WordPress-Dashboard mit dem eigenen Logo versehen
Ich habe im vorausgegangenen Beitrag das Snippet zum Austausch des Login-Screen-Logos vorgestellt, nun möchte ich euch zeigen wie ihr das Logo innerhalb des WordPress-Dashboards ersetzen könnt.
Diese kleine Anpassung kann ebenfalls dazu beitragen, dass sich ein Kunde in WordPress wohler fühlt und das Gesamtprojekt (noch) positiver wahrnimmt. Auch dieses Snippet ist daher fester Bestandteil meines Basis-Themes das ich für alle WordPress-Projekte als technische Grundlage nutze und ständig weiterentwickle.
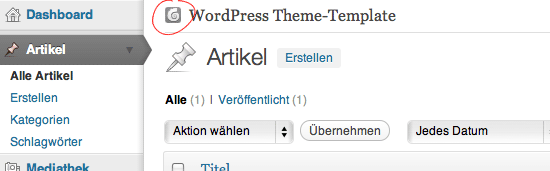
Logografik
Das Icon im WordPress-Dashboard hat die Abmessungen 16 x 16 Pixel. Erstellt also ein eigenes Logo mit diesen Abmessungen und speichert es im Theme-Ordner (../wp-content/themes/name-des-themes/img/logo-dashboard.png) ab. Ihr könnt auch einen anderen Speicherort wählen, das folgende Snippet sucht jedoch im oben genannten Ordner nach der Grafik.

functions.php
Kopiert folgendes Snippet in die functions.php eures Themes und passt ggf. den Pfad zum Bild an.
// replace dashboard logo
function kb_dashboard_logo() {
echo '<style type="text/css">#header-logo { background-image: url('.get_bloginfo('template_directory').'/img/logo-dashboard.png) !important; }</style>';
}
add_action('admin_head', 'kb_dashboard_logo');


Ich wärme diesen Artikel eigentlich nur ungern auf, aber hast du eine Idee, wie man den gleichen Effekt im Backend von WP 3.3.X umsetzen kann?
Mit der Umstellung ist das Logo ja in die Adminbar gerutscht (und bietet ein weiteres Menü, das anzupassen auch interessant wäre). Mit der alten Lösung bin ich bis jetzt nicht weit gekommen und eine neue konnte ich auch nicht finden. Vielleicht hast du ja eine Idee.
Danke,
krafit
Hallo Jonas,
hiermit klappt es auch in FF 7 und 8:
http://www.tipps.1st-tec.de/wordpress/39-wordpress/96-favicon-erstellen-und-in-wordpress-einfuegen.html
Danke.
Walter
@Walter Jahn: Das sollte auch mit dem kurzen Snippet klappen. Gerade Favicons brauchen eine manchmal eine ganze Weile bis der Browser merkt, dass sie da sind (oder geändert wurden).
Hallo Jonas,
danke, es klappt bei: Chrome und Opera…
Bei Safari wird links neben der Url eine kleine blaue Weltkugel angezeigt.
Aber nicht bei FF 7 bzw. 8… da wird nach wie vor noch ein Quadrat in Form einer gestrichelten Linie angezeigt…
Danke. Walter
Hallo Jonas,
jetzt klappt es!!! Ich habe nochmals alles kontrolliert….
Dank.
Hast du noch einen Tipp, wie ich im Browserfenster, links neben der URL, das Bildchen ebenfalls anpassen kann? Danke.
Walter
@Walter Jahn: Na logo :) https://blog.kulturbanause.de/2009/05/favicon-generator-ade-favicons-mit-photoshop/
Hallo Jonas,
es muss funktionieren… aber es funktioniert nicht!!!
Ich habe diese Zeilen am Ende von der funktions.php eingefügt:
// replace dashboard logo
function kb_dashboard_logo() {
echo ‚#header-logo { background-image: url(‚.get_bloginfo(‚template_directory‘).’/img/logo-dashboard.png) !important; }‘;
}
add_action(‚admin_head‘, ‚kb_dashboard_logo‘);
Ich habe auch den Pfad mal schrittweise erweitert, bis hin zu kompletten url. Und das kleine Bildchen habe ich logo-dashboard.png genannt. Leider kann ich dir hier kein Bildschirmfoto anhängen…
Danke.
Walter
Hallo Jonas,
ich habe mir die functions.php noch mal neu reinkopiert und dann deine Zeilen an den Schluss gesetzt. Nun gibt es keine Fehlermeldung mehr. Aber:
das kleine Logo erscheint oben immer noch nicht.
Ich habe mit Photo-Shop ein 16×16 Bildchen als log-dashboard.png abgespeichert und in
themes
twentyeleven
img
reinkopiert.
Weil es den img-ordner nicht gab, habe ich ihn angelegt.
Was kann ich noch machen? Danke.
Walter
@Walter Jahn: Das Snippet funktioniert genauso wie dieses hier: https://blog.kulturbanause.de/2011/10/wordpress-login-screen-individualisieren/
Prüfe einfach ob die Pfade und Dateinamen stimmen – dann muss es funktionieren.
Guten Morgen,
wenn ich folgendes in die „functions.php“ einfüge, bekomme ich eine Fehlermeldung:
// replace dashboard logo
function kb_dashboard_logo() {
echo ‚#header-logo { background-image: url(‚.get_bloginfo(‚template_directory‘).’/img/logo-dashboard.png) !important; }‘;
}
add_action(‚admin_head‘, ‚kb_dashboard_logo‘);
Was mache ich falsch? Ich habe WP 3.2.1 Standart-Theme 2011. Die vorgenannten Zeilen habe ich mit dem Editor an das Ende gesetzt.
Danke. Walter
@Walter Jahn: Der Link zum Bild stimmt und der PHP-Tag
?>wird auch nach dem Snippet geschlossen?Hi, vielen Dank für den Code-Schnipsel. Ist zwar nur eine kleine Designtechnische Anpassung für das Backend, aber trotzdem hab ich schon länger danach gesucht. Dankeschön!