Wortumbrüche/Zeilenumbrüche per CSS erzwingen
Mit der CSS-Eigenschaft word-wrap können zu lange Wörter umgebrochen werden. Fehldarstellungen auf kleinen Geräten oder in zu schmalen Layout-Spalten werden damit behoben.

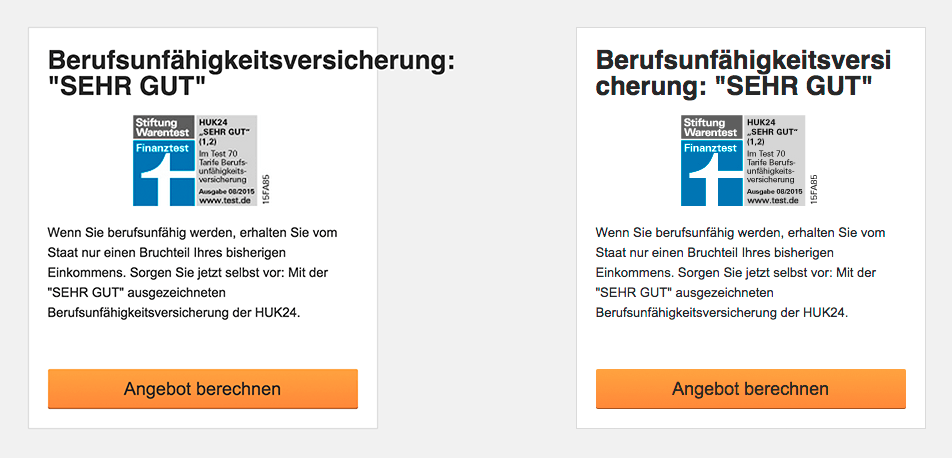
In letzter Zeit habe ich mittels CSS3 Media Queries einige Seiten für mobile Endgeräte optimiert. Dabei sind mir ein paar Besonderheiten der „Responsive Websites“ aufgefallen die in dieser Form bei „normalen“ Websites eher selten auftreten. Mobile Webdesigns werden beispielsweise mit Prozentangaben umgesetzt um die Inhalte auf die verschiedenen Displays und Ausrichtungen zu strecken. Dabei kann es leicht passieren, dass lange Wörter (z.B. ungekürzte Links innerhalb von Kommentaren) aus einem Container-Element herausbrechen und zu unschönen Darstellungsfehlern führen. Auf dem Smartphone wird durch ein solches Element häufig auch der Zoom-Faktor falsch berechnet.
Break Word
Silbentrennungen sind ja bekanntlich in HTML nicht möglich. Aber es existiert eine CSS-Eigenschaft die Wörter in die nächste Zeile umbricht wenn sie ansonsten das umschließende Element verlassen würden. Hierbei wird das Wort dann ohne Trennzeichen umgebrochen.
p {
word-wrap:break-word;
}
Diese CSS-Eigenschaft ist natürlich nicht nur für mobile Websites sinnvoll. Ich selbst setze sie z.B. ein um die oben angesprochenen superlangen Links in Kommentaren umzubrechen. Ein overflow:hidden wäre in diesem Fall ja auch keine Alternative.



Cool..
Werde es nachher gleich mal ausprobieren.
Sehr gut. Vielen Dank. Klar und einfach und ich konnte es gerade sehr gut gebrauchen!
Hallo Max, danke für deinen Kommentar. Dieser Artikel hier ergänzt das Ganze und hilft dir sicher noch einmal weiter, da du den Umbruch besser steuern kannst.
Best ever ist aber zum gegenwärtigen Zeitpunkt m.E.n. noch immer das Element ­
ichbineinriesenlangeswortundgeheübermehererezeilenohneauchnurdaranzudenkenaufzuhören.
=
ich­bin­ein­riesen­langes­wort­und­gehe­über­meherere­zeile­nohne­auch­nur­daran­zu­denken­auf­zu­hören.
p { word-wrap:break-word; }
Word-wrap ist zwar ziemlich cool, nutzt leider nur bedingt, da der IE mal wieder seine Probleme macht.
In der Tat – ­ ist praktisch. Setzt aber voraus, dass der Redakteur in der Lage ist Umbrüche zu erzeugen oder dass man Zugriff auf den HTML-Code hat. Mit CSS hat das ja nichts zu tun. Per JavaScript kann man manchmal noch was retten. Z. B. mit dem Hyphenator.
siehe auch mal ab und an noch in selfhtml:
http://de.selfhtml.org/html/text/zeilenumbruch.htm
(= soft hyphen = bedingter Trennstrich)
(wbr = word break = Umbruch innerhalb eines Wortes)
PS : tolle Seite und ein Hort häufiger Inspiration
Hallo Günter, vielen Dank für den Hinweis. Von Word-Break halte ich – insbesondere im Hinblick auf Responsive Web und unterschiedliche Zeilenlängen aber nicht so viel. Ich halte ehrlich gesagt von dem gesamten
wbr-Element nichts, da mir eigentlich kein einziges Beispiel einfällt, wo ein solcher Zeilenumbruch semantisch und/oder optisch Sinn macht. Beishysieht es etwas besser aus, aber auch nicht viel. Peter spricht mir da aus der Seele.Super genau deinen Kommentar habe ich gesucht, den bedingten Trennstrich ;-)
Ahhhhhh, vielen Dank.
Bin gerade fast wahnsinnig geworden, weil ich einen Link nicht zum umbrechen bekam. Brett vorm Kopf, bis ich auf Deine Seite gestoßen bin.
Vielleicht interessant für einen oder anderen, Silbentrennung mittels JavaScript:
http://code.google.com/p/hyphenator/
Praktische CSS-Eigenschaft, die ich gut gebrauchen kann. Danke!
In diesen Zusammenhang vielleicht interessant, dass Silbentrennungen zumindest in den aktuellsten Versionen von Firefox (ab 6) und Safari (ab 5.1) neu möglich sind. Leider momentan noch ohne erweiterte Einstellungen, wie wir das aus Layoutprogrammen kennen. Mehr dazu hier: http://blog.fontdeck.com/post/9037028497/hyphens