So geht’s: Sicheres Durchstöbern (https) für Facebook-Fanpages gewährleisten
Wie lange im Voraus angekündigt, hat Facebook Anfang Oktober die Unterstützung für nicht-gesicherte Anwendungen und Fanpage-Tabs beendet. Da ich seither viele Anfragen zu diesem Thema erhalten habe, möchte ich mit diesem Beitrag gerne erklären wie ihr gewährleistet, dass eure Fanpage-Tabs „sicher durchstöbert“ werden können.
Ich gehe in diesem Artikel auf die Neuerungen in Bezug auf die HTTPS-Verbindung ein und möchte nicht von Grund auf die Einrichtung von Fanpage-Tabs (iframe-Tabs) erklären. Wie das funktioniert könnt ihr hier nachlesen.
Warum HTTPS?
Individuelle iframe-Tab-Inhalte werden auf dem eigenen Webspace gespeichert und nur über einen iframe in Facebook hineingeladen. Die Inhalte liegen also bei euch und nicht bei Facebook und genau hier besteht eine mögliche Sicherheitslücke.
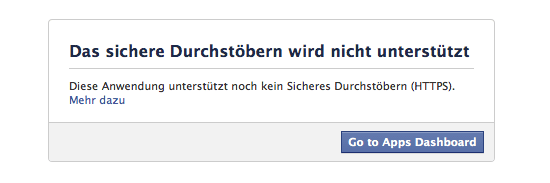
Facebook erlaubt daher nur noch iframe-Tab Inhalte die über „sicheres durchstöbern“ (HTTPS) verfügen. Ist das nicht der Fall, sieht der Besucher anstelle des Fanpage-Tabs folgenden Inhalt.

Eingeloggte Admins sehen übrigens häufig weiße Seiten anstelle der Fehlermeldung. Ihr solltet eure eigene Fanpage daher mit einem eingeloggten, fremden Account besuchen.
Was benötigt ihr um sichere Tabs zu erhalten?
Eine HTTPS-Verbindung erreicht ihr indem ihr einen bestimmten Bereich auf eurem Server (einen Ordner, eine Domain, eine Subdomain oder gemieteten Webspace) mit einem Sicherheitszertifikat (SSL-Zertifikat) ausstattet. Ein solches Zertifikat müsst ihr bei eurem Provider kaufen.
Es existieren Zertifikate verschiedener Sicherheitsstufen die teilweise auch Versicherungen beinhalten. Für Facebook reicht aber ein simples Zertifikat.
Je nachdem welches Zertifikat ihr erworben habt, wird mehr oder weniger umfangreich geprüft ob ihr und eure Seite den Anforderungen genügen. Anschließend wird das Zertifikat ausgestellt und muss installiert werden. Wie das jeweils funktioniert erfahrt ihr von eurem Provider.
iframe-Tab anpassen
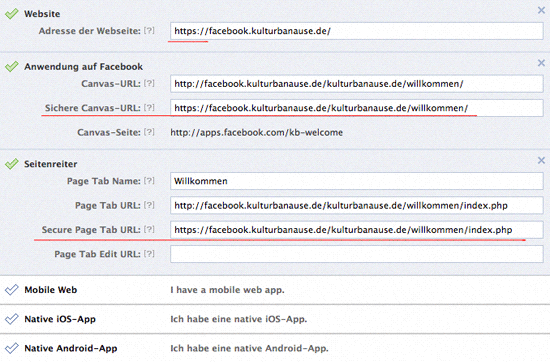
Öffnet die App-Einstellungen von Facebook unter https://developers.facebook.com/apps und bearbeitet die entsprechende Anwendung. Ihr solltet nun einen Screen sehen der folgende Inhalte bietet. Facebook ändert diesen Bereich sehr häufig – es kann daher sein, dass der Bereich bald wieder etwas anders aussieht.

Die rot unterstrichenen Bereiche sollten bei euch noch unausgefüllt sein. Gebt hier die jeweiligen Pfade (inkl. https://) eurer sicheren Inhalte an. Anschließend speichert ihr die App. Das war es auch schon.
Unsichere Inhalte innerhalb von sicheren Bereichen vermeiden
Ihr könnt innerhalb der App-Einstellungen entscheiden, ob ihr die identischen Inhalte (z.B. eine index.php) sowohl die die normale (http) als auch für die gesicherte (https) Verbindung nutzen wollt, oder ob ihr unterschiedliche Varianten zur Verfügung stellt. Der Screenshot oben zeigt z.B. eine Variante wo jeweils auf die identischen Dateien verlinkt wird.
Wichtig ist, dass nicht nur der Ordner in dem ihr eure Inhalte abgelegt habt gesichert ist, sondern dass auch Verlinkungen die aus diesem Bereich herausführen über eine sichere Verbindung verfügen. Ansonsten wird im Browser ein Warnung angezeigt. Mehr zu diesen Warnungen findet ihr u.a. hier. Facebook ignoriert diese Warnung allerdings (noch).


Hier noch der Befehl
„
Hallo Jonas, ich habe genau dieses Problem. In von mir programmierten Tabs werden Seiten per iframe eingebunden, die URLs werden zuvor aus einer mysql Datenbank ausgelesen.Der Befehl, mit dem die Einbindung erfolgt, lautet
echo „“;
Die URLs sind im Format http://www.xyz.de in der mysql gespeichert. Außer im IE, wo die Inhalte erst nach Warnmeldungen angezeigt werden, erscheinen sie in Chrome und Firefox nicht. Hast Du eine Idee, was ich machen kann?
Hallo Jonas,
ich habe genau das Problem, dass bei einer sicheren Verbindung mein iFrame-Inhalt nicht angezeigt wird. Auf Nachfrage hat mir mein Provider (Strato) mitgeteilt, dass ich für ein SSL-Zertifikat einen eigenen Server benötige. Gibt es noch andere Möglichkeiten das Problem zu umgehen?
@Peter: Es gibt kostenlose Facebook iFrame-Tab-Anwendungen die SSL unterstützen. Die sind allerdings meist mit dem Namen der App gekennzeichnet. Ich kenne allerdings jetzt keine aus dem Kopf. Da musst du mal suchen bei Facebook.
Moin moin Jonas,
würde noch auf den Dienst heroku hinweisen. Es kann ja sehr gut sein, dat der eine oder andere kein SSL-Zertifikat hat und auch nicht will :)
Aber nun gut hoffe sonst geht et dir gut.
Greatz
Sven