Illustrator-Objekte NICHT am Pixelraster ausrichten
Adobe Illustrator richtet Objekte automatisch am Raster aus. Das kann störend sein – lässt sich zum Glück allerdings auch ausstellen.

Adobe Illustrator wird dank SVG & Co. auch für Webdesigner ein immer wichtigeres Werkzeug. Wenn Ihr nun – beispielsweise im Rahmen einer Retina-Optimierung – eure Pixelgrafiken nachträglich auch als Vektorgrafik konstruieren möchtet, kann es sich als sehr lästig erweisen, dass horizontale und vertikale Pfadsegmente in Illustrator CC standardmäßig auf ganzen Pixeln einrasten. Normalerweise können Vektoren nämlich frei positioniert werden; was es euch ermöglicht deutlich filigranere Formen zu zeichnen.
An Pixelraster ausrichten
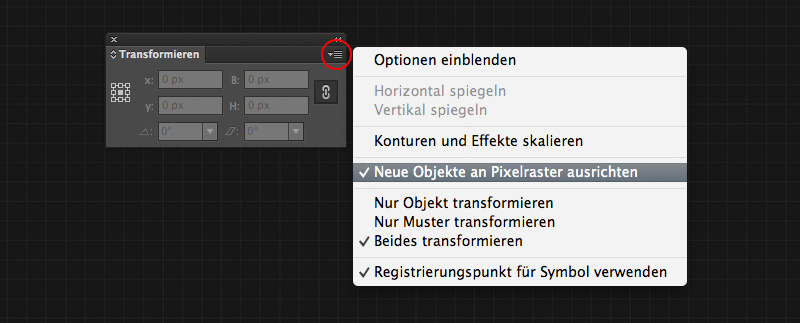
Die Einstellung kann in Illustrator über das Transformieren-Bedienfeld ein- bzw. ausgeschaltet werden. Öffnet zunächst über „Fenster → Transformieren“ das entsprechende Bedienfeld. Anschließend deaktiviert ihr die Option „Neue Objekte an Pixelraster ausrichten“.

Die gleiche Einstellung erreicht ihr übrigens auch über den Link „Tranformieren“ direkt in der Optionsleiste.
Pfade & Pixelraster in Photoshop
Auch in Photoshop kann es zu einem ähnlichen Problem kommen, insbesondere wenn ihr Pfade zuerst in Photoshop zeichnet und sie anschließend über „Exportieren → Pfade -> Illustrator“ als Illustrator-Dokument exportiert.
Wie ihr das Problem in Photoshop in den Griff bekommt, habe ich in meinem Artikel „Vektoren in Photoshop CS6 NICHT am Pixelraster ausrichten“ bereits erklärt.

THX !!
genervt und nicht gefunden… oder nicht geblickt…
anyway… nochmal THX***
„Am Pixelraster ausrichten“ hat keinen allgemeinen Einfluss auf „die Vektor-Pfade“. Am Pixelraster ausgerichtet werden nur horizontale und vertikale gerade Pfadsegmente. Und es erlaubt natürlich nicht, dass eine Kontur nicht-ganzahlige Werte annimmt.
Natürlich kann es trotzdem bei der Arbeit gehörig dazwischenfunken – vor allem bei Funktionen, wo man es am wenigsten erwartet.
Bequemer abzustellen ist es direkt beim Einrichten einer neuen Datei. Noch bequemer kann man es in seinem bevorzugten neuen Dokumentprofil abstellen. Das macht man dann praktischerweise nur einmal und dann ist es voreingestellt für alle Dokumente, die auf diesem Profil basieren.
Hallo Monika,
vielen Dank für deinen Kommentar und deine Ergänzung. Ich habe die unglückliche Formulierung im Artikel korrigiert. Bei Illustrator macht dir ja eh keiner was vor ;)
Hat mich schon häufig genervt und ich hab die funktion nicht gefunden. Merci!