WordPress-Benutzerprofil um Google+, Facebook, Twitter und andere Felder erweitern
Im Profil eines WordPress-Users sind Informationen wie Name, E-Mail und Spitzname gespeichert und können auf der Website angezeigt werden. Mit einer kleinen Erweiterung könnt ihr weitere Angaben wie Social Media-Profile ergänzen.

Die WordPress-Benutzerprofile bieten die Möglichkeit verschiedene Meta-Informationen zu einem Benutzer anzugeben und anschließend mittels Template-Tag im Theme darzustellen. Allerdings sind insbesondere die Angaben der Social Media/IM-Dienste völlig veraltet: Jabber, AIM und Yahoo IM brauche ich nun wirklich nicht mehr. Dafür fehlen aktuelle Eingabefelder für Google+, Facebook und Twitter.
Mit ein paar Zeilen Code könnt ihr euer Profil um die fehlenden Angaben ergänzen und die überflüssigen Eingabefelder entfernen.
functions.php anpassen
Der folgende Code muss in die functions.php oder besser in ein seitenspezifisches Plugin kopiert werden. Ich habe die Bereiche entsprechend kommentiert.
// Zusätzliche Felder im Benutzerprofil
function contactInfo($user_contactmethods) {
// Google+, Facebook, Twitter hinzufügen
$user_contactmethods['googleplus'] = 'GooglePlus';
$user_contactmethods['facebook'] = 'Facebook';
$user_contactmethods['twitter'] = 'Twitter';
// Yahoo, Jabber, AOL entfernen
unset($user_contactmethods['yim']);
unset($user_contactmethods['jabber']);
unset($user_contactmethods['aim']);
return $user_contactmethods;
}
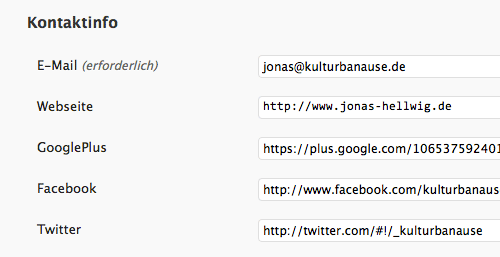
add_filter('user_contactmethods','contactInfo');Innerhalb von WordPress sieht das Benutzerprofil dann in etwa so aus:

Werte im Theme ausgeben
Um die Werte im Theme auszugeben verwendet ihr folgenden Code. Das Beispiel zeigt die allgemeine Ausgabe des Google+-Profils.
<?php the_author_meta('googleplus');?>Wenn ihr mit mehrere Autoren an einer Seite arbeitet kann es vorkommen, dass nicht alle Benutzer alle Profile angeben können oder wollen. Um den entsprechenden Wert nur dann auszugeben, wenn das Feld im Backend auch ausgefüllt wurde reicht folgender Code. Das Beispiel zeigt ebenfalls die Ausgabe von Google+.
<?php if( get_the_author_meta('googleplus') ) { ?>
<a href="<?php the_author_meta('googleplus');?>">Google+</a>
<?php } ?>

Ich nutze zusätzliche Kontaktfelder in eingen Projekten, die Möglichkeit zum Entfernen ungenutzer Felder war mir allerdings neu. :-/
Anyway, ich nutze für eine Kontakt- und Geburtstagsliste in einem Projekt auch ein Feld „birthday“. Kann man den Typ des Feldes irgendwie auf Datum festlegen und möglicherweise sogar einen Auswahlkalender im Benutzerprofil einblenden? Denn Daten als Text machen beim Sortieren wenig Sinn. ;-)
Bombe! Genau danach hab ich gerade gesucht und deine perfekte Lösung gefunden. 1000 Dank!
Gelöst!
in der wp-settings.php die Reihenfolge von
// Load early WordPress files.
require( ABSPATH . WPINC . ‚/compat.php‘ );
require( ABSPATH . WPINC . ‚/functions.php‘ );
require( ABSPATH . WPINC . ‚/class-wp.php‘ );
require( ABSPATH . WPINC . ‚/class-wp-error.php‘ );
require( ABSPATH . WPINC . ‚/plugin.php‘ );
ändern in:
// Load early WordPress files.
require( ABSPATH . WPINC . ‚/compat.php‘ );
require( ABSPATH . WPINC . ‚/plugin.php‘ );
require( ABSPATH . WPINC . ‚/functions.php‘ );
require( ABSPATH . WPINC . ‚/class-wp.php‘ );
require( ABSPATH . WPINC . ‚/class-wp-error.php‘ );
Leider bringt mir WordPress beim Einbinden des Codes den Fehler:
Call to undefined function add_filter()
Eine Idee?
Tolles Blog. Man ist doch immer wieder sehr dankbar das es Menschen gibt solch praktischen Dinge kostenlos veröffentlichen.
Vielen Dank.
[…] WordPress-Benutzerprofil um Google+, Facebook, Twitter und andere Felder erweitern […]
Super …. Danke für das Snippet.
Nettes Snippet, immer wieder erstaunlich was man mit der functions.php alles erreichen kann ;-)
[…] den Originalbeitrag weiterlesen: WordPress-Benutzerprofil um Google+, Facebook, Twitter und andere … Bookmarken Sie uns, Danke! Mit Klick auf diese Icons kann man diese Webseite mit anderen […]
cooooooooool, danke chef :)