Buttons oder Suchfeld automatisch zum WordPress-Menü hinzufügen
Mit Hilfe eines WordPress-Filters können Inhalte u.a. zu einem einem Menübereich hinzugefügt werden. Typischerweise wird eine Suche oder ein Button ergänzt.

Seit der WordPress Version 3.0 haben wir die Möglichkeit über das Backend individuelle Navigationsmenüs zu erstellen. Dieses Feature erleichtert nicht nur das Anlegen von Navigationen sondern vor allem auch die spätere Pflege seitens des Kunden oder des Webdesigners.
Nachdem die Unterstützung für diese Menüs im Theme aktiviert ist kann die Navigation im Theme anzeigen werden. Um diesem Menü nun automatisch auch noch ein Suchfeld hinzuzufügen reicht es die functions.php ein wenig anzupassen.
WordPress-Theme um Navigationsbereich ergänzen
Für die komfortable Verwaltung von Navigationen im WordPress-Backend sind drei Schritte notwendig. Ihr müsst das jeweilige Menü in der functions.php registrieren, im entsprechenden Theme-Template mittels Template Tag einbinden und zu guter Letzt im Backend anlegen und einer »Theme Location« zuweisen.
Menü in der functions.php registrieren
Folgender Code registriert eine neue Menü-Position namens menu_header und vergibt »Hauptnavigation im Kopfbereich« als Beschriftung im Backend. Detaillierte Infos.
<?phpadd_action( 'after_setup_theme', 'kb_register_menu' );function kb_register_menu() {register_nav_menu( 'menu_header', 'Hauptnavigation im Kopfbereich');}?>
Template Tag zur Darstellung von Menüs
An der gewünschten Stelle im Theme wird folgender Template Tag eingefügt, um das Menü anzuzeigen.
<?php
wp_nav_menu(
array(
'theme_location' => 'menu_header'
)
);
?>Für die Ausgabe stehen zahlreiche Argumente zur Verfügung:
<?php$kb_menu_args = array('theme_location' => '','menu' => '','container' => 'div','container_class' => '','container_id' => '','menu_class' => 'menu','menu_id' => '','echo' => true,'fallback_cb' => 'wp_page_menu','before' => '','after' => '','link_before' => '','link_after' => '','items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>','depth' => 0,'walker' => '');wp_nav_menu( $kb_menu_args );?>
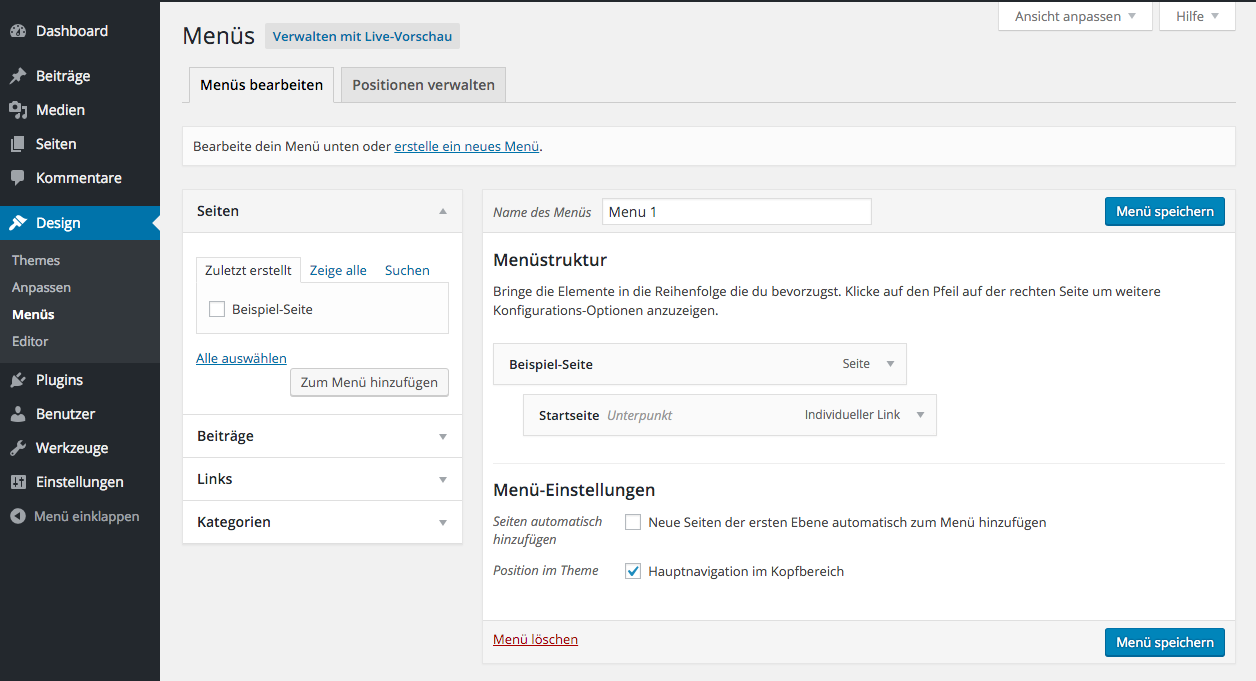
Menü im Backend verwalten
Im Backend kann nun unter »Design → Menüs« ein Menü angelegt und der Position im Theme zugewiesen werden.

