Grundgerüst für WordPress-Widgets
Ein Widget ist ein in sich abgeschlossener Sinnabschnitt mit Text/Bild oder funktionalen Inhalten, der in WordPress in einer sog. »widgetized Sidebar« platziert werden kann. Eigene Widgets können unkompliziert erstellt werden.

WordPress bietet durch Widgets die Möglichkeit Seiteninhalte intuitiv zu verändern. Insbesondere für Kunden ohne Programmierkenntnisse sind Widgets besonders gut geeignet um eine Website zu pflegen und über die gewöhnliche Artikelansicht hinaus zu verändern.
Um Widgets in einer WordPress-Installation verwenden zu können, muss das Theme über eine so genannte „widgetized Sidebar“ verfügen. Anschließend steht diese Sidebar im Backend zur Verfügung und kann mit Widgets bestückt werden. WordPress bietet von Haus aus diverse Standard-Widgets an.
Je nach Projekt ist es jedoch notwendig ein eigenes Widget zu erstellen.
Code für das Beispiel-Widget
Ein Widget funktioniert wie ein WordPress-Plugin und muss auch im Plugin-Verzeichnis abgelegt werden. Der nachfolgende Code erstellt ein Beispiel-Widget mit einem exemplarischen Inhalt und auf ein Minimum reduzierten Funktionen.
Zu Beginn werden einige Informationen über das Widget festgelegt. Diese Infos findet ihr später in der Plugin-Übersicht wieder. Anschließend folgt die Ausgabe des Widgets inkl. der $before_widget , $after_widget-Variablen die beim Anlegen der widgetized Sidebar definiert werden können.
<?php
/*
Plugin Name: Widget Grundgerüst
Description: Dies ist ein leeres Beispiel-Widget.
Version: 1.0
Plugin URI: https://kulturbanause.de/blog//
Author: Jonas Hellwig
Author URI: https://kulturbanause.de/blog//
*/
function beispiel_widget_display($args) {
extract($args);
echo $before_widget; /* Wird im Theme definiert */
echo "<p>Hier steht der Inhalt des Widgets.</p>";
echo $after_widget; /* Wird im Theme definiert */
}
wp_register_sidebar_widget(
'beispielwidget_1', // ID
'Beispielwidget', // Name des Widgets im Backend
'beispiel_widget_display', // callback
array( // Optionen
'description' => 'Hier steht eine Beschreibung des Widgets. Dieser Text ist in der Widget-Übersicht sichtbar.'
)
);
?>Widget installieren und aktivieren
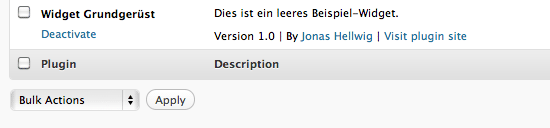
Speichert das Widget als PHP-Dokument ab und verschiebt es in das Plugin-Verzeichnis (../wp-content/plugins) der WordPress-Installation. Anschließend steht das Widget innerhalb von WordPress als Plugin zur Aktivierung bereit.

Hier findet ihr nun auch die Informationen aus dem Kopf des Widget-Codes wieder.
Widget im Theme einsetzen
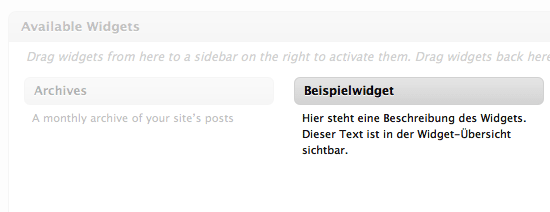
Nachdem das Widget startklar ist, steht es unter „Design → Widgets“ in der Widget-Übersicht zur Verfügung. Die Beschreibung und der Titel des Widgets wurden innerhalb von wp_register_sidebar_widget festgelegt.

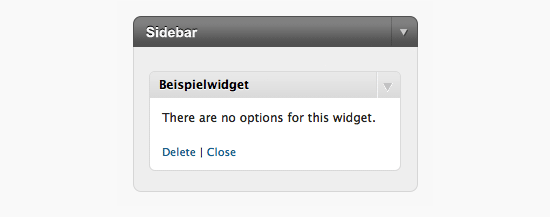
Per Drag & Drop kann es nun einer Sidebar hinzugefügt werden und ist anschließend sofort im Frontend sichtbar. Da dieses Beispiel-Widget keine Einstellungen erlaubt, wird der Inhalt ausgegeben, der innerhalb der Funktion beispiel_widget_display festgelegt wurde.



Ich habe einen Knoten im Hirn, vielelicht kann mir einer helfen:
Ich habe mein Widget erstellt, alles prima.
Nun kann ich es aber nur einmal einer einzigen Widgetarea zuweisen. Ich möchte ja aber gerade, dass dieses Widget so da liegt, dass ich es immer wieder in individuellen Widgetareas (z.B. für verschiedene von mir angelegte Seitenleisteninhalte) nutzen kann, indem ich es einfach hineinziehe.
Praktisch so wie das Widget „individuelles Menü“ oder das Widget „Letzte Kommentare“ etc. Also eben zur regelmäßigen Nutzung an vielen Stellen ;-)
Danke für ein Stupsen auf die richtige Schiene!
Herzlich, Nicola Straub
Hallo Nicola, dazu musst du ein rekursives Widget erstellen. Du findest in diesem Artikel eine ausführliche Erklärung dazu. Im Codex wird das normale Widget hier beschrieben und die Funktion zum Erstellen rekursiver Widgets hier.
Das hat mir SUPER geholfen, ganz herzlichen Dank!
Besser ist allerdings noch: http://justcoded.com/blog/wordpress-28-multi-widgets/ weil aktueller.
Der Code dort ist downloadbar, hat laut der Kommentare aber noch Kleinigkeiten, die man besser ändert. Z.B. Austausch von
‚parent::WP_Widget();‘ (veraltet) gegen ‚parent::__construct();‘ (neu)
und
‚.attribute_escape‘ (depricated) gegen ‚.esc_attr‘. (neu)
So funktioniert es bei mir super!
Hallo, habe früher schon ein Text Widget installiert um eine Web Page in der Sitebar anzuzeigen.
Nun ist mir ein Unglück passiert und der Textinhalt ist gelöscht.
Habe ein Backup der WP Installation, finde den Text des Text Widget nicht. Wo wird der Text abgelegt?
Kann mir jemand helfen?
Danke im Voraus Ralf
Hallo Ralf, Widgets werden als serialisierte Daten gespeichert. Du wirst den Text daher in lesbarer Form nicht in der Datenbank finden. Aus diesem Grund gehen die meisten Widgets auch verloren, wenn du einen klassischen Export der Datenbank erstellst.
Hallo Jonas,
danke für die prompte Antwort. Schade, jetzt muss ich rausfinden, wer den Text erstellt hat, damit ich meinen Fehler wieder korrigieren kann.
Wo genau kann ich denn das RSS-Feed Widget anpassen, dass von Haus aus dabei ist?
Schnell und einfach erklärt; vielen Dank für das tolle Tutorial! :)
Jetzt wäre es noch super zu wissen wie ich das Widget automatisch der ersten Sidbar zuordnen könnte. Gibt es da auch eine einfache Möglicheit, da ich das gerne in einer WPMU Umgebung einsetzen möchte und es sollte standartmäßig eingeblendet werden. (Mann ist ja faul.)
Hi! ;)
Super Tutorial. Hast jetzt einen Fan mehr bei Facebook :)
lg Chris