold.it/500x500">
<img src="http://placehold.it/500x500"><img src="http://placehold.it/500x500"><img src="http://placehold.it/500x500"><img src="http://placehold.it/500x500">
<!-- so geht's nicht :-( --> <dl><dt><a href="#" class="closed">Details<img src="http://placehold.it/500x500"></a></dt></dl>
</dd>
</dl>
</div>
Merkwürdigerweise taucht auch das Wort Detail nicht auf, nur wenn ich die id=“button“ entferne.
Was kann ich machen?
Danke und Gruß
Hallo Christina, probiere mal zusätzlich das hier:
$("dd img").click(function(){$('dd').slideToggle("fast");
});
Damit kannst du innerhalb eines
dd-Elements auf ein Bild klicken um das Accordion wieder zu schließen.Danke für den Script, das habe ich gesucht :) nur habe ich habe ein kleines Problem. Ich habe auch alles so weit hinbekommen aber der Text im Fenster will einfach nicht links anfangen, sondern ist eingerückt. Ich habe mein Quellcode auch mit angefügt.
Was mache ich falsch? :(
Quellcode von der Redaktion entfernt.
Danke schon mal für die Hilfe
Hallo Kat, die Kommentar-Funktion ist nicht dafür gedacht Quellcode in dieser Menge einzufügen. Ich habe den Code daher entfernt. Bitte veröffentliche das Beispiel online (z. B. hier: codepen.io) und verweise dann im Kommentar mit einem Link auf die Quelle.
Hat sich erledigt, bin selbst darauf gekommen:
Nur Fotos werden erst nach dem einklappen und wiederholten Ausklappen angezeigt, aber ansonsten perfekt.
Hallo Jonas
vielen, vielen Dank für die super schnelle Antwort.
Bin wie gesagt absoluter Anfänger und auch nicht mehr so jung, das ich alles gleich verstehe. Noch ein Frage bitte:
im Style Bereich füge ich ein:
.initial-open {display:block;}
—-
aber wie füge ich das dem Element zu?
Kannst Du mir da nochmal helfen?
Hallo das ist wirklich ein tolles Script.
Mein Problem: ich möchte beim Seitenaufruf den 1. Reiter schon geöffnet haben oder auch den 2.
Frage: wie bekomme ich das hin? bin leider blutiger Anfänger.
Danke im voraus für Eure Hilfe
Hallo Thomas, da gibt es verschiedene Möglichkeiten. Du kannst z. B. folgende CSS-Klasse erstellen
.initial-open {display:block;}, und diese Klasse dann dem gewünschten<dd>-Element zuweisen. Dann ist das Element beim Seitenaufruf geöffnet.Hi Jonas, danke für den Code, der ist wirklich super, weil er so einfach ist. Ich habe – so wie oben vorgeschlagen über .initial-open {display:block;} einen Bereich beim Laden der Seite bereits geöffnet. Das funktioniert toll, aber es gibt ein Miniproblem: Der Pfeil, der sich auf „Element offen oder geschlossen“ bezieht, macht nicht mit. Er ist in der Position geschlossen obwohl das Element offen ist. Gibt es da eine Lösung?
Grüße!
Raphael
Hallo Raphael, du musst zusätzlich die Klasse
.closedauf.opensetzen. Da Fragen zu diesem Thema bereits mehrfach gestellt wurden, habe ich den Beitrag um ein entsprechendes Code-Beispiel ergänzt. Ich hoffe es hilft dir weiter.Hallo Jonas,
das Accordion ist echt klasse. Mein Problem:
Ich habe der dt ein paar -Tags hinzugefügt unter jetzt funzt das toggleClass nicht mehr. Hast du einen Tip wie ich das jQuery anpassen muss damit es wieder funktioniert??
Das ist mein TExtDetails
Danke für Deine Hilfe
LG Markus B.
Hallo, kann man diese Slides auch mit Links (z.B. in einem menü) öffnen lassen?
