24 neue Tools, Scripte & Frameworks für Webdesigner – Dezember 2012
Es ist wieder soweit, ich habe die interessantesten Tools des Monats für euch zusammengefasst. Wie bereits in den letzten drei Monaten (Nov., Okt., Sep.) findet ihr in diesem Artikel eine bunte Zusammenstellung an Hilfsmitteln für den Einsatz im Webdesign. Aktuell besonders interessant sind die Tools zum Thema Responsive Design, aber auch Video-Hintergründe, Animations-Tools, Slideshows, Scrolling-Effekte, SVG-Renderer und CSS3-Generator sind mit von der Partie.
Bookmarklet
Viewport Resizer
Mit dem Viewport Resizer könnt ihr den Viewport eures Browsers auf verschiedene typische Formate (iPhone, iPhone5, iPad …) einstellen. Das Tool zeigt darüber hinaus den aktuellen Viewport anhand der Größe des Browserfensters an. Über einen Konfigurator können auch eigene Voreinstellungen festgelegt werden.

Download-Quellen
Endless Icons
Auf Endless Icons findet ihr einfarbige, simple und sehr brachbare Icons zum kostenlosen Download im PNG-Format.

Online-Tools
Ringmark
Mit Ringmark wird überprüft, wie gut ein mobiler Browser den Anforderungen mobiler Web-Entwicklung gerecht wird. Das Tool sollte über einen mobilen Browser aufgerufen werden und zeigt dann in Form von Ringen wie gut der Browser sich geschlagen hat.

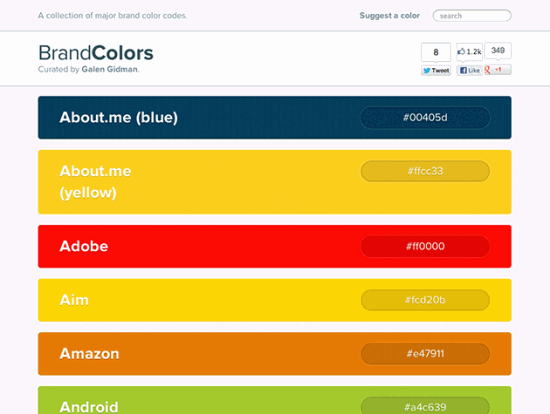
BrandColors
Wenn ihr in Zukunft einmal die exakte Hausfarbe eines (Online)-Unternehmens sucht, schaut bei BrandColors vorbei. Hier werden die Farbcodes der prominentesten Vertreter gelistet und können per Klick kopiert werden.

CSS3 Selectors Test
Mit diesem Tool testet ihr welche CSS3 Selektoren (z.B. .class, E + F, :nth, etc.) euer Browser unterstützt. Ein sehr hilfreiches Werkzeug bei der Suche nach Inkompatibilitätsproblemen.

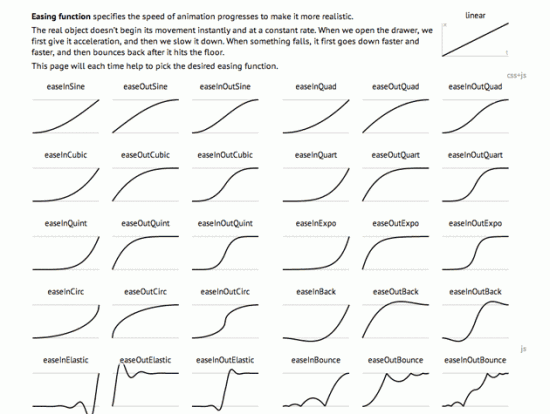
Easing.net
Auf easing.net findet ihr eine Übersicht über die verschiedenen Easing-Animations-Effekte. Mit diesem Tool lässt sich sehr schnell die gewünschte Art der Animation finden.

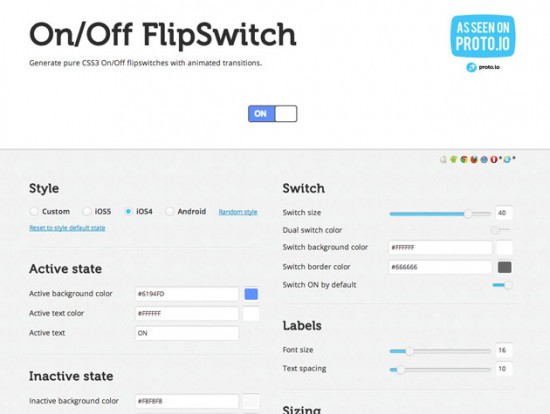
On/Off FlipSwitch
Mit diesem Online-Tool könnt ihr im Handumdrehen ansehnliche und animierte An/Aus-Schalter für eure Website herstellen. Ihr könnt entweder das Aussehen von iOS oder Android übernehmen, oder den Schalter selbst gestalten.