Suchfunktion automatisch dem Menü hinzufügen
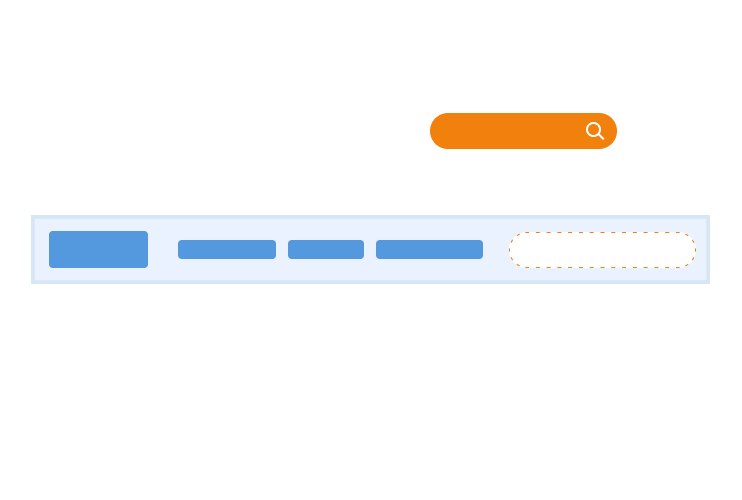
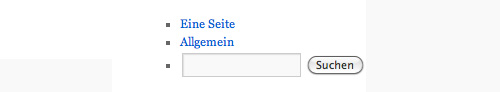
Jetzt kann mit folgendem Code der Navigationleiste automatisch ein Suchfeld oder ein beliebiger anderer Inhalte hinzugefügt werden. Öffnet die function.php und fügt folgenden Code ein. Anschließend erscheint das Suchfeld automatisch als Listenpunkt nach dem Menü.
/* automatisch ein Suchfeld zum wp-nav-menu hinzufügen. */
add_filter('wp_nav_menu_items','add_search_box', 10, 2);
function add_search_box($items, $args) {
ob_start();
get_search_form();
$searchform = ob_get_contents();
ob_end_clean();
$items .= '<li>' . $searchform . '</li>';
return $items;
}


Vielen lieben Dank,
der Code hat super funktioniert bei mir.
Jetzt habe ich allerdings das Problem, dass es zwar in der normalen Ansicht funktioniert, in der responsiven Ansicht auf dem Handy erscheint allerdings kein Suchen.
Gibt es da noch irgendeinen Tipp für mich, wie ich es auch in der mobilen Ansicht sichtbar mache? Gerade dafür wäre es mir nämlich wichtig.
Vielen Dank schonmal im Voraus
Gruß Carolina
Hallo Zusammen,
für ein Projekt in der Uni muss einen WP Blog erstellen. Ich habe die Suchfunktion jetzt via php ins main menu eingefügt. Leider verstehe ich auch anhand der vorherigen Kommentare nicht, wie ich sie richtig in der Navigation positionieren kann. Würde mich sehr über eine Antwort freuen. Mit freundlichen Grüßen!!!
Danke für den super Tipp! Funktioniert SUPER.
Könntest Du mir noch einen Tipp geben, wie ich das Suchfeld nach rechts ausrichte.
Danke
Gib dem Listenelement
<li>einfach eine Klasse und floate die Klasse über CSS nach rechts. Das sollte funktionieren.Vielen Dank für den guten Tipp!!
Danke, das klappt super.
Aber wenn ich mehrere Menüs habe (z.B. im Header, in der Sidebar und im Footer), dann wird in jedem Menü ein Suchfeld angezeigt.
Weißt du, wie man das verhindern kann?
Ich will ja nur im Headermenü ein Suchfeld drin haben…
Danke & schönen Gruß
add_filter(‚wp_nav_menu_items‘,’add_search_box_to_menu‘, 10, 2);
function add_search_box_to_menu( $items, $args ) {
if( $args->theme_location == ‚primary‘ )
return $items.““.get_search_form(false).““;
return $items;
}