Online CSS Pattern Generator: Patternify
In diesem Beitrag beschreiben wir den Online CSS Pattern Generator »Patternify«

Wenn Ihr häufig eigene Hintergrund-Muster in Photoshop erstellt, diese anschließend als Grafik exportiert und im CSS-Dokument wieder einbettet, dann schaut euch unbedingt mal folgendes Online-Tool an.
Patternify ist ein Online-Generator zur Herstellung von Hintergrundmustern und erleichtert die Gestaltung und vor allem die Einbindung von CSS Pattern erheblich.
Wie funktioniert Patternify?
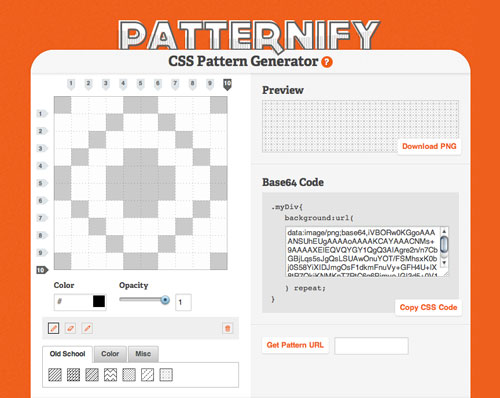
Patternify ist denkbar unkompliziert in der Handhabung. Auf einer stark vergrößerten Arbeitsfläche könnt Ihr beliebig eingefärbte Pixel platzieren um euer Muster zu gestalten. Ihr könnt sowohl auf einer weißen Arbeitsfläche starten, als auch ein vordefiniertes Muster laden und anschließend editieren. In einem Vorschaufenster auf der rechten Seite seht Ihr wie euer Muster in Originalgröße auf einer etwas größeren Fläche aussehen wird.
Wenn ihr mit der Arbeit fertig seid, so könnt Ihr eine PNG-Grafik des Musters herunterladen oder alternativ einen CSS-Code kopieren. In diesem Fall wird das Muster extern in Euer Stylesheet eingebunden.

Ich finde dieses Tool nicht nur unglaublich praktisch was den Einsatz im alltäglichen Workflow angeht. Es visualisiert auch sehr schön wie CSS Pattern überhaupt funktionieren.


Danke für den Tipp, so schnell ging das wirklich noch nie von der Hand.
Gruß
Jürgen
[…] Patternify, einem Tool das ich schon vor langer Zeit vorgestellt habe, ist es möglich Endlosmuster online zu […]