Ich hab nämlich 2 Container, wovon einer als Menü dienen soll. klicke ich nun dort auf „Anleitung“ soll sich der Slide mit der Überschrift „Anleitung“ im anderen div öffnen. Geht das mit diesem Script?
Gruß Markus
Hej Jonas,
ich lese immer wieder gern dein Blog, und finde in mit abstand aus dem wust der angebote herausragend.
Zum thema..
Für mich ist ein accordion eine folge von mehreren dropboxen, wobei die eine sich schließt, wenn die andere auf geht. Jenes ist zumindest mein verständnis von accordion. Eine einzelne box sehe ich als dropdownbox oder collapse div.
Und als ich diesen beitrag, der ja schon etwas in die jahre gekommen ist, gelesen habe – ich nach jenem von mir definierten accordion suchte – aber nicht fand, wollte ich, wem es auch so geht, ein kurzes JS snippets zeigen (natürlich mit deiner erlaubnis), wo genau das hier von mir beschriebene accordion als alternative zu sehen ist.
Evtl. findest du als erfahrener ja das eine oder andere was dort nicht ganz so optimal ist im javascript, falls und wen ein wort zu.
Auch ist mir klar, dass jenes wohl bald eher mit css3 umgesetzt wird als mit js.
LINK
LG Ralf
Super! Genau was ich gesucht habe. Ich verwende deine Basisversion und habe dazu eine Frage: Kann ich den Content standardmäßig ausblenden? Derzeit ist der Slider immer ausgefahren.
Hallo,
danke für die Bereitstellung, sehr hilfreich.
Eine Änderung, die vllt. auch für andere interessant ist, habe ich vorgenommen:
Es soll noch User geben, bei denen JS deaktiviert ist. Die bekommen beim Original nur die zugeklappten Überschriften zu sehen ohne an die hinterlegten Details zu kommen (es sei denn, sie lesen den Quelltext :-) ).
Um hierzu aufwändige Konstrukte mit „noscript“ zu vermeiden, habe ich also das „display:none“ aus der CSS für den „dd“-Tag entfernt und lasse es stattdessen über JS dort einfügen. Wenn nun die Seite mit deaktiviertem JS aufgerufen wird, sind alle Elemente „aufgeklappt“, mit aktivem JS wie gehabt „eingeklappt“.
PS: die umfangreiche Kommentarliste habe ich nicht komplett gelesen; sollte ähnliches bereits angesprochen worden sein, kann mein Kom. gelöscht werden.
Hallo zusammen,
ich nutze diese tolle Slidefunktion in einer Sidebar und möchte, dass der Browser die letzte Aktion (close/open) sich merkt. Der Besucher soll nicht jedes mal klicken müssen ob er den Inhalt sehen möchte oder nicht. Ist das irgendwie möglich?
Herzlichen Dank!
hi, sehr schön schlankes Script. ist es auch möglich, dass sich das aktive div schließt, wenn man auf das nächste klickt? das wäre prima.
Grüße
Christian
Moin moin, Danke konnte das Snippet gerade gut gebrauchen.
Super, genau nach dieser Kombination mit toggleClass() habe ich gesuncht. Alles funktioniert super.
Danke schön!
Viele Grüße
Hallo Jonas,
vielen Dank für das tolle Tutorial, das Accordion gefällt mir wirklich gut. Jedoch ist scheint der Verlaufsfilter von Microsoft nicht mit der Kurzschreibweise von HEX-Farben (‚#fff‘) kompatibel zu sein, zumindest zeigt er bei mir einen Verlauf von blau (etwa #00f) nach schwarz an.
Die Lösung war für mich denkbar einfach, nämlich ‚#ffffff‘ ausschreiben.
Grüße
Johannes
Hallo Jonas,
vielen Dank für das tolle Tutorial. Soweit hat alles gut geklappt.
Ist es möglich, dass man den jeweiligen Punkt, der sich öffnen soll, per Anker mit einem anderen Menü verbindet?
