Facebook: Freunde über Fan-Page einladen
Um mehr Fans für Eure Facebook-Fan-Page zu generieren kann es sich anbieten ein „Invite to App“-Element in die Fan-Page einzubauen. Mit diesem Element kann ein Besucher seine Freunde auswählen und sie direkt einladen. Es kann eine persönliche Nachricht verfasst werden und es ist möglich externe Kontakte per E-Mail einzuladen.
Eigentlich ist das Element zum Einsatz in Facebook-Apps gedacht. Aus diesem Grund müsst Ihr zunächst einen FBML-Tab erstellen. Wie das geht könnt Ihr in diesem Artikel nachlesen. Alles was wir jetzt besprechen geschieht innerhalb des FBML-Tabs.
Multi-Friend-Selector
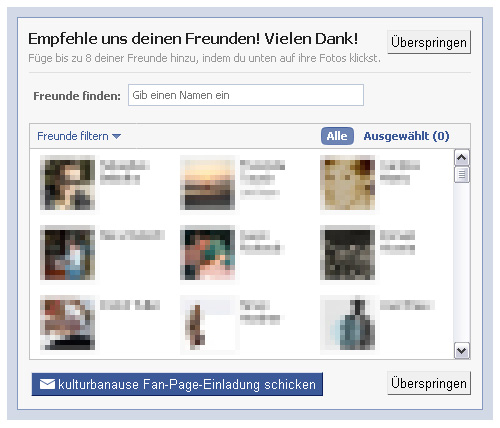
Es existiert eine „große“ Variante des Elements und eine zusammengefasste. Dieser Code erzeuge die normale Ansicht. Die Breite wird über die Anzahl der Spalten bestimmt, die Höhe über die Anzahl der Zeilen (Achtung! 3 Zeilen sind mindestens erforderlich).
<fb:request-form method="GET"
invite="true"
type="kulturbanause Fan-Page"
content="Hi, ich möchte Dir gerne kulturbanause vorstellen.
<fb:req-choice url='http://www.facebook.com/kulturbanause.de' label='kulturbanause besuchen!' />
">
<fb:multi-friend-selector
actiontext="Empfehle uns deinen Freunden! Vielen Dank!"
rows="3"
cols="3"
showborder="true"
/>
</fb:request-form>
Eine vollständige Erklärung aller Attribute findet Ihr auf developers.facebook.com/docs/reference/fbml/multi-friend-selector

Multi-Friend-Selector (Condensed)
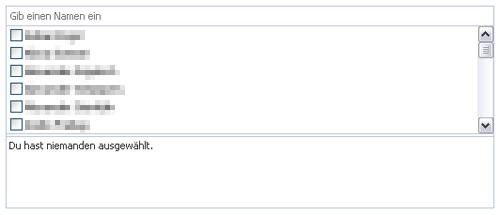
Diese Variante ist platzsparender als die oben erwähnte. Die Breite lässt sich per CSS steuern (Klasse, oder Inline).
<fb:request-form method="GET"
invite="true"
type="kulturbanause Fan-Page"
content="Hi, ich möchte Dir gerne kulturbanause vorstellen.
<fb:req-choice url='http://www.facebook.com/kulturbanause.de' label='kulturbanause besuchen!' />
">
<fb:multi-friend-selector
condensed="true"
style="width: 520px;"
actiontext="Empfehle uns deinen Freunden! Vielen Dank!"
showborder="true"
/>
</fb:request-form>
Eine vollständige Liste aller Attribute findet Ihr hier: developers.facebook.com/docs/reference/fbml/multi-friend-selector_(condensed)



Servus Jonas,
keine Ahnung (Bin kein Experte). Wie bekomme am einfachsten solch eine SSL Übertragung?
Geht es deswegen nicht? Das Bild wird ja angezeigt…
Kann ich das vielleicht in meinem Confix auf dem Server einstellen?
Vielen Dank für deine Hilfe
Gruß
Thomas
@Thomas: Wenn es um diese Fanpage (https://www.facebook.com/MySportDeals) geht, dann liegt es eindeutig an der HTTPS-Verbindung. Ich bekomme einen Fehler von Facebook angezeigt.
https://www.facebook.com/help/?faq=156201551113407
Um eine sichere Verbindung zu gewährleisten, musst du zunächst ein Sicherheitszertifikat kaufen und anschließend deine gesamte Fanpage in diesen sicheren Bereich verschieben/kopieren. Wenn du eine App nutzt und gar nicht selbst an der Fanpage programmierst, musst du darauf achten, dass die App ihrerseits HTTPS-fähig ist. Da sollte es bereits unzählige Apps zu geben.
