Text mit CSS weichzeichnen (blurred)
CSS3 überrascht immer wieder mit interessanten Einsatzgebieten. Unter anderem bietet uns CSS3 die Möglichkeit Texte so zu gestalten, dass der Eindruck entsteht sie wären weichgezeichnet. In Photoshop würden wir einen solchen Effekt vielleicht mit dem Gaußschen Weichzeichner oder dem
Weichzeichnungs-Werkzeug realisieren; in CSS3 kann die Eigenschaft text-shadow in Kombination mit einer transparenten Textfarbe dazu verwendet werden. Die Deckkraft des Textes lässt sich über die Alpha-Transparenz steuern.
Live-Beispiel für weichgezeichneten Text
Der folgende iframe zeigt ein Live-Beispiel des Effekts. Der große Vorteil dieser Technik liegt in der minimierten Ladezeit, den reduzierten HTTP-Requests und in der Suchmaschinen-Optimierung bzw. barrierearmen Gestaltung. Der Effekt ist allerdings nur in modernen Browsern sichtbar.
CSS-Code
Um einen Text weichzuzeichnen genügt folgender CSS-Code. Zunächst wird die Schriftfarbe auf transparent gesetzt. Anschließend wird der Schatten ohne vertikale- oder horizontale Verschiebung, direkt unter dem Text platziert und mit einem Faktor von 5 Pixeln weichgezeichnet. Der Farbwert ist in diesem Beispiel in RGB angegeben.
.blurred {
color: transparent;
text-shadow: 0 0 5px rgb(255,255,255);
}Um die Deckkraft des Textes zu steuern lässt sich der Farbwert auch in rgba (Rot, Grün, Blau, Alpha) angeben. Das folgende Beispiel reduziert die Deckkraft des Schattens auf 75%.
.blurred {
color: transparent;
text-shadow: 0 0 5px rgba(255,255,255,0.75);
}Da die Textfarbe auf transparent gestellt wurde, ist die Schrift in Browsern die die Eigenschaft text-shadow nicht interpretieren können unsichtbar. Aus diesem Grund solltet Ihr beim Praxiseinsatz unbedingt eine Fallback-Lösung verwenden. Das Framework Modernizr erleichtert euch hier die Arbeit erheblich.
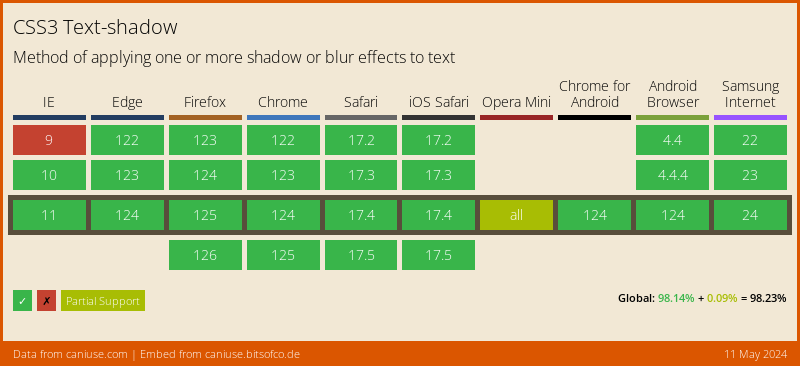
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Bei Opera v11.1 funktioniert das nicht, der Text bleibt unsichtbar.
Wenn ich den Text aber markiere, wird ein schattierter Text angezeigt.
Nette Idee, das lässt sich bestimmt in Kombination mit :hover zu was Interessantem ausbauen…
IE9 kanns nicht. :(