Sprite-Generator Spritebox
CSS-Sprites sind für moderne Websites ein absolutes Must-Have. Eine Sprite fasst verschiedene grafische Seitenelemente in einer Datei zusammen um somit unter anderem die Ladezeit der Website zu beschleunigen. Mittels CSS-background-Eigenschaft wird anschließend verschiedenen Elementen die selbe Grafik zugewiesen; die Position innerhalb der Grafik erfolgt über die Koordinaten der background-position-Eigenschaft. Je größer die Sprite wird, desto lästiger ist es die Koordinaten abzumessen und anschließend auf das Stylesheet zu übertragen.
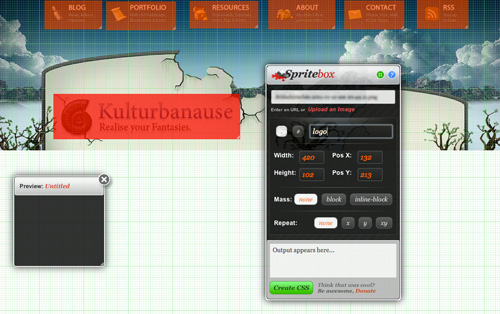
Der kostenlose Online-Dienst Spritebox erleichtert diese Aufgabe enorm.
Spritebox ermöglicht es Euch in einer hochgeladenen Grafik frei wählbare Bereiche zu markieren und zu bennen. So können alle Elemente der Sprite bestimmt werden. Wenn die Markierung abgeschlossen ist, wird der CSS-Code der Sprite direkt exportiert und kann verwendet werden. In meinen Tests hat das Tool großartig funktioniert. Wie es sich bei mir im alltäglichen Workflow schlägt muss sich zeigen.

Wie arbeitet Ihr mit Sprites? Nutzt Ihr bereits einen Generator oder messt Ihr in Photoshop oder Fireworks alles von Hand aus? Oder sind bei Euren Projekten etwa gar keine Sprites im Einsatz?


[…] habe euch vor einiger Zeit einen Online Generator für CSS-Sprites vorgestellt der sowohl die grafische Sprite, als auch den entsprechenden CSS-Quellcode generiert. […]
Ich habe jetzt meine ersten Sprites selber gemacht. Und wenn man die Grafiken gleich im Raster anordnet … ergibt sich die Vermaßung ja fast von selbst.
Darf ich eine andere Frage zu Sprites stellen: In Firefox entsteht bei mir um die Boxen beim Zurückkommen ein störender Rahmen, ganz grauslig bei text-indent -9999px. Wie bekommst du den optisch weg? Soweit ich hörte dient der Rahmen dem Focus und ist für Barrierefreiheit nötig? So dass ich jetzt nicht einfach a { outline: none; } einsetzen möchte. Oder doch?
Bitte verrate mal Deinen Trick.
Also ich mache bei Sprites immer alles selber, vom Zusammensetzen bis zum Einbinden in CSS. Meiner Meinung nach ist das nicht so viel Aufwand, dass ich dafür ein Tool bräuchte. Wenn man sehr viel mit Sprites arbeitet, ist es aber bestimmt sehr nützlich, nicht alles selbst machen zu müssen.
Das Tool ist wirklich toll, allerdings ist es nur bei Sprites gut zubenutzen wo die Grafiken weit auseinander sind, bei welchen wo fast kein leerraum dazwischen ist wird es schwirieg.
Also ich bin ja erst durch dein Buch WordPress Themes auf Sprites aufmerksam geworden. Ich stehe denen aber noch skeptisch gegenüber, es reduziert zwar die Ladezeit aber wenn eine Grafik größer wird müssen alle Koordinaten geändert werden.
Außerdem fand ich das Herstellen also abmessen sehr aufwändig, zur Zeit setze ich also noch keine ein. Das Tool gucke ich mir mal an vielleicht ändere ich meine Meinung dann.
lg
Kevin