23 neue Tools, Scripte und Frameworks für Webdesigner – März 2013
Es ist wieder soweit – ich möchte euch einige neue Tools, Scripte und Frameworks vorstellen, über die ich in den vergangenen Wochen gestolpert bin. Diesen Monat sind verschiedene Hilfsmittel für die Arbeit mit Prototypen, Icon-Fonts und WordPress-Themes mit von der Partie. Darüber hinaus Scripte zur Erstellung von Text-Animationen, komfortablen Formularen und Suchfeldern. Viel Spaß beim stöbern.
FrameworksResponsable
Mit dem CSS/LESS/SCSS-Framework Responsable könnt ihr Prototypen und responsive Websites auf Grundlage einer Reihe vordefinierter Elemente herstellen. Neben einem Baseline-Grid sind beispielsweise Responsive Images auf Basis von jQuery Picture enthalten.

Mueller Grid System
Wenn ihr mit Compass arbeitet ist das responsive/adaptive Framework Mueller sicher einen Blick wert.

jFormer
jFormer ist ein auf jQuery basierendes Framework zum Erstellen von komplexen Formularen. Auch eine umfangreiche Validierung des Formulars ist möglich.

Sidetap
Sidetap ist ein Framework für mobile Websites und Applications. Unter anderem lässt sich mit Sidetap eine Off-Canvas-Navigation herstellen.

jslibraryboilerplate
Mit Hilfe der jslibraryboilerplate könnt ihr ein eigenes JavaScript-Framework aufsetzen. Genutzt werden kann pures JavaScript, CoffeeScript und TypeScript.

Proto
Mit Proto erstellt ihr schnelle Prototypen auf Basis von SCSS.

Download-Quellen
Genericons
Die Macher von WordPress (Automattic) haben mit „Genericons“ ein eigenes Webfont-Icon-Set zur Verfügung gestellt.

Scripte
Blokk
Blokk ist ein Webfont für Mockups, Wireframes oder Prototypen. Der Schriftsatz zeigt lediglich Balken anstelle von Zeilen und könnte immer dann helfen, wenn Kunden anfangen Lorem Ipsum Texte zu übersetzen. Zur Beurteilung des Layouts halte ich Blokk für ungeeignet. Die dunklen Textblöcke haben ein viel stärkeres Gewicht als echte Texte das hätten. Der Eindruck entspricht daher nicht dem Endergebnis.

pdf.js
pdf.js ist ein PDF-Viewer auf Basis von JavaScript.

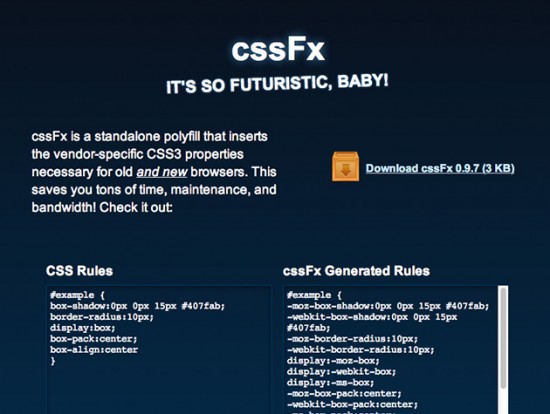
cssFx.js
cssFx.js ist ein Polyfill für CSS3-Funktionen in alten und neuen Browsern. Das Script fügt die notwendigen Vendor-Prefixes automatisch ein und ist sehr vergleichbar mit -Prefix-Free.

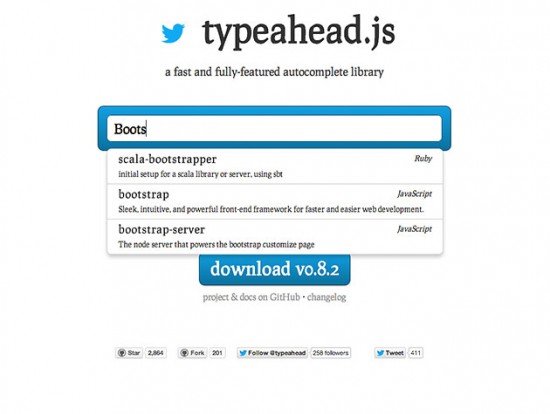
typehead.js
Mit dem jQuery-Plugin typehead.js erstellt ihr eine performante Auto-Vervollständigung für Suchfelder.

textillate.js
Mit dem Script textillate.js könnt ihr mit recht geringem Aufwand sehr ansehnliche CSS3 Text-Animationen erstellen.

