iPhone-User auf optimierte Website umleiten
In diesem Beitrag erklären wir, wie ihr iPhone-User auf eine optimierte Website umleiten könnt.

Wenn Ihr für Eure Website zusätzlich eine iPhone-optimierte Version erstellt habt, so steht Ihr vor der Wahl ob standardmäßig alle iPhone-User auf diese mobile Seite weitergeleitet werden sollen oder ob der Besucher selbst entscheiden darf welche Website er besuchen möchte. Eine der vielfältigen Möglichkeiten ist das nachfolgende Script. Bindet einfach folgenden JavaScript-Code in den <body> Eures Dokuments ein und ruft die Funktion anschließend über onLoad beim Laden der Seite auf.

JavaScript für den <body>
Fügt folgendes Script in Euer Dokument ein und passt die URLs und die Info-Nachricht entsprechend an.
<script type="text/javascript">
function ios_redirect() {
if((navigator.userAgent.match(/iPhone/i))||(navigator.userAgent.match(/iPod/i))){
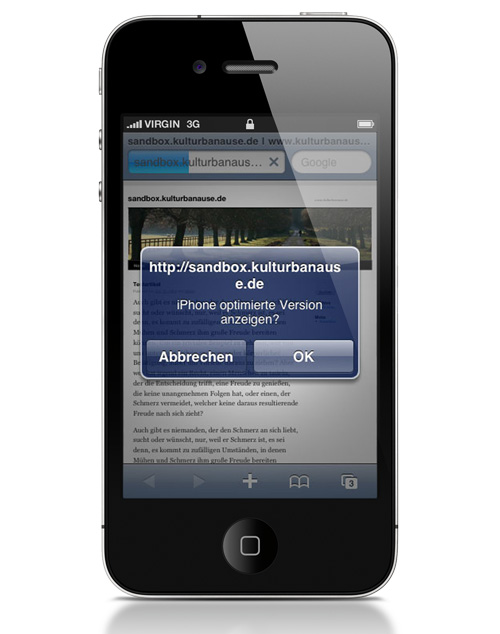
var question = confirm("iPhone optimierte Version anzeigen?")
if (question){
window.location = "https://www.hier-der-pfad-zur-iphone-optimierten-website"; // user klickt auf OK
}else{
window.location = "https://www.hier-der-pfad-zur-standard-website"; // user klickt auf cancel
}}}
</script>
onLoad-Befehl für den öffnenden <body>-Tag
Innerhalb des öffnenden <body>-Tags muss die Funktion aufgerufen werden.
<body onLoad="ios_redirect();">
Wenn nun ein Besucher die Website mit dem iPhone aufruft erhält er eine System-Nachricht. Hier kann er wählen welche Version aufgerufen werden soll – also entweder die normale Seite oder die für das iPhone erstellte Website.
Feedback & Ergänzungen – 12 Kommentare
Kommentar zu dieser Seite


Klappt super – danke :-).
Gibt es eigentlich einen Grund hier:
window.location = „http://www.hier-der-pfad-zur-iphone-optimierten-website“; //
den gesamten, absoluten Pfad zu nennen oder würde auch ein relativer pfad ausreichen, ohne http://www.xxxxx.de ?
(Sprich statt http://www.xxxxx.de\subpage\iphone\index.html nur \subpage\iphone\index.html )
Und die bereits gestellte Frage, wie man dies über ipod / iphone hinaus für andere (alle) mobilen Endgeräte umleitet, die Antwort hierauf würde Deinen Artikel ‚komplett‘ machen. Auch wenn man die Info durch kurzes googeln bestimmt auch finden wird ;-).
Danke!
… danke ersteinmal für diesen Thread… bei mir fragt der Browser des iPhones leider nicht nach ob die mobile Version angezeigt werden soll, sondern führt einfach ohne zu fragen weiter.
Danke schon einmal für ne Antwort.
Ein interessanter Artikel.
Die letzten beiden Kommentare beziehungsweise Fragen von Matthias und Peter dazu finde ich sehr wichtig. Wie sieht es da aus?
Wenn ich jetzt auf Abbrechen gehe und auf die normale Startseite gelange und auf der Seite rumsurfe und dann wieder auf die Startseite klicke, dann bekomme ich wieder die Abfrage angezeigt.
Gibt es dafür eine Lösung?
Gibt´s so eine elegante Java-Lösung auch nicht nur für Iphone/ipod, sondern gängige Smartphones?
Hi,
danke für dein Skript , ich benutze das jetzt auch auf http://m.kfz.net manche Seiten von der Desktop Version leite ich so auf die Mobile Seite um. Ich frage mich jedoch ob ob der Google Bot das nicht negativ sieht?
@Jens & all:
Damit man bei einem Klick auf „Abbrechen“ auch wirklich auf der eigentlichen Website bleibt, lässt man einfach das „else“ weg:
else { window.location = „http://www.hier-der-pfad-zur-standard-website“; }
Dadurch wird die Seite nicht erneut aufgerufen.
Klappt soweit ganz gut. Nur wenn ich bei der Info-Nachricht „Abbrechen“ anklicke werde ich nicht zur Standard-Website umgeleitet, sondern die Info-Nachricht erscheint immer wieder.
@Christian bei manchen Seiten stellt sich jedoch die Frage, ob man wirklich die volle Website laden soll z.B. viele Bilder, js etc.
dieses Skript sollte die meisten mobilen Geräte erkennen
function ismobile(){
$useragent = $_SERVER[‚HTTP_USER_AGENT‘];
// Standard vendor-model/version user agents
if(preg_match(‚/^((ACER¦Alcatel¦AUDIOVOX¦BlackBerry¦CDM¦Ericsson¦LG\b¦LGE¦Motorola¦MOT¦NEC¦Nokia¦Panasonic¦QCI¦SAGEM¦SAMSUNG¦SEC¦Sanyo¦Sendo¦SHARP¦SIE¦SonyEricsson¦Telit¦Telit_mobile_Terminals¦TSM)[- ]?([^\/\s\_]+))(\/(\S+))?/‘, $useragent)){
return true;
}else{
return false;
}
}
userAgent sollte kein Problem darstellen. Solange du das ganze nur für iPhone User nutzen willst, rennt das imho einwandfrei. Zur PHP-Variante: Hier bleibt es dem User entweder nicht selbst überlassen, ob er die optimierte Version sehen will oder man benötigt min. zwei Requests (page reload)
und so sieht das ganze mit php aus ;)
function isiPhone() {
return (ereg(‚iPhone‘,$_SERVER[‚HTTP_USER_AGENT‘])) > 0;
}
Danke. Sinnvolle Ergänzung.