Apple Touch Icon für das Retina Display
Neben dem Favicon gehört das WebClip-Icon (auch Apple Touch Icon genannt) mittlerweile zum Must-Have einer guten Website. In einem älteren Artikel habe ich erklärt was genau man machen muss und worum es sich hier überhaupt handelt.
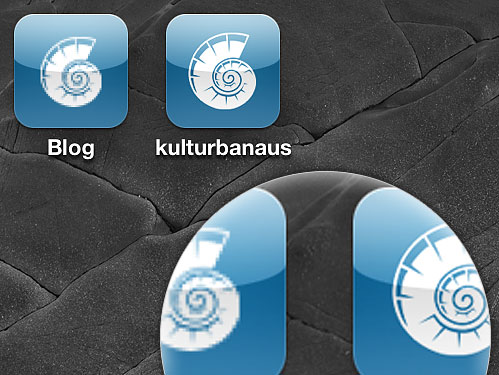
Nun schiebe ich ein wichtiges Update nach: Seit dem iPhone 4 mit seinem brillianten Retina-Display muss das Apple Touch Icon nämlich in höherer Auflösung vorliegen, sonst sieht es so aus wie auf folgendem Screenshot.
Höhere Auflösung für das Apple Touch Icon auf dem Retina Display

Damit das Icon auch auf dem Retina-Display hübsch anzusehen ist muss es nicht wie bisher in einer Abmessung von 60 x 60 Pixeln sondern in 129 x 129 Pixeln Größe vorliegen! Ansonsten bleibt alles beim Alten. Das Icon muss als PNG unter dem Namen „apple-touch-icon.png“ im Root Eurer Website liegen.
Tipp: Wenn Ihr das Icon aktualisiert dauert es ein wenig bis das iPhone es merkt. Um diesen Vorgang zu beschleunigen könnt Ihr die Grafik direkt im mobilen Browser aufrufen. Anschließend ist der Cache geleert.

Hallo Jonas, wie bekomme ich das hin, dass im neuen Tab vom Firevox ein Vorschaubild bei Überblick angezeigt wird. Nicht nur die ICONS, unter wichtige Seiten. Nennt sich card-preview-image, wenn man auf Elemt untersuchen geht. Meine og:image hab ich befüllt :)
Hab dazu noch nichts im Netz gefunden…. Villeicht weißt du ja schon was…
Hallo Henryk, puh – gute Frage. Dazu muss ich auch erst einmal recherchieren. Kann ich dir leider spontan nicht sagen.
Hallo Jonas, übrigens vielen Dank für den Tipp aus dem Artikel, hat wunderbar geklappt. Wird jetzt sehr schön als Vorschauicon im Firefox angezeigt.
https://www.lerne-kaempfen.de/images/vorschaubild-icon.jpg
Mit dem anderen Bild hat jetzt auch geklappt.
https://www.lerne-kaempfen.de/images/vorschaubild-icon2.jpg
Ich hatte einfach die Bildgröße geändert (300×200) und zusätzlich die og Angaben eingefügt.
Scheint daran gelegen zu haben.
Ich probiere jertzt noch ob meine og: url auch mit Umlauten angezeigt wird.
Die Seite ist unter lerne-kaempfen.de gehostet und unter lerne-kämpfen.de (für die Flyer und Werbung) hab ich eine Weiterleitung… mal sehen.
(Bitte lösch den Post von Cindy, er führt auf eine Pornoseite)
Wieso 129×129 … die Größe als Ausgangsgröße ist falsch. Der Artikel gehört etwas überarbeitet. Hier: http://favicons.info/apple-touch-icon.html wie auch wo anders ist von 144×144 die Rede. Grüße
Auch nach einer Aktualisierung und direktem Aufruf klappt es nicht. Sowohl im Root als auch im /images-Ordner. Gibt es neue Erkentnisse?
Im root der Webseite *graus*. Das klingt ja nach schlimmster Microsoft – favicon.ico Manier.
Apple selbst gibt in ihrer Dokumentation genau an, wie die verschiedenen Icon Größen verlinkt werden sollen.
lg konrad
[…] In einem früheren Beitrag habe ich bereits erklärt wie Ihr das Apple Touch Icon erstellt und welche Voraussetzungen das Icon erfüllen muss damit es auch auf dem Retina-Display des iPhone 4 hü…. Nun möchte ich erneut ein Update nachschieben und erklären wie Ihr den automatisch von iOS […]
Danke für dein Antwort, ich werde es mal ausprobieren!
Hab mal ne Frage:
Kann ich auch einen Titel für die App (in HTML) eingeben?
Also wenn man auf das „+“-Symbol –> „Zum Home-Bildschirm hinzufügen“ drücke, dann seh ich ja links das Icon und rechts kann man einen Namen eingeben, kann man den schon vorprogrammieren?
Ich hoffe ihr könnt mir weiterhelfen!
Ich bedank mich schon mal im Voraus! :)
Ferdi
Ich glaube das funktioniert so ohne weiteres nicht. Das iPhone nimmt immer automatisch den
<title>der gebookmarkten Seiten. Allerdings kannst du versuchen für das iPhone einen alternativen<title>anzugeben. Damit könntest du es dann bestimmen.<title><?php echo strpos($_SERVER['HTTP_USER_AGENT'], 'iP')?'iDevice title':'normal title'; ?></title>Bei dynamischen Seitentiteln wird das ganze dann aber evtl. etwas lästig.
Der oben gepostete Code ist nicht getestet. Danke für Feedback!
http://stackoverflow.com/questions/3400741/setting-home-screen-icon-name-for-mobile-safari
Hängt es. ;)
Na ob die Aktualisierung des WebClip-Icons von kulturbanause.de wohl damit zusammenhängt, dass der Betreiber des Blogs seit kurzem auch ein iPhone 4 sein Eigen nennt? ;-)