Photoshop-Tutorial: Organic Webdesign Typografie
In folgendem Tutorial zeige ich Euch wie man aus einer gewöhnlichen Schrift ein organisches, individuelles Artwork erstellt. Meine persönliche Vorliebe für organische Designs dürfte bekannt sein, ein Grund mehr für mich diese häufig vernachlässigte Design-Richtung in Erinnerung zu rufen. In Zeiten in denen es „in“ ist mit Bio und Umweltfreundlichkeit zu werben kann das folgende Tutorial helfen einem Print- oder Screendesign den letzten Kick in die richtige Richtung zu geben.
1. Grundform erstellen
Erstellt zunächst eine neue Datei [Cmd/Strg] + [N] und färbt mit dem Füllwerkzeug [G] die Hintergrundebene einfarbig braun (#4d2100) ein. Wählt nun das Textwerkzeug [T] und schreibt in mittlerem Grün (#43820b) einen beliebigen Text. Achtet bei der Wahl des Fonts auf ein nicht zu modernes Schriftbild, Serifenfonts eignen sich besonders gut, da sie bereits von Haus aus häufig einen leicht organischen Charakter besitzen.

2. Schrift modifizieren
Als nächstes wollen wir die Schrift verstümmeln um in nachfolgenden Schritt die Ranken anzubringen. Wählt nun „Ebene > Rastern > Text“ um eine Pixelebene zu erhalten. Diese können wir jetzt mit dem Lassowerkzeug [L] bearbeiten. Im oberen Bereich des Schriftzugs erstellt Ihr nun mit dem Lasso einige Auswahlen und löscht anschließend den Inhalt [Backspace/Entf.]. Achtet darauf, dass der Text lesbar bleibt und Ihr gleichzeitig gute Vorraussetzungen für anschließende Ranken schafft.

3. Ranken zeichnen
Wählt nun das Pfadwerkzeug [P] und stellt sicher, dass in der Optionsleiste der Button „Formebenen“ aktiviert ist. Nur so erstellt Ihr eine gefüllte Form anstelle eines leeren Pfades. Wählt den selben Grünton wie für die Schrift und zeichnet an passenden Stellen kleine Ranken an Eure Schrift. Solltet Ihr die Arbeit mit einen kleinen harten Pinsel bevorzugen, so erstellt zuvor eine neue Ebene um nicht die Pixel der Schrift zu zerstören.
Besonders effektvoll wird es wenn sich Ranken durch die Schrift hindurchschlängeln. Diese Stellen müsst Ihr im Kopf behalten da ohne Licht und Schatten noch keine Perspektive zu erkennen ist.

4. Farbe
Markiert zunächst in der Ebenenpalette sowohl die Ebene mit der Schrift als auch die mit den Ranken. Nun fasst Ihr über „Ebene > auf eine Ebene reduzieren“ [Cmd/Strg] + [E] beide Ebene zu einer zusammen.
Erstellt nun eine neue Ebene [Cmd/Strg] + [Shift] + [N] und wählt einen weichen mittelgroßen Pinsel sowie ein kräftiges Hellgrün (#b7f049). Nun malt Ihr auf dieser Ebene über die Bereiche der Schrift die hellgrün werden sollen. Das trifft natürlich auf alle oberen Bereiche der Ranken zu, da diese jünger sind und folglich noch nicht so dunkel.

Wählt nun „Ebene > Schnittmaske erstellen“ um die obere Ebene auf die Pixel der darunterlegenden Ebene zu begrenzen. Nun könnt Ihr mit einer Auswahl oder einem Radiergummi unerwünschte Lichter noch korrigieren.

Auf die selbe Weise dunkelt Ihr den unteren Teil der Schrift ab. Wählt hierfür ein etwas brauneres Grün (#4d5d02).

