Adaptive Website vs. Responsive Website
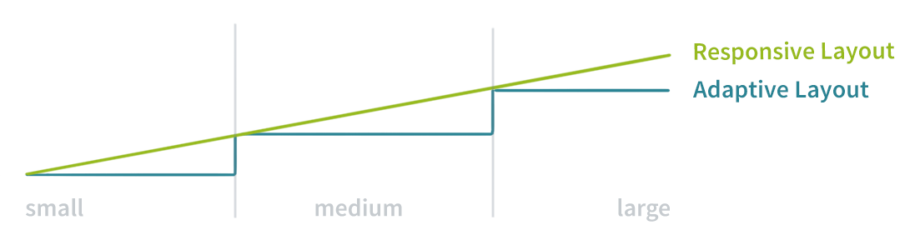
Responsive Layouts passen sich aufgrund fluider Gestaltungsraster stufenlos an, wohingegen adaptive Layouts mit starren Rastern arbeiten und somit hinter dem Best Case zurück bleiben.

Es gibt verschiedene Ansätze eine Website mit Hilfe von Media Queries für verschiedene Displaygrößen zu optimieren. Einmal steht das Ausgabegerät im Vordergrund, einmal das Design bzw. die Information. Ich möchte erklären was der Unterschied zwischen »responsive« und »adaptive« ist, welche Missverständnisse es in diesem Zusammenhang gibt und welche welche Vor- und Nachteile die Varianten haben.
Unterschiedliche Begriffe verstehen
Ein häufiges Missverständnis im Zusammenhang mit den Begriffen responsive und adaptive ist, dass beide Begriffe in unterschiedlichem Zusammenhang auftauchen können, dann allerdings etwas völlig anderes bedeuten. Die Frage ist, ob man von der gesamten Website oder nur vom Layout der Seite spricht. Aber fangen wir ganz am Anfang an – ins Deutsche übersetzt bedeuten die Ausdrücke folgendes:
- responsive = reaktionsfähig
- adaptive = anpassungsfähig
Nun schauen wir uns die Begriffe mal etwas genauer an. Wie bereits erwähnt, können die Ausdrücke nämlich in unterschiedlichem Zusammenhang auftauchen:
- Responsive Web Design (RWD)
- Überbegriff für verschiedene Techniken und Herangehensweisen. Dieser Begriff wurde von Ethan Marcotte in seinem Artikel »Responsive Web Design« geschaffen.
- Responsive Layout
- Dieser Begriff beschreibt ausschließlich, wie das Layout einer Website aufgebaut ist.
- Adaptive Web Design (AWD)
- AWD ist ebenfalls ein Überbegriff für verschiedene Techniken und Herangehensweisen. Der Begriff wurde von Aaron Gustafson in seinem eBook »Adaptive Web Design« geschaffen.
- Adaptive Layout
- Auch dieser Begriff beschreibt nur wie das Layout einer Website funktioniert.
Schauen wir uns nun an, was die Begriffe im Detail bedeuten. Ich fange dabei mit den leicht verständlichen Themen an:
Adaptive Layout
Ein Adaptive Layout ist ein für verschiedene (nicht für alle!) Displaygrößen optimiertes Web-Layout. Diese Lösung ist nicht perfekt, aber durchaus verbreitet. Der Kern des Adaptive Layouts ist ein starres Gestaltungsraster in Kombination mit Media Queries. Der gewählte Layouttyp dieser Variante ist also i.d.R. »fixed«.
Bei einem Adaptive Layout, werden verschiedene Ansichten für exakte Viewports entwickelt. Üblicherweise sind das eine Desktop-Ansicht, eine Tablet-Ansicht und eine Variante für Smartphones. Die Abmessungen der verschiedenen Ansichten orientieren sich dabei meist an bestimmten Geräten. Das iPad und das iPhone werden zu diesem Zweck gern verwendet, da die Geräte einerseits weit verbreitet sind, und darüber hinaus das mobile Internet populär gemacht haben. Im Grunde genommen wird die Website also für diese Geräte optimiert.
Adaptive websites introduce media queries to target specific device sizes, like smaller monitors, tablets, and mobile.
Responsive websites are built on a fluid grid and use media queries to control the design and its content as it scales down or up with the browser or device.