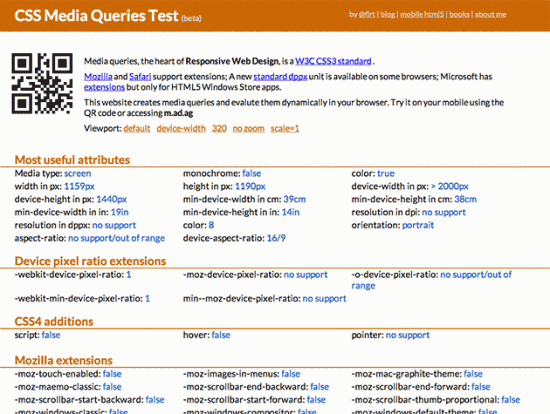
CSS Media Queries Test
Auf der Website CSS Media Queries Test könnt ihr Media Queries erstellen und über einen QR-Code sofort am Handy/Tablet testen. Interessant ist das vor allem, wenn ihr mit Extensions für Media Queries arbeitet (z.B. -webkit-device-pixel-ratio: 2) und/oder experimentelle CSS4-Eigenschaften einsetzt.

Scripte
enquire.js
Mit enquire.js könnt ihr Media Queries über JavaScript ansprechen und Funktionen verknüpfen. Die Möglichkeiten klassischer Media Queries werden somit erweitert.

BonsaiJS
BonsaiJS ist eine JavaScript-Bibliothek, die grafische Objekte mit Hilfe eines integrierten SVG-Renderers darstellt. Das Tool kann für kleine Animationen, Grafik-Effekte oder für die Visualisierung von Datensätzen benutzt werden.

Kerning.js
Mit dem JavaScript Kerning.js könnt ihr das Kerning von Web-Texten buchstabengenau optimieren. Das Script wird einmal im head eingebunden, anschließend werden über individuelle CSS-IDs die Abstände, Farben und Schriftschnitte definiert.

Sequence.js
Mit Sequence.js lässt sich eine Responsive Slideshow mit sehr ansehnlichen CSS3-Animationseffekten herstellen. Das Script zwingt euch dabei kein Standard-Theme für den Slider auf, alles lässt sich frei gestalten.

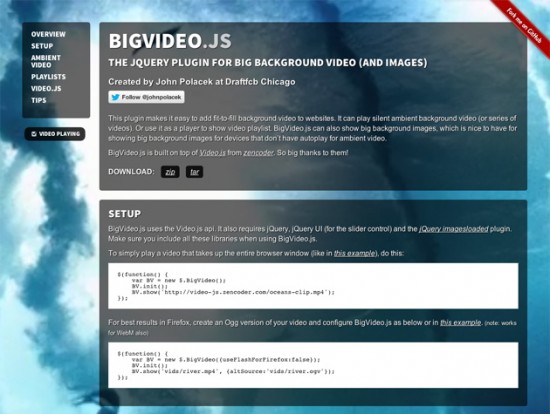
BigVideo.js
Mit dem Script BigVideo.js könnt ihr vollformatige Video-Hintergründe für eure Website erstellen. Das Script ermöglicht es auch Playlisten oder Bilder einzusetzen.

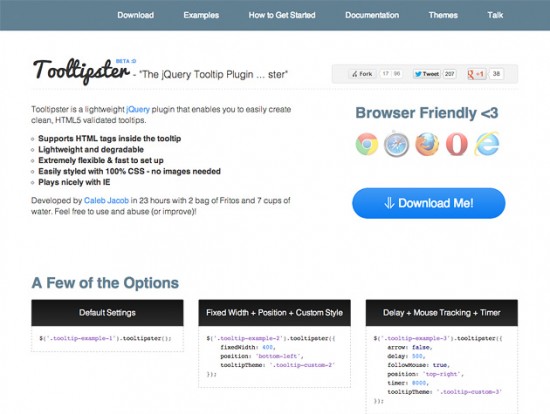
Tooltipster
Mit dem jQuery-Plugin Tooltipster könnt ihr HTML valide, stylische Tooltips erstellen. Das Script bietet von Haus aus bereits verschiedene Arten von Tooltips und verschiedene Themes.

