Schneller coden mit dem CSS3-Präfix-Generator
CSS3 erleichtert die Arbeit an zeitgemäßen, skalierbaren Web-Layouts spürbar und kann mittlerweile in modernen Online-Projekten fast problemlos eingesetzt werden. Wirklich ärgerlich im Umgang mit CSS3 sind allerdings die unterschiedlichen Präfixe mit denen wir die verschiedenen Browser-Engines ansprechen müssen. Für einen simplen CSS3-Befehl müssen demnach im Extremfall fünf Zeilen Code geschrieben werden: Für Webkit-Browser (Chrome, Safari), für den Firefox, für den Internet Explorer 9, für Opera und letztendlich die „echte“ CSS3-Anweisung.
Das geht auch schneller.
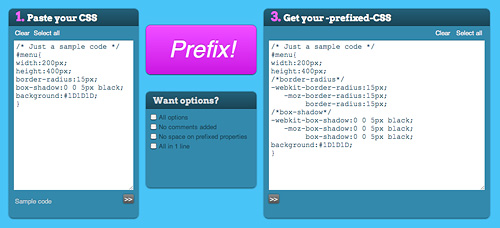
Prefix My CSS!
Wenn Ihr Euch die Arbeit deutlich erleichtern wollt, so probiert einmal folgendes Online-Tool aus. Der CSS Präfix-Generator ergänzt Eure CSS3-Befehle um die nötigen Präfixe. Das spart Zeit und Nerven!
Nachteilig ist, dass in der aktuellen Version keine IE9-Präfixe geschriebene werden. Aber ich bin sicher, dass dieses Feature bald nachgerüstet
wird.



Danke für den Tipp, kam gerade recht!