Also wenn ich auf einer anderen Navigationsleiste einen Menüpunkt anwähle, sich dann der dazugehörige Punkt innerhalb des Slide Toggle-Menü öffnet?!
Ich hoffe, ich habe mich verständlich ausgedrückt.
Gruß
Leonie
Hallo Jonas,
zuerst einmal vielen Dank für die vielen Snippets etc., vieles hilft mir beim Lernen des Umgangs mit den verschiedensten Sachen, klasse ;-)
Mich würde interessieren, ob es bei o.s. Snippet möglich ist, von Anfang an eine dieser bspw. drei direkt geöffnet zu haben.
Quasi den zweiten Absatz direkt offen, während eins und drei am Anfang zu sind… Ich hoffe, du verstehst, wie ich das meine.
Viele Grüße und ein frohes Weihnachtsfest,
Robin
Vielen Dank für die Anleitung! Echt klasse. Ich habe eine Frage -> auch hier bei Deinem Menü ist es so, dass wenn man in der Small Display Version das Menü öffnet und es anschließend wieder schließt UND dann das Browserfenster wider vergrößert ist in der Desktop Version kein Menü zu sehen.
Gibt es dafür eine Lösung?
Grüße
Harald
Das Menü hier auf dieser Seite ist veraltet und muss dringend ausgetauscht werden. Mir fehlt aktuell nur die Zeit dazu. Eine bessere Lösung findest du hier: http://codepen.io/bradfrost/full/sHvaz
Vielen Dank für das Super-Script, das auch für den Laien (näherungsweise)
leicht umzusetzen ist!
Hallo Jonas, ich würde meine Homepage auch gern für mobile Geräte zugänglich machen und bin beim Recherchieren auf deine tolle Website gestoßen. Die Funktion des Menüs gefällt mir sehr gut, also der Klick-Button bei verkleinertem Bildschirm. Kannst du mir auf die Schnelle sagen, was man dazu braucht? Kann man diesen Code irgendwo downloaden oder gibt es ein Tutorial? Meine eigene Navi ist ohnehin vertikal, mir geht es nur darum, das Menü für Smartphones etc. zu einem Button zu minimieren.
Vielen Dank für deine Antwort im voraus ;-)
Andreas
Hallo Andreas,
du findest den entsprechenden Code u.a. auf dieser Seite. Da gibt es unzählige Design-Pattern für responsive Websites. http://bradfrost.github.com/this-is-responsive/patterns.html
Hallo Jonas, vielen Dank für die superschnelle Antwort! Werde mich da mal umschauen. Gruß, Andreas
Vielen Dank für dieses tolle Tutorial!
Ich bin schon seit Tagen am verzweifeln, weil ich bis jetzt Javascript nicht in meinen Blog einbinden konnte. Dank dieser Methode klappt es!
lg
Wie ginge in dieser Lösung die Elemente gruppiert nebeneinnder plazieren?
Also zb 3 Elemente rechts und 3 Elemente links
Super! Habe nach genau dieser Lösung gesucht.
Ziel javascript:return false; dann sollte das Problem behoben sein und die Seite beim Klick nichtmehr zum Anfang springen.
Super Fund, ich habe ne Weile danach gesucht – DANKE! :)
Ich will ja nicht klugsch***, aber es gibt eine Mini-Verbesserung, die ich gern mit euch teilen möchte:
Ich habe den Inhalt der id #button jeweils in die Klassen .closed und .open kopiert und damit #button komplett abgeschafft. Da ich mehrere klappbare DIVs auf meiner Seite habe, wäre es sonst nicht regelkonform (eindeutige IDs).
Außerdem habe ich statt dt und dd zwei DIVs definiert und den JS code entsprechend angepasst.
Ein letztes kleines Schmankerl ist ein „mehr lesen“-Hinweis am Ende des zu Beginn sichtbaren Textes, der mit dem Klick ausgeblendet wird.
Für alle, die Interesse haben, hier eine kurze Demo:
(ich hoffe das ist ok Jonas?)
http://pastebin.com/DaeuzM7K
Viel Spaß damit!