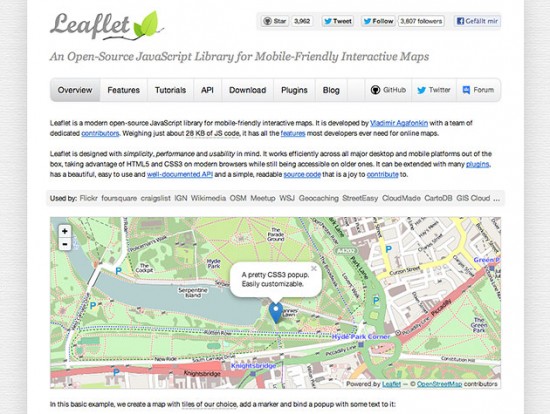
Leaflet
Mit der JavaScript-Bibliothek Leaflet erstellt ihr interaktive Karten, ohne die Performance auf Smartphones zu sehr zu belasten. Das Script funktioniert in allen populären Browsern (Desktop & Mobile) und kann mit Plugins erweitert werden.

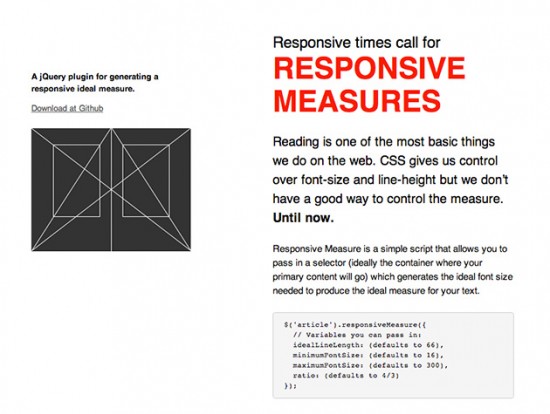
Responsive Measures
Mit dem jQuery-Plugin Responsive Measures berechnet ihr die Schriftgröße einer Website automatisch anhand des Container-Elements.

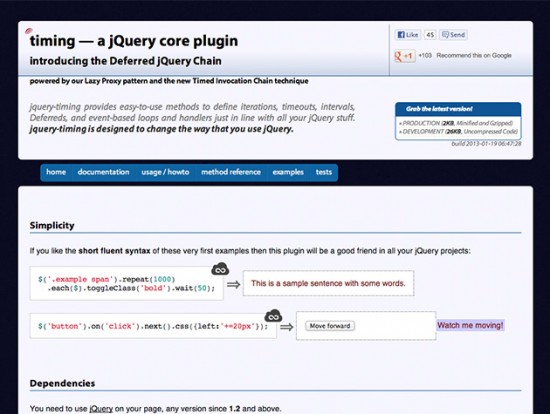
jQuery Timing
Mit jQuery Timing könnt ihr Animationen und zeitabhängige Events jeglicher Art realisieren: Wiederholungen, Timeouts, Verzögerungen etc. lassen sich kinderleicht erstellen.

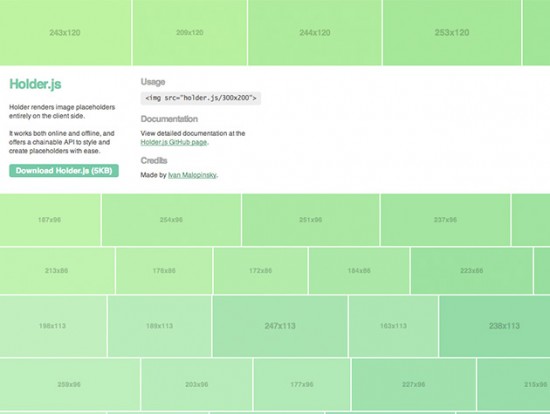
Holder.js
Mit dem Script Holder.js generiert ihr frei gestaltbare Platzhalter-Grafiken, ohne dass eine Internetverbindung notwendig ist. Je nach Projekt kann das ein entscheidender Vorteil gegenüber Diensten wie Placehold.it sein.