Servus Zusammen,
sehr schöner Blog. Ich möchte die invite app auf unserer fanseite integrieren allerdings funktioniert das nicht. Wenn ich den Code in die index.php einfüge ist die Seite auf Facebook leer. Grundsätzlich funktioniert die Andwendungsintegration aber. Wenn ich nur ein Bild in die php einfüge wird es auch angezeigt.
Nur eben wenn ich den code für die invite app einbinde passiert nix.
@Thomas: Seit Anfang Oktober müssen alle Fanpage-Inhalte HTTPS-verschlüsselt übertragen werden. Kann es daran liegen? Also dass entweder dein Tab und/oder die App keine sichere Verbindung bieten?
Hallo,
obwohl ich FBML-Tabs verwende funktioniert es, ähnlich wie bei Dano, nicht?
“Leider kannst du keine weiteren Anfragen mithilfe dieser Anwendung versenden. Bitte versuche es morgen wieder.”
Die Funktion im iFrame suche ich auch.
Hallo
habe den Code soweit eingebaut. Wird auch alles richtig angezeigt, nur wenn ich Freunde einladen will kommt immer folgende Meldung:
„Leider kannst du keine weiteren Anfragen mithilfe dieser Anwendung versenden. Bitte versuche es morgen wieder.“
Ich habe in den letzten Wochen jedoch keine Einladung versendet.
Hat jemand eine Lösung?
@Dano: Das Snippet funktioniert meines Wissens nach nur bei FBML-Tabs nicht aber bei iFrame-Tabs.
Hi Jonas,
würde mich auch interessieren wie die Funktion im iframe umgesetzt wird, denn FBML wurde von facebook eingestampft.
Und wie funktioniert das Ganze jetzt mit iFrame?
@Julia: Ich glaube die Funktion existiert innerhalb von iFrame-Tabs nichtmehr.
[…] Das ganze ist sogar noch erweiterbar um eine Invite App. […]
Wenn ich das so einbaue wie oben beschrieben, wird bei mir die Seite fbml empfohlen und nicht meine Seite. Hat jemand ne Idee oder ähnliche Erfahrungen gemacht?
Grüße Mathias
Es wird leider immer der FBML-Tab empfohlen weil im Grunde genommen immer eine Anwendung empfohlen wird. In diesem Fall die Anwendung FBML. Das ist nicht optimal – soweit ich weiß geht es aber aktuell nicht anders.
Hier soll bald allerdings nachgearbeitet werden. Hab ich zumindest läuten gehört.
Hi, danke für deine Idee.
Aber ich glaube, sie ist inzwischen ein wenig veraltet, da ich grad gesehen habe, dass Facebook schon von sich aus auf der Fanpage einen „Freunde einladen“-Button platzierte, unterhalb des Avatars?
Falls du es übersehen haben solltest, kannste ja dein Posting oben aktualisieren, damit künftige Leser sich die Arbeit eines neues Reiters dann ggf. ersparen können.
Übrigens, ein tolles Blogdesign hast du hier, ich muss mir auch noch ein schönes Template für mein Blogger-Blog aussuchen: http://lynxx-blog.blogspot.com/
Gruß und schönen Start in die Woche.
Die Funktion existiert zwar in der linken Sidebar – es ging aber darum sie mittels FBML zu integrieren. Ähnlich wie beim “Teilen”-Button. Da gibt es auch zwei Möglichkeiten. Der Vorteil von FBML ist, dass du den Button auffälliger positionieren kannst. Bzw. in diesem Fall hast du ein riesiges Feld voller Freunde anstelle eines Textlinks.
Sehr hilfreicher Artikel, vielen Dank dafür. Hast du schon Erfahrung, wieviele das auch wirklich nutzen/anklicken?
@Maximilian: Ehrlich gesagt nicht. Ich habe das Snippet bei mir selbst allerdings auch noch im “Sandbox”-Tab laufen. Für meine eigene Fan-Page hatte ich noch keine Zeit … Man kennt es ja :)