Mit Hilfe von Media Queries wird die passende Ansicht für die Displaygröße des Seitenbesuchers geladen. Die Media Queries orientieren sich dabei ebenfalls an den Abmessungen der jeweiligen Geräte/Viewports. Verwendet der Seitenbesucher das Gerät für dessen Displaygröße die Website optimiert wurde, ist die Darstellung perfekt. Tut er das nicht, beispielsweise weil das Display seines Samsung Tablets ein wenig kleiner ist, erhält er eine nicht optimale Ansicht. Häufig wird Platz verschenkt. An kritischen Punkten kann es sogar passieren, dass die falsche Ansicht geladen wird. Auf einem kleinen Tablet erscheint beispielsweise die Smartphone-Version.
Vorteile des Adaptive Layouts
- Es kann gut mit klassischen Mockups, Wireframe und Skizzen gearbeitet werden, da feste Abmessungen existieren
- Viel gestalterischer Freiraum, da mit einem starren Raster gearbeitet wird
- Technisch recht unkompliziert umzusetzen
- Inhalte müssen nur für klar definierte Abmessungen optimiert werden, aber nicht vollkommen flexibel sein
- Zeitsparendere Umsetzung
Nachteile des Adaptive Layouts
- Es wird nur für bestimmte Viewports / bestimmte Geräte optimiert
- Häufige Fehldarstellungen auf abweichenden Endgeräten
- Aufwändige Zielgruppenanalyse um die relevanten Viewports zu bestimmen
- Häufig mehr CSS-Code als notwendig
Abschließend lässt sich das Verhalten des Adaptive Layouts folgendermaßen beschreiben: Das Layout ist anpassungsfähig und passt sich wenigen, ausgewählten Displaygrößen an.

Responsive Layout
Das Responsive Layout ist die bessere Lösung, um eine Seite für jede erdenkliche Displaygröße zu optimieren. Das Responsive Layout arbeitet mit einem flüssigen Gestaltungsraster, in Kombination mit Media Queries. Der Layouttyp ist demnach »fluid« oder »elastic«. Im Gegensatz zum Adaptive Layout wird hier nicht gezielt für einen bestimmten Viewport optimiert, sondern das Design so entwickelt, dass der zur Verfügung stehende Platz immer optimal ausgenutzt wird. Lediglich nach oben ist häufig eine Grenze gesetzt, damit die Website auf großen Displays nicht zu breite Spalten erhält.
Die Media Queries eines Responsive Layouts orientieren sich i.d.R. am Design und nicht an den Abmessungen eines bestimmten Displays. Die Hauptnavigation rutscht also beispielsweise dann unter das Logo, wenn das Design den Umbruch braucht, um die Information bestmöglich darstellen zu können. Das führt dazu, dass ein Responsive Layout häufig mit mehr Breakpoints bzw. Media Queries arbeitet als ein Adaptive Layout. Bei einem Responsive Layout steht das flexible Layout und die perfekte Informationsaufbereitung im Vordergrund. Bei einem Adaptive Layout steht das Ausgabegerät im Vordergrund.
… adaptive layout, a practice that combines the benefits of fixed-width design with the realities of multiple screen sizes, is no longer an alternative to responsive design; instead, it becomes a form of responsive design, albeit a less robust one than the fully responsive (fluid) method Ethan describes in his book …
Für den Webdesigner bedeutet ein Responsive Layout deutlich mehr gestalterischen und technischen Aufwand. Flüssige Spalten können in den meisten Layoutprogrammen nicht abgebildet werden, stattdessen werden Pixelwerte verwendet. Ihr müsst also im Hinterkopf behalten welche Spalten variabel sind, und dort die Grafiken entsprechend flexibel entwerfen. Aus diesem Grund wird häufig bereits in einer sehr frühen Phase des Projekts vom Layoutprogramm in den Code-Editor gewechselt. Anschließend wird parallel weitergearbeitet. Mehr zum Workflow findet ihr auch in diesem Artikel.
Auch die technische Umsetzung ist komplexer, da nicht nur das Layout, sondern auch die Inhalte der Website flexibel gestaltet werden müssen. Bilder, Videos und Tabellen müssen ebenfalls enorme Größenunterschiede verkraften können.