5. Licht und Schatten
Erstellt an oberster Position eine neue Ebene und erstellt auch von dieser Ebene sofort eine Schnittmaske. Nun wählt ihr einen kleinen weichen Pinsel und Schwarz als Vordergrundfarbe. Reduziert die Deckkraft des Pinsels auf ca. 50%, damit der Schatten nicht zu dunkel wird. Nun malt Ihr an den Kanten der Schrift passende Schatten. Achtet hierbei auf einen realistischen Lichteinfall – Das Licht muss immer von der gleichen Seiten kommen, ergo fallen die Schatten auf der gegenüberliegenden Seite stärker. Jetzt ist es auch an der Zeit die Stellen auszuarbeiten an denen eine Ranke die Schrift durchwachsen soll.

Auf einer neuen Ebene die Ihr ebenfalls zur Schnittmaske umwandelt, erstellt Ihr nun mit einem hellgelb und einem noch dünneren Pinsel auf die gleiche Art die Highlights.

6. Struktur
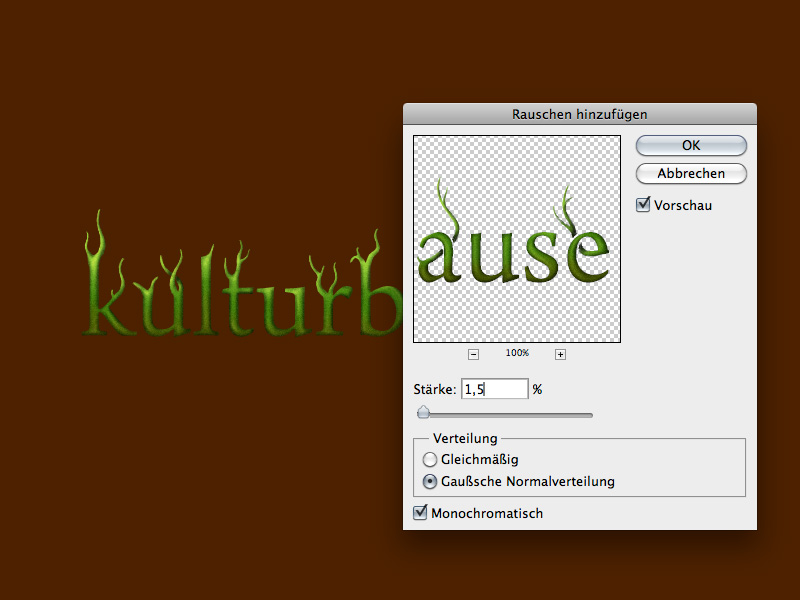
Markiert in der Ebenenpalette alle Ebenen bis auf die Hintergrundeben und fasst diese über [Cmd/Strg] + [E] zu einer Ebene zusammen. Anschließend wählt Ihr über „Filter > Rauschfilter > Rauschen hinzufügen“ die gaußsche Normalverteilung, setzt den Haken bei monochromatisch und vergebt eine Stärke von 1,5%.

7. Blätter
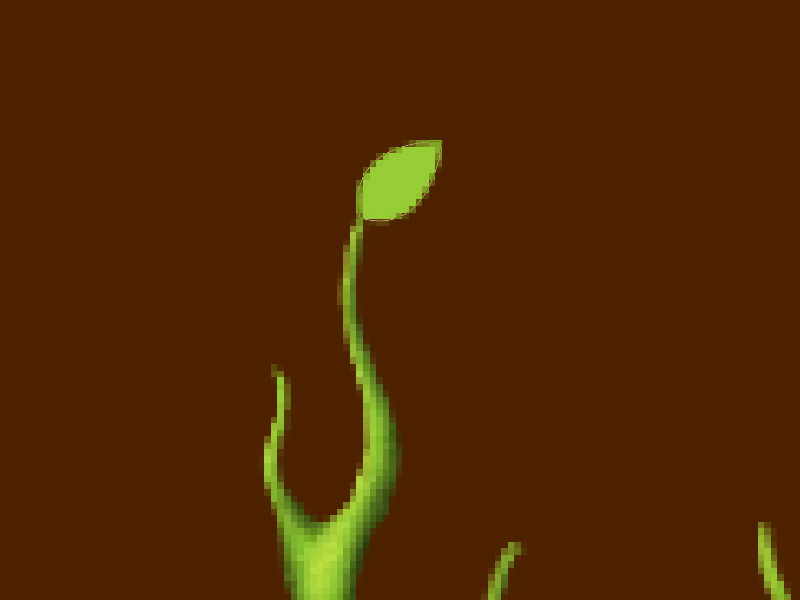
Um die Schrift ein wenig aufzuwerten werden wir nun noch einige Blättchen erstellen die wir an unseren Ranken platzieren. Wählt das Pfadwerkzeug [P] sowie ein helles Grün (#97cd35). Stellt sicher, dass in der Optionsleiste die Formebenen aktiviert sind. Nun erstellt Ihr eine simple Blattform.