Jakob
Hallo Jonas,
weißt Du, ob das Script irgendwie auch mit einer Unterebene funktioniert?
Also wenn ich z.B. den ersten Link aufmache, erscheinen 2 weitere DIVs darunter, die auch getoggled werden können.
Danke & Grüße
Ralf
@Ralf: Unverändert nicht. Aber die Basis-Funktionalität kannst du ja dann auf andere Ebenen erweitern. Ich würde es wahrscheinlich am ehesten mit weiteren Listenpunkten innerhalb der Definitionsliste umsetzen.
Ja, passt. Besten Dank!
Hallo Jonas,
ich würde das Script gerne für mein Menü im responsive Design verwenden. Die Methode ist sehr platzsparend was der Usability sehr entgegen kommt. Mein Problem mit dem Code ist aber, dass ich gerne mehrere Menüpunkte auffahren lassen möchte, wenn der Button geklickt wird und nicht nur das nächste Element. Habe schon versucht next im javascript code mit all zu ersetzen, aber das ist wohl nicht die Lösung.
Außerdem habe ich das gleiche Problem wie Matze. Allerdings bei mir steht das Menü im Header. Beim ersten klicken springt der Viewport immer ans Ende der Seite. Ich verwende zum Testen den Html-Code wie folgt. Die Links sind also ja eigentlich leer. Später im Live-Fall sind die Links natürlich mit Zielen belegt:
Menü
Portfolio
Blog
Danke für einen kurzen Tipp.
Viele Grüße,
Axel
@Axel: Hallo Axel, also das Problem mit dem „nach oben springen“ sollte durch die return:false-Lösung von oben behoben sein. Damit alle Listenpunkte gleichzeitig auffahren probiere mal folgendes:
Ändere diese Zeile:
$(this).next("dd").slideToggle("fast"); // blendet beim Klick auf "dt" die nächste "dd" ein.In diese:
$("dd").slideToggle("fast");Hallo, ich habe das Tutorial mal getestet. Der Slide Toogle befindet sich relativ weit unten auf der Seite. Wenn ich auf den Link klicke, springt der Browser also jedes mal nach oben und ich muss nach unten fahren. Woran kann das liegen?
Viele Grüße
@Matze: Ich nehme an du hast einen leeren Link (#) erstellt für das Element. Gib dem Link mal als Ziel
javascript:return false;dann sollte das Problem behoben sein und die Seite beim Klick nichtmehr zum Anfang springen.Hallo Jonas,
ich hatte jetzt auch gerade Probleme damit, aber die Lösung funktionierte wunderbar nun prima für meinen Newsbereich. Danke für das prima Script.
LG Carsten
Ich war so „frech“ und hab mir das auch mal als Lesezeichen angelegt…kann ich eventuell noch gebrauchen…danke !
@Mischa:
Was ist denn an display:none so schlimm ?
Die Alternative dazu wäre ja visibility:hidden was ja nur ein kleinen Unterschied macht…oder geht es um eine ganz andere Variante sowas zu realisieren ?
„Hiding an Element – display:none or visibility:hidden
Hiding an element can be done by setting the display property to „none“ or the visibility property to „hidden“. However, notice that these two methods produce different results:
visibility:hidden hides an element, but it will still take up the same space as before. The element will be hidden, but still affect the layout.
display:none hides an element, and it will not take up any space. The element will be hidden, and the page will be displayed as the element is not there.“
Jaaa! Genau das brauche ich gerade für eine Seite! Ich wollte zuerst das jQuery Accordion nehmen, aber das hier ist mir doch vieeel lieber! :D Schlank, schnell, wendig – also das Gegenteil von mir… ;) Allerdings nicht barrierefrei weil jQuery leider display:none; benutzt. Also immer überlegen, für was es sein soll.
Auf jeden fall einen Bookmark wert das Tutorial, kann ich sicherlich mal gebrauchen wenn ich wieder an meinen Blogs bastele. DANKE dafür.