Vorteile Responsive Layout
- Jede Displaygröße wird optimal berücksichtigt
- Es wird kein Platz verschenkt
- Die Information steht im Vordergrund
- Zukünftige mobile Endgeräte werden automatisch mit abgedeckt
Nachteile Responsive Layout
- Mockups, Wireframes und Skizzen stoßen an ihre Grenzen. Häufig muss mit Prototypen gearbeitet werden um Kunden das Verhalten der Website zu zeigen
- Komplexer in der Gestaltung
- Komplexer in der technischen Umsetzung
- Komplexer in der Anpassung der Seiteninhalte
- Zeitintensivere Umsetzung
Video: Reponsive vs. Adaptive
Die folgende Lektion aus unserem Video-Training erklärt den Unterschied zwischen den verschiedenen Layouttypen.
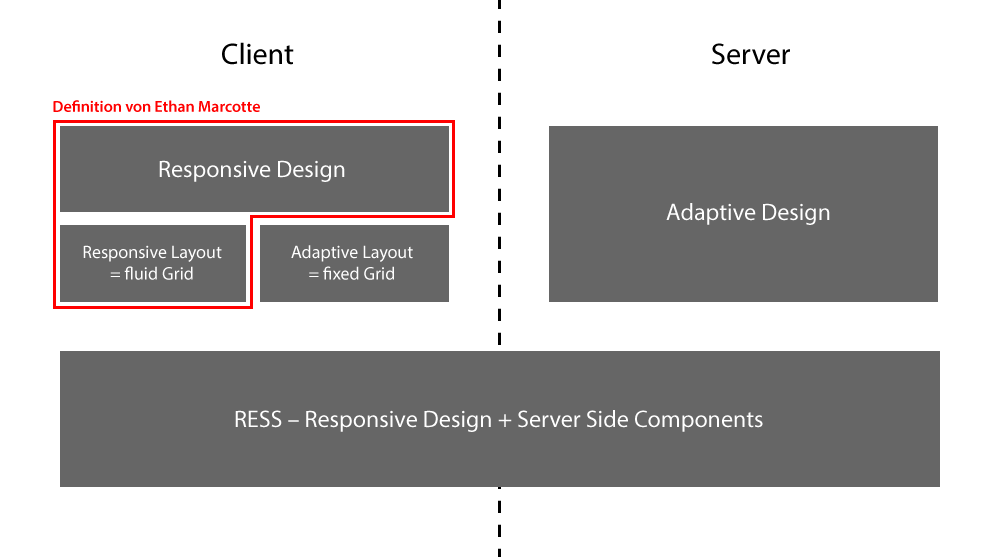
Responsive Web Design (RWD)
Kommen wir nun zu den etwas komplexeren Zusammenhängen. Ethan Marcotte hat in seinem Artikel »Responsive Web Design« vom 25. Mai 2010 folgende Definition formuliert: Responsive Design = Fluid Grid + Flexible Images + Media Queries. Seit 2010 sind jedoch neue Techniken und Denkweisen entwickelt worden, so dass Marcottes Definition zwar nach wie vor richtig, aber nicht mehr allein gültig ist.
Der wichtige Punkt in diesem Zusammenhang ist, dass alle von Ethan Marcotte formulierten Kriterien clientseitige Techniken sind. Wir sprechen hier von HTML, CSS und vielleicht noch JavaScript. Der Server sendet also bei einem puren Responsive Design an jedes Gerät immer das identische Datenpaket. Der Browser des Geräts soll dann entscheiden, was mit diesem Datenpaket geschieht. Der Browser weiß also beispielsweise wie groß der Viewport ist, lädt das passende Layout und versteckt daher die Navigation. Auch die Bilder werden skaliert um auf kleinere Displays zu passen. Geladen wird aber auf allen Geräten die gleiche Bild-Datei! Das Layout sorgt nur dafür, dass die Bilder unterschiedlich groß angezeigt werden. Als Webdesigner muss man also Kompromisse eingehen, um den Mittelweg zwischen perfekter Darstellung und perfekter Performance zu finden.

Adaptive Web Design (AWD)
Adaptive Web Design geht nun noch einen Schritt weiter – hier sind i.d.R. serverseitige Abfragen im Spiel. Eine adaptive Lösung ist allerdings nicht bei jeder Website notwendig oder sinnvoll.
Beim Adaptive Design wird das Datenpaket auf dem Server angepasst. Es werden nur die Inhalte an den Browser geschickt, die auch benötigt werden. Ein Gerät mit kleinem Display erhält also beispielsweise kleinere Bild-Dateien, Geräte mit hochauflösenden Displays erhalten die hochauflösenden Grafiken.
Der Aufwand für solche serverseitigen Techniken ist ein deutlicher Mehraufwand. Gut umgesetzt führen Lösungen dieser Art aber zu besserer Performance.