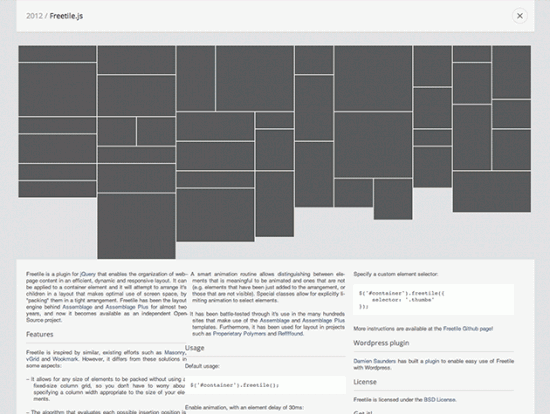
Freetile.js
Freetile.js ist ein Plugin für jQuery mit dem Ihr das Layout eurer Website in einem Pinterest-ähnlichen Aufbau darstellen könnt.

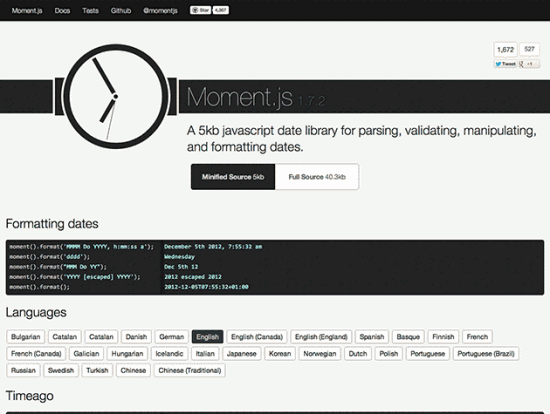
Moment.js
Mit moment.js könnt ihr Datumsangaben formatieren. Möglich sind klassische Zeitangaben wie „24. Dezember 2008“ oder relative Angaben wie „vor 6 Monaten“, „letzten Freitag“ etc.

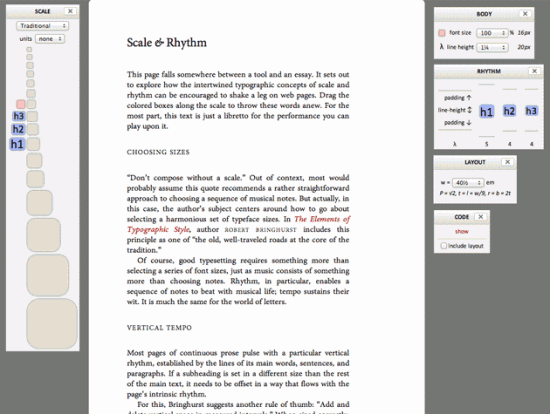
Typograph
Mit dem Typograph könnt ihr relative Schriftgrößen (em) für verschiedene HTML-Elemente recht unkompliziert festlegen. Die typografische Gestaltung und das Verhältnis der Schriftelemente zueinander steht dabei im Vordergrund.

JZoopraxiscope
Mit dem jQuery-Plugin JZoopraxiscope lassen sich Animationen aus Einzelbildern erstellen. Schaut euch am besten die Demo auf der Website des Tools dazu an.

SwipeView
Mit SwipeView könnt ihr Slideshows oder Carousels für Touchscreens erstellen. Das Design ist sehr reduziert und unterstützt von Haus aus die Steuerung per Wischen (Swipe).

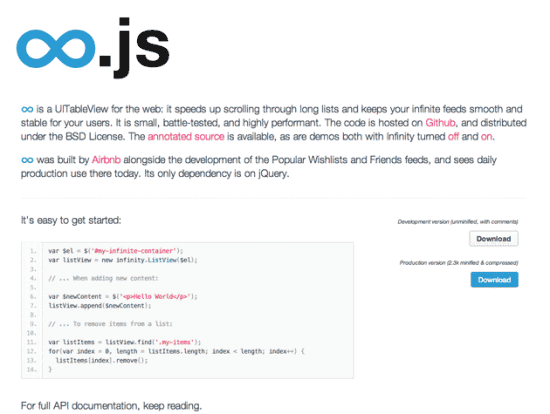
Infinity.js
Mit Infinity.js verbessert ihr die Performance von langen Listen, Feeds oder Websites mit Infinite Scrolling.