Da es sich um einen Pfad handelt, können wir das Blatt beliebig oft kopieren [Cmd/Strg] + [J] und transformieren [Cmd/Strg] + [T]. Erstellt nun beliebig viele Kopien des Blattes und lasst sie dort wachsen wo es gut aussieht. Ihr solltet die Größe und Ausrichtung der Blätter über das Transformationswerkzeug [Cmd/Strg] + [T] individuell anpassen.

Markiert erneut alle Ebenen außer der Hintergrundebene und fasst diese wieder zu einer Ebene zusammen. Sollten Euch die Blättchen zu einheitlich sein, so könnt Ihr nun erneut mit einer Schnittmaske Licht und Schatten hinzufügen und anschließend alles auf eine Ebene reduzieren. Das könnte das z.B. so aussehen (Achtet auf die Blätter).

8. Schatten
Doppelklickt nun auf die Ebene mit unserem Artwork um die Fülloptionen zu öffnen. Im Abschnitt „Schlagschatten“ vergeben wir folgende Werte: Deckkraft: 25%; Winkel: 90°; Abstand: 3px; Überfüllen: 0; Größe 3px.
Bestätigt die Fülloptionen mit „OK“.

9. Atmosphäre
Die Atmosphäre lässt sich allein über die Hintergrundgestaltung massiv beeinflussen. Dunkelt den Hintergrund deutlich ab und erstellt von Zentrum der Arbeitsfläche aus einen radialen Farbverlauf von Grün/Braun zu Transparent um die Schrift leuchten zu lassen. Ein auf den Hintergrund angewandter Störfilter sowie einige mit winziger Pinselspitze hinzugefügte Lichtpunkte erzielen zusammen mit einem dem Farbschema angepassten Subtitel folgendes Endergebnis.



Ich bekomme die Ranken leider nicht hin. Bitte auch mal als Video.
THX Ben
Wirklich gut gelungener Beitrag. Manche Dinge sogar mehr als hilfsreich.
Danke.
einfach nur stark!!
1000 dank und viele grüße :-)
Hi, super Anleitung und eine Inspiration für einmal ein „anderes“ Webdesign.
VIELEN DANK! und viele Grüße aus München
Sehr nett.
Klasse.
Jonas ist eben der Beste. :)
Muy buen blog de diseño! great blog! thanks from Argentina.
Hi,
zu dem Tutorial, das ist echt super.
Verfolge deinen Blog auch schon seit längerem weil er mir wirklich gefällt, doch was mir aufgefallen ist, du hast einen kleinen Anpassungsfehler auf deiner Seite ^^
http://img14.imageshack.us/img14/8398/fehlerr.png
Ich nutze Opera, bin mir nicht sicher ob es bei den anderen Browsern auch so ist…
Mit freundlichen Grüßen
@Slain: Danke für den Hinweis, ich werde das die Tage mal korrigieren. Ich hätte es so schnell auch nicht gemerkt, da die Formularfelder nur angezeigt werden wenn man nicht eingelogged ist. Was auf mich nur selten zutrifft :)
Superb example!
Toller Einstieg ins Grüne – ein besseres Tutorial hättest Du zum organischen Webdesign nicht schreiben können – das trifft den Nagel auf den Kopf. Mir gefällt dieser Web-Trend sehr, zumal in Designs, wo Typographie natürlich auch eine große Rolle spielt, die Schriftart eher selten individuell abgeändert wird. Man sollte sich also das nächste Mal nicht scheuen diese Techniken einzusetzen, denn es wertet umgemein auf. Daumen hoch! Simple but effective organic web design with typography for the win! :)