Da serverseitige Techniken in der zeitlichen Abfolge vor clientseitigen Techniken ausgeführt werden, kann das Thema Adaptive Design als »größer« als Responsive Design empfunden werden. Responsive Design ist somit ein Teilbereich von Adaptive Design.
Responsive Design und Server Side Components (RESS)
Ein pures Adaptives Design würde für jeden erdenklichen Anwendungsfall das perfekte Datenpaket erstellen und an das entsprechende Gerät senden. In der Praxis ist eine solche Lösung eher selten. Normalerweise arbeitet man größtenteils mit einem Responsive Design (also clientseitigen Lösungen), dass um einige serverseitige (= adaptive) Komponenten erweitert wird. Diese Hybrid-Lösung nennt sich »Responsive Design und Server Side Components« oder kurz RESS.
Ein sehr berühmter Vertreter dieser Gattung ist das Script »Adaptive Images«. Mit Hilfe dieses Scripts werden Bilder auf dem Server in unterschiedlichen Größen erstellt und anschließend für die verschiedenen Geräte ausgegeben. Da das Script serverseitig arbeitet und sich festgelegten Displaygrößen orientiert, ist der Titel »adaptive Images« auch völlig korrekt gewählt. Sobald ihr das Script in einem Responsive Design verwendete, hättet ihr de facto RESS.
Die Begriffe AWD und RESS werden häufig auch gleichgesetzt. Die Zukunft wird zeigen, welcher Begriff sich durchsetzen wird.
Ist die Definition wirklich wichtig?
Zum Abschluss noch ein Tipp zum besseren Verständnis. Wenn der Begriff adaptive fällt – in welchem Zusammenhang auch immer – geht es meist darum, dass etwas für ein ganz bestimmtes Gerät oder Display hergestellt wird. Ein Adaptive Layout wird für exakte Displaygrößen gestaltet, ein Script wie Adaptive Images erstellt Bilder in zuvor festgelegten Abmessungen.
Wenn von responsive die Rede ist, steht eher der Inhalt im Vordergrund. Die Geräte treten in den Hintergrund. Ein responsive Layout ist daher so flexibel, dass alle Displaygrößen perfekt ausgenutzt werden und alle Informationen immer zugänglich sind. Diese Philosophie macht allerdings manchmal Kompromisse notwendig.
Soviel zu den Begrifflichkeiten. Die Frage ist nun, ob es wirklich wichtig ist, ob eine Website nun formal responsive oder adaptive ist. Möglicherweise ja, da klare Begrifflichkeiten Missverständnisse vermeiden. Andererseits könnte man auch aus Sicht des Anwenders argumentieren. Für den späteren Besucher ist wichtig, dass die Website sich der Bildschirmgröße anpasst, die Funktionen des Ausgabegeräts unterstützt, auf allen Geräten benutzbar ist, die gesuchten Inhalte verfügbar macht und gut funktioniert. In welche Kategorie die Website dann fällt, ist für den Anwender eher zweitrangig.


Ich würde gerne wissen wann diese Blog Post verfasst wurde da ich es zitieren möchte
Der Artikel wurde 2012 erstmals veröffentlicht und zuletzt 2023 aktualisiert.
Einer der besten Artikel zu diesem Thema, ich lasse Ihn immer wieder gerne durch meine Studenten lesen damit die ein Verständnis für Responsive Design entwickeln.
[…] Vorteil dieser Methode ist eine recht schnelle und einfache Umsetzung, schließlich kann mit fest definierten Abmessungen gearbeitet werden und so das Design für jeden gewählten Viewport exakt gestaltet werden. Dies ist zugleich aber auch der größte Nachteil, denn bei der Vielzahl an unterschiedlichen Geräten ist es mit einer handvoll Viewports nicht getan. Idealerweise müsste also ein eigenes Design für jede neue Displaygröße festgelegt werden – ein Unterfangen, was so in der Realität wenig Sinn macht. Einen interessanten Artikel zu diesem Thema könnt ihr hier lesen. […]
Ich möchte sehr gerne Wissen wann dieser Artikel veröffentlicht wurde. Weil ich brauche dies für die Quellenangabe meines Maturaarbeit. Der Autor dieser Artikels ist doch: Jonas Hellwig
Ich habe noch ein kurze Frage. Ich wollte euch fragen, ob Ihr etwas (gute Erklärungen oder Definitionen) habt über:
-