Photoshop-Tutorial: Baum zeichnen
In diesem Photoshop-Tutorial beschreiben wir, wie mit simplen Werkzeugen ein Baum gezeichnet werden kann.

Aus aktuellem Anlass schreibe ich nochmal ein kleines Tutorial. Hier erfahrt Ihr wie ich mit möglichst wenig Aufwand einen recht ansehnlichen Baum (wie hier auf dieser Seite üblich) in Photoshop CS3 erstelle.
Als Grundlage für die Gestaltung dient mir wie immer eine Bleistift/Kugelschreiber-Skizze.
Vorüberlegungen

Als erstes sollte eine Skizze des gewünschten Baumes gezeichnet werden. Wie Ihr anhand meines Scribbles sehen könnt, reicht es den Baum grob auf dem Papier zu entwerfen. Beachtet werden sollte lediglich der Lichteinfall, die Form des Baumes und die Perspektive.
Mein Baum soll am Ende in sehr kleiner Form auf der Seite erscheinen. Die Abmessungen im Zielbild betragen höchstens 100×100 Pixel. Da in dieser Größe wenig Details zu erkennen sind, reicht es den Baum nur grob zu malen. Es empfiehlt sich hier den Baum vorerst deutlich größer zu erstellen und das Bild nachher runter zu skalieren. So werden kleinere Fehler bei der Erstellung ausgeglichen.
Grundform erstellen

Erstellt eine neue Datei mit den Abmessungen 1000×1000 Pixel und einer Auflösung von 72dpi.
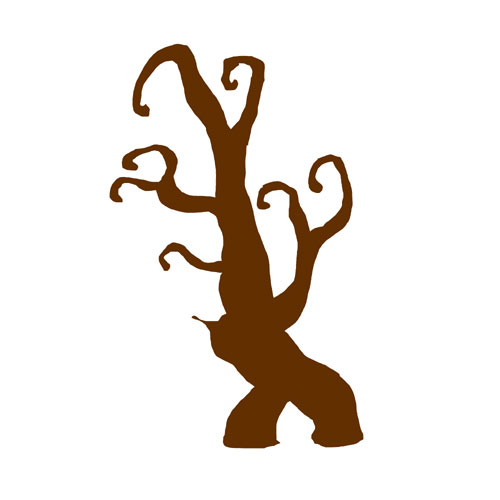
Nun importiert Ihr die Skizze, zeichnet die Form mit dem Freihandlasso (auf einer neuen Ebene) nach und füllt die entstandene Auswahl mit braun. Das Lasso ist gerade für organische Formen sehr zu empfehlen, da die Linienführung ungenauer und daher natürlicher ist.
Struktur und Schatten

Nun müssen Schatten und Licht, sowie die Baumrinde simuliert werden. Dazu brauchen wir lediglich einen Filter und zwei Werkzeuge.
Als erstes legen wir eine recht grobe Störung (Filter > Rauschfilter > Rauschen hinzufügen) über unsere braune Grundform.

Ich habe eine Stärke von 12, sowie monochromes Rauschen nach der gaußschen Normalverteilung gewählt.
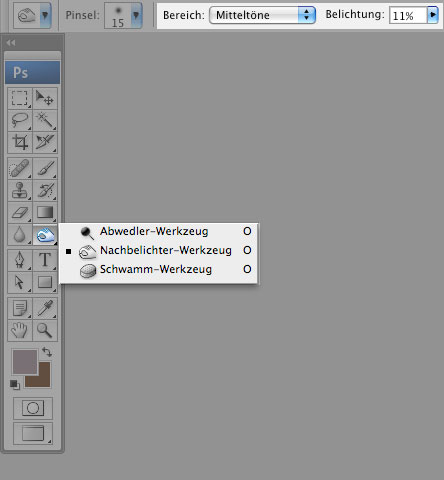
Nachdem die Störung angewendet wurde, wählt Ihr das „Nachbelichter-Werkzeug“ um Schatten zu simulieren und das „Abwedeln-Werkzeug“ um Licht zu simulieren. Bei beiden Werkzeugen empfehle ich eine geringe Belichtung und eine weiche Pinselspitze. Tragt nun die in der Skizze geplanten Schatten und Lichter auf die Grundform auf.
Blätter erstellen

Als nächstes müssen wir die Blätter erstellen. Ich wähle auch hier eine sehr simple Grundform. Dieses Blatt kopiere ich an jede gewünschte Stelle des Baumes. Dabei drehe und skaliere ich es, so dass es möglichst realistisch an den Ästen wächst. (Tipp: Bei gewähltem Auswahlwerkzeug und aktivierter Blattebene ALT gedrückt halten und das Blatt verschieben. So wird es immer wieder kopiert.) Abschließend reduziere ich alle Blätter auf einen Ebene und reduziere die Deckkraft dieser auf 80%.
Mein Ergebnis sieht nun wie folgt aus.

Farbigkeit anpassen den Baum ins Bild integrieren
Das wars auch eigentlich schon mit dem Baum. Ihr könnt nun alle vorhandenen Ebenen zusammenfassen. Es sollten lediglich Blätter und Baum(stamm) von einander getrennt bleiben. Für meine Zwecke verschiebe ich nun den Baum an meine Wunschposition ins Layout und skaliere ihn auf die gewünschte Größe herunter. Die Farbigkeit des Baumstamms passe ich mit „Farbton/Sättigung“ (Bild > Anpassen > Farbton/Sättigung) noch ein wenig an. Je nach bedarf sollten auch die Blätter noch transparenter gestellt werden.



Sie wirklich toll aus! Mit dem passenden Hintergrund sieht der Baum im Bild wirklich realistisch und natürlich aus.
Auf diese Art wird jedes Bild einzigartig
Wow klasse Tutorial, hätte nie gedacht, dass es so einfach ist eine „digitale Zeichnung“ zu erstellen, wollte das immermal auprobieren super =)
ขอบคุณสำหรับการสอนดีๆนี้ครับ
Great tutorial. Congratulations!
excellent !!!
[…] Kulturbanause ist gar keiner, denn er zeigt uns auf seiner Website in einem Tutorial , wie die Grundlage seiner schicken Website entstanden ist. Und darauf sind einige Bäume, ein […]
So einfach sind die nur???
Man, könnt sogar ich hinbekommen! :)
Danke für das Tut! Hast du so eigentlich auch den Rest von deinen Layout gemacht?
Ich möchte es nicht kopiern, um gottes willen ^^ Aber ich „plane“ meine Layouts auch immer erst auf Papier vor, aber an der Umsetzung haperts, deswegen die Frage :)
Wow very nice and well explained! Thanks a lot!
Hallo,
schönes Tut. Da ich leider nicht zeichnen kann, habe ich die „Vorarbeit“ in Blender gemacht, hat auch wunderbar geklappt. Jetzt ist mein Baum fertig, er ist zwar nicht perfekt, aber man arbeitet dran.
Sobald mich meine eignen Bäume an „kranke Fantasy-Welten“ ala Samsas Traum erinnern, weiß ich, dass ich am Ziel bin :>
Danke für das Tut.
Gruß
Great tutorial. Congratulations!
[…] Kollege Jonas von dem Weblog Kulturbanause.de zeigt uns hier Schritt für Schritt wie “einfach” es sein kann einen Baum zu zeichnen. Etwas würde ich anders machen. Was das ist, zeige ich Euch aber in einem anderen Tutorial, das […]
[…] hat letzte Woche ein schickes Tutorial erstellt, wie er die Bäume für sein Theme in Photoshop erstellt. Leider greift dieses […]