Chromath
Mit Chromath könnt ihr auf JavaScript-Basis Farben konvertieren, berechnen und umwandeln. Die Konvertierung von einem Farbraum in einen anderen ist dabei ebenso denkbar wie die Generierung eines Farbkonzeptes auf Grundlage einer Ausgangsfarbe.

Frameworks
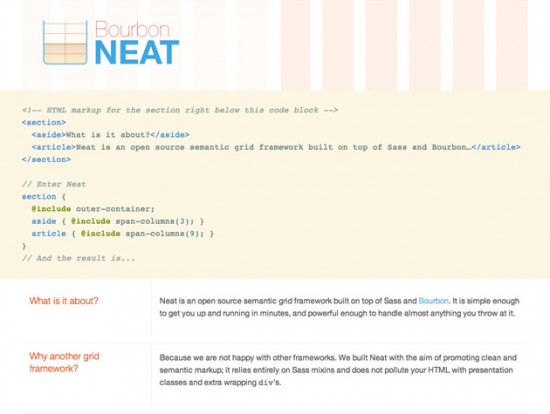
Bourbon Neat
Bourbon ist ein auf SASS und Bourbon basierendes Framework. Und ja, es ist responsive.

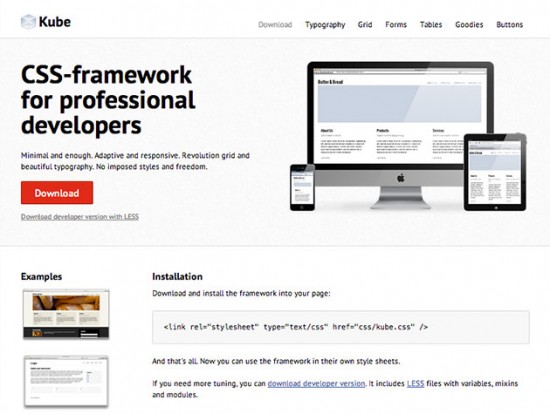
Kube CSS-Framework
Das Kube-Framework bietet eine sehr ordentliche und minimalistische Grundlage für neue Projekte. Adaptive, Responsive und typografisch hochwertig.

Toast
Toast ist ein minimalistisches CSS3-Framework für responsive Websites. Es bietet ein zwölfspaltiges Raster, einen CSS Normalizer und ein paar typografische Grundlagen.

Noch mehr Tools gefällig?
Als Gedankenstütze für mich selbst, habe ich eine Website gebastelt, die alle mir bekannten Tools auflistet. Wenn ihr ein Hilfsmittel für ein bestimmtes Anwendungsgebiet sucht, werden ihr dort sicher schnell fündig.

Die Tools sind verschlagwortet und können am einfachsten über die Suche gefunden werden. Probiert es doch mal aus und sucht nach Responsive Slidshow jQuery, Retina Script oder CSS3 Tooltip.
Die Website ist noch lange nicht fertig. Für Bug-Reports, Anregungen und Hinweise bin ich euch sehr dankbar.


Hey Jonas,
ich hab mir die Resizer und RWD Bookmarklet auf dem Chrome installiert/ in den Fav drin.
irgend wie funktionieren sie bei Offline Seiten nicht, muss man irgend was einstellen das es klappt?
Hallo Patrick, die von dir angesprochenen Tools sind mittlerweile in fast allen Browsern automatisch integriert. Ich würde die Tools heute nicht mehr verwenden und statt dessen die Google Chrome Developer Tools nutzen.
[…] 24 neue Tools, Scripte & Frameworks für Webdesigner – Dezember 2012 24 neue Tools, Scripte & Frameworks für Webdesigner – Dezember-2012 – kulturbanause blog […]
Super Artikel, vielen Dank für die Tools und Frameworks :)
Ich muss zustimmen, da sind einige Werkzeuge bei, mit denen ich das Webdesign von meinen einfachen CMS aufmöbeln werde.
Sehr schöne Tools, besonder der Viewport Resizer hilft mir beim etwickeln eines Webdesign für mein WordPress Blog.
Wie immer sehr nützliche Tools, danke dafür!
Viele Grüße,
Daniele