HTML-Texte an Pfad ausrichten: CSS Warp
In diesem Beitrag beschreiben wir das Tool »CSS Warp« mit dem ihr HTML-Texte an Pfaden ausrichten könnt

In Photoshop und Illustrator ist die Funktion längst bekannt: zunächst wird ein Pfad erstellt, anschließend wird diesem Pfad ein Text zugewiesen um ihn in beliebigen Formen verlaufen zu lassen. Soll ein solches Design dann allerdings ins Web übertragen werden, so wird meist eine Grafik verwendet was natürlich zum Nachteil hat, dass der Text weder vergrößert noch markiert werden kann und darüber hinaus zusätzlich im Code versteckt werden muss um von Suchmaschinen indexierbar zu bleiben.
Mit CSS3-Funktionen und dem Online-Tool CSSWarp lassen sich diese Pfadtexte nun kinderleicht auch als Plain-Text in die eigene Website integrieren.
Umfangreiche CSS3-Funktionen im Handumdrehen
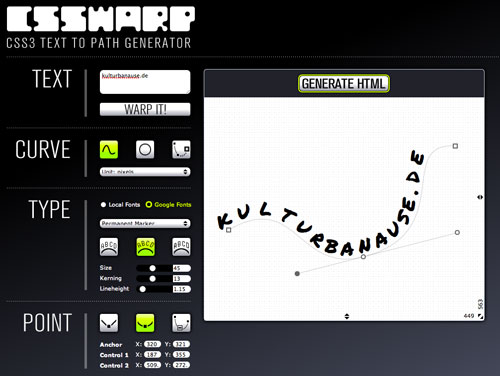
CSSWarp erleichtert die Arbeit mit komplexen CSS3-Funktionen erheblich. Über ein sehr übersichtliches Interface habt Ihr die Möglichkeit alle wichtigen Optionen sehr einfach umzusetzen.
Zunächst schreibt Ihr einen beliebigen Text und vergebt anschließend Schriftart, Schriftschnitt, Schriftgröße und sogar Kerning. Besonders erwähnenswert ist die Integration der Google Webfont-Bibliothek.

Sobald der Text steht kann der Pfad gezeichnet werden. Hierbei könnt ihr auf vordefinierte offene oder geschlossene Pfade zurückgreifen und alternativ einen eigenen Pfad aufziehen. Auch die exakte Position von Kurvenpunkten über Koordinaten und die Textausrichtung kann individuell angepasst werden.
Wenn Ihr mit der Bearbeitung des Pfadtextes fertig seid könnt Ihr Euch den entsprechenden HTML-Code exportieren. Hierbei wird erfreulicher Weise nicht nur der CSS-Code angezeigt sondern eine vollständige HTML-Seite angeboten.
Ihr findet das Online-Tool unter:
Live-Demo des CSS-Pfadtextes
Ich habe mir ein Beispiel exportieren lassen und per iframe eingebunden.


[…] ich jetzt ganz vergessen: Danke an den Kulturbanausen für den Tipp. Einen Text mit CSS verbiegen wurde vor drei Minuten gepostet und vor drei Tagen […]