Photoshop: Strahlen-Effekt mit Polarkoordinaten
Einen Strahlen-Effekt kann man wirklich häufig gebrauchen. Insbesondere im Webdesign wird die Technik häufig eingesetzt um Gestaltungselemente im Header zu betonen. Wie Ihr den Effekt in Sekunden umsetzt zeigt dieses Photoshop-Mini-Tutorial.

Ausgangsmaterial
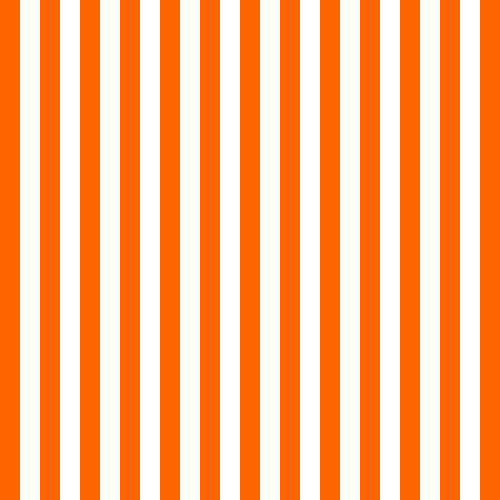
Legt eine neue Datei mit quadratischen Abmessungen an und erstellt auf einer neuen Ebene ein vertikales Linienmuster. In diesem Beispiel ist die Arbeitsfläche 500×500 Pixel groß. Die Linien sind 20 Pixel breit, die Abstände zwischen den Linien ebenfalls.
Wenn Ihr ganz schnell ein Linienmuster mit Hilfe von Photoshop erstellen wollt, so lest auch Photoshop-Tipp: Objekte mit gleichen Abständen positionieren

Polarkoordinaten-Filter anwenden
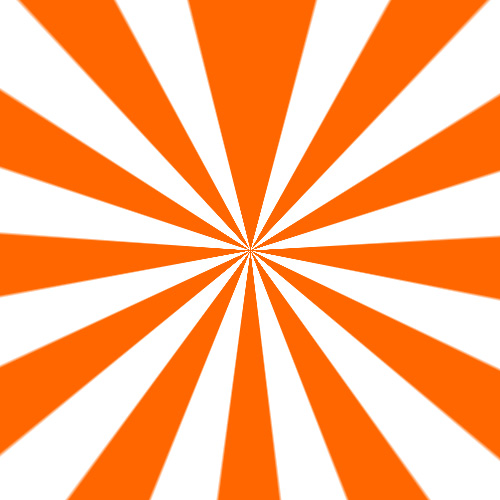
Nun öffnet Ihr über „Filter > Verzerrungsfilter > Polarkoordinaten“ den Polarkoordinaten-Filter und wählt im nun erschienenen Dialog „Rechteckig -> Polar“ aus. Anschließend bestätigt Ihr den Dialog. Das wars auch schon.


Wie Ihr seht wird der Strahlen-Effekt zum Zentrum hin ein wenig pixelig. Es empfiehlt sich also das Objekt immer größer anzulegen als eigentlich benötigt. Durch die Skalierung in Photoshop wird diese Verpixelung korrigiert.
Anwendungsbeispiel
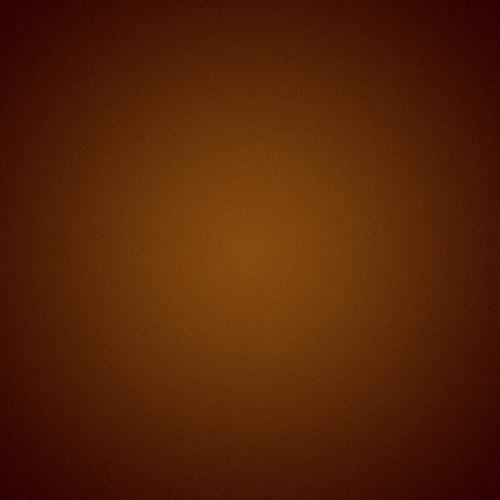
Nehmt die gleiche Datei und zeiht auf der Hintergrundebene einen radialen Farbverlauf von #844a0e zu #2c0000 auf. Anschließend fügt Ihr über „Filter > Rauschfilter > Störung hinzufügen“ eine ganz leichte Körnung hinzu. Ich habe hier eine Stärke von 1% mit gaußscher Verteilung und monochromatischer Farbgebung eingestellt.
Zur Verdeutlichung habe ich in der folgenden Grafik die „Strahlen-Ebene“ ausgeblendet.

Nun wählt Ihr wieder die Strahlen-Ebene aus, reduziert die Deckkraft auf 15% und zeichnet die Ebene anschießend über „Filter > Weichzeichnungsfilter > Gaußscher Weichzeichner“ nach Belieben weich.

Im letzten Schritt fehlt natürlich noch das Objekt was optisch betont werden soll. Ich habe hier mein Logo verwendet und über die Ebeneneffekte einen Schein nach außen und nach Innen hinzugefügt. Anschießend habe ich die Strahlen-Ebene kopiert und ein wenig gedreht.



sehr hilfreiches Tutorial… vielen Dank! :)
Sehr guter Ansatz – vielen Dank dafür!
Zur Ergänzung vielleicht noch folgende Hinweise aus meiner Umsetzung für das nachträgliche Erstellen von „Sonnenstrahlen“ auf einem Foto:
Einen sehr guten Strahleneffekt erzielt man, indem man nicht zuerst den Gaußschen, sondern den radialen Weichzeichner verwendet. Je nach beabsichtigtem Effekt macht es auch Sinn, die Linien in der Hilsdatei unterschiedlich breit und mit unterschiedlichem Abstand anzuordnen.
Vielen Dank für die sehr hilfreiche Ergänzung!
Habe versucht das Beispiel mit PS CS 5 nachzuempfinden. Leider ohne Erfolg. Gibt es irgendwo eine tiefgreifendere Hilfe?
Hinweis: Ich komme nur bis zur Erstellung der vertikalen Linien. Das Menü „Filter“ ist ausgegraut.
Deshalb -> Hilfe!
[…] mein letztes Tutorial zum Strahleneffekt in Photoshop wurde im ersten Arbeitsschritt ein gleichmäßiges Linienmuster benötigt. In den Kommentaren kam […]
@Jonas Aaah, Trick 17 aus Kiste 9. Daran hatte ich garnicht gedacht. Danke.
Och, dass ja mal gut.
Hab das sonst immer in Illustrator gemacht und dann via SO in PS eingefügt.
So bleibt das Grundobjekt halt weiterhin „verlustfrei“ editibar.
Aber ich finde deine PS Lösung geht auch recht fix und macht ein guten Eindruck.
Wird gleich mal ausprobiert… *rödel, rödel*
Öh, klappt! Was natürlich ein bisschen auffällt, ist durch die Verzerrung entstandene „Verpixelung“ zur Verjüngung hin. Wobei die ja bei dir mit dem Weichnzeichner korrigiert wird, right?!
@Flowsen: Da hilft der alte Photoshop-Trick: Groß erstellen, dann runterskalieren. ;)
wie kann man einfach ein vertikales linienmuster machen?
Die Linien in diesem Beispiel habe ich von Hand mit Hilfe einer Auswahl gezogen. Alternativ kannst du aber auch ein Muster anlegen und anschließend die Arbeitsfläche damit füllen. Du kannst auch mit Hilfe der Funktion “Verteilen” eine Ebenenduplikat gleichmäßig auf der Arbeitsfläche verteilen.
Werde ich n00b heute mal ausprobieren, Danke Jonas :-)