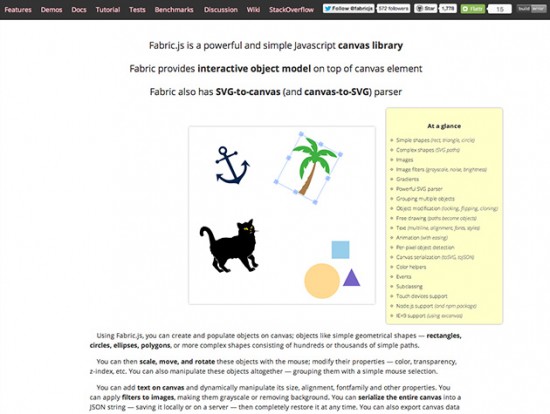
Fabric.js
Fabric.js ist eine Javascript-Bibliothek zur Erstellung von HTML-Canvas-Elementen. Enthalten ist auch ein SVG-Converter.

Online-Tools
Am I Responsive?
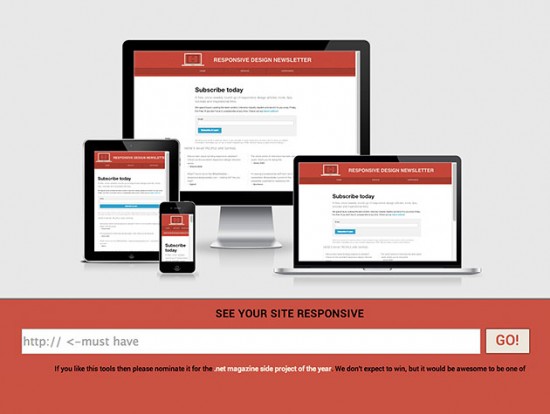
Mit dem Online-Tool Am I Responsive? erstellt ihr 4-in-1-Screenshots einer Website. Das Tool dient nicht als Debug-Umgebung, sondern soll dabei helfen schnell ansprechende Screenshots zu generieren.

HSL Color Picker
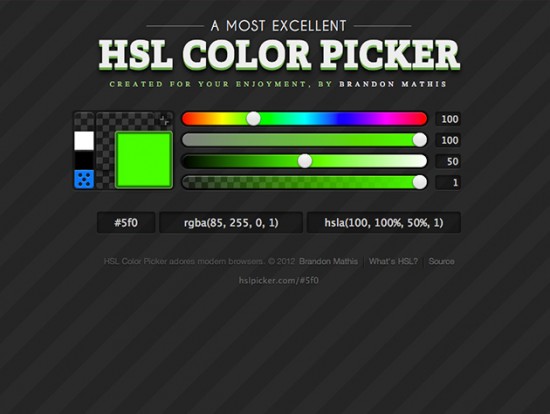
Mit dem HSL Color Picker steht euch ein umfangreiches Tools zum Auswählen von Farben zur Verfügung. Der Farbwähler kann auch in die eigene Website integriert werden, der Code steht auf GitHub bereit.

Compress PNG
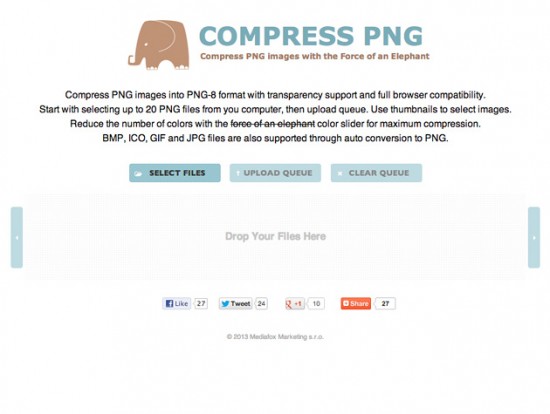
Mit Compress PNG konvertiert ihr (geeignete) Grafiken ins PNG8-Format und verringert die Dateigröße noch einmal erheblich.

Sonstige Quellen
WP Test
WP Test ist ein Set von Test-Inhalten zur Überprüfung eines neuen WordPress-Themes. Nach dem Import stehen in WordPress diverse Artikel, Inhalte, Medien, Kategorien und mehr zur Verfügung. Wenn hier keine Fehldarstellungen mehr erkennbar sind, sollte das Theme weitestgehend kugelsicher sein.

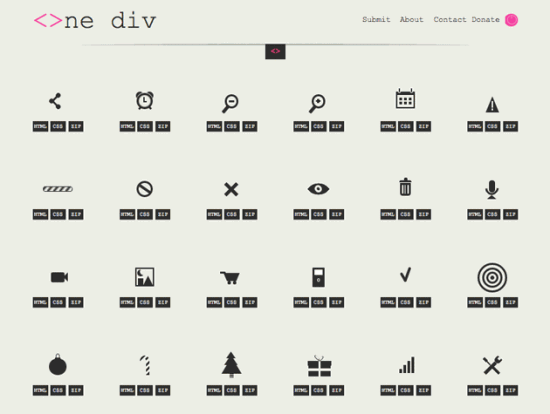
One Div
Auf One Div findet ihr eine Liste an Icons, die ausschließlich mit CSS realisiert wurden. Jedes Icon verwendet nur ein einziges HTML-Element als Basis.

Roots Theme
Roots ist ein Blank-Theme für WordPress auf Basis der HTML5 Boilerplate und Bootstrap. Mit Hilfe eines solchen Templates kann die Theme-Entwicklung entscheidend beschleunigt werden.

Noch mehr Tools gefällig?
Als Gedankenstütze für mich selbst, habe ich eine Website gebastelt, die alle mir bekannten Tools auflistet. Wenn ihr ein Hilfsmittel für ein bestimmtes Anwendungsgebiet sucht, werden ihr dort sicher schnell fündig.

Die Tools sind verschlagwortet und können am einfachsten über die Suche gefunden werden. Probiert es doch mal aus und sucht nach Responsive Slidshow jQuery, Retina Script oder CSS3 Tooltip.
Die Website ist noch lange nicht fertig. Für Bug-Reports, Anregungen und Hinweise bin ich euch sehr dankbar.
Das Artikelbild dieses Beitrags stammt von WP Test.


Da sind ein paar sehr nützliche Tools dabei. Ich werde mal einige testen und mich wieder zurück elden.
solche Zusammenstellungen sind immer wertvoll! Merci:)
Ich liebe solche Sammlungen.
Bei Hongkiat gab’s sowas auch mal eine Zeit lang – leider wurde es scheinbar wieder eingestellt.
Super, dass es hier weitergeht :)
VLG
Wie immer eine klasse Auswahl von interessanten Fundstücken. Da kann ich ja wieder mal was durcharbeiten. Dankeschön und weiter so.
Gruß
Mario
Hi Jonas, wieder einmal eine klasse Zusammenstellung! Danke Dir. Ich werde bestimmt auf das eine oder andere Tool demnächst mal wieder zurückgreifen. LG, Norman
[…] Jonas Hellweg hat die Weiten des Internets durchforstet und eine interessante Liste mit 23 Scripten, Frameworks und Tools für Webdesigner zusammengestellt. Unbedingt reinschauen und […]
Das ist wieder einmal eine tolle Zusammenstellung! Dankeschön!
Ist eigentlich cssFx so etwas wie ein http://modernizr.com/ ?
Gute Liste.. da hast schon mit die Besten gepickt. Bravo!
Wie immer eine schöne Zusammmenstellung interessanter Tools!
Viele Grüße,
Daniele
Hey Jonas, danke für die umfangreiche Auflistungl. Sind einige sehr interessante Seiten bei! :)
Vielen Dank für die Zusammenstellung. Habe direkt einige Seiten mit Lesezeichen versehen für später. :-)