CSS Kerning und Ligaturen im Browser
In diesem Betrag erfahrt ihr wie Kerning bzw. Ligaturen im Browser aktiviert und mit CSS genutzt werden können.

Webdesigner wurden lange Zeit bei der Wahl einer individuellen Schriftart und insbesondere im Bereich der Detailtypografie massiv eingeschränkt. Diese grauen Tage sind zwar noch nicht ganz vorbei, in letzter Zeit wurden jedoch einige Techniken entwickelt oder zumindest neu entdeckt die uns bei der Arbeit mit Schriften unterstützen. In erster Linie sind das die sog. Webfonts, die in den meisten Browsern ohne größere Schwierigkeiten verwendet werden können. Moderne Browser unterstützen neben Webfonts aber auch Ligaturen und Kerning.
Was ist Kerning?
Der Begriff Kerning beschreibt den Abstand, bzw. die optische Anpassung des Freiraums zwischen verschiedenen Buchstaben. Im Deutschen wird Kerning mit Unterschneiden bzw. Spationieren übersetzt – je nachdem ob der Weißraum vergrößert oder verkleinert werden soll. Hochwertige Schriftarten greifen bei bestimmten Buchstabenkombinationen auf eine sogenannte Kerning-Tabelle zurück und passen das Schriftbild entsprechend an.
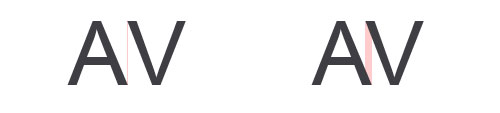
Ein anschauliches Beispiel ist die Buchstabenkombination „AV“. Wird hier kein Kerning verwendet, so scheint das „V“ in der Regel zu weit vom „A“ entfernt zu sein.

Was sind Ligaturen?
Als Ligatur bezeichnet man die Verbindung von mindestens zwei Buchstaben zu einer optisch harmonischen Einheit. Wie auch beim Kerning verfügen nur hochwertige Fonts über Ligaturen und greifen auf eine Tabelle zurück falls eine bestimmte Buchstabenkombination verwendet wird. Ein Beispiel für den Einsatz von Ligaturen ist die Buchstabenkombination ff oder tt. Das nachfolgende Beispiel zeigt eine sehr schöne Ligatur der Schriftart Heroine.

Ligaturen und Kerning mit CSS3
In CSS3 existieren verschiedene Varianten zur Optimierung des Schriftbildes. Die Eigenschaft nennt sich text-rendering und erlaubt neben auto und inherit folgende Werte:
optimizeSpeed
Diese Eigenschaft sorgt für die beste Performance und ist der Standartwert des Browsers. Ihr werdet daher keinen Unterschied erkennen können.
body {
text-rendering: optimizeSpeed;
}geometricPrecision
Diese Eigenschaft sorgt für die perfekteste geometrische Darstellung.
body {
text-rendering: geometricPrecision;
}optimizeLegibility
Diese Eigenschaft sorgt für die beste Lesbarkeit. Mit dieser Einstellung macht ihr nichts verkehrt. Wenn der Browser den Befehl nicht versteht, nutzt er das Standard-Schriftbild.
body {
text-rendering: optimizeLegibility;
}

[…] einiger Zeit habe ich bereits einen Artikel über Kerning und Ligaturen im Browser geschrieben – heute möchte ich das Thema noch einmal aufgreifen. Type Butter ist ein neues […]
Es tut sich was. Das ist mehr als gut. Hoffentlich geht die Entwicklung schnell voran. Nicht das es noch 10 Jahre dauert, eh sich wirklich bahnbrechend was tut.
Die Entwicklungen der letzten Monate sind lange überfällig. Kerning ist eigentlich ein MUSS, insbesondere bei größeren Schriften. Beim Einsatz von klassischen Systemschriften für Fließtext sicherlich auch wünschenswert, aber soviel Detailtypografie wäre bei der Masse an Informationen sicherlich auch nur etwas für automatisches Kerning mit entsprechenden Kerningtabellen. Letzteres wird sicherlich noch mal 2-3 Jahre dauern – wenn nicht länger. Ich bin gespannt. Klasse Beitrag in jedem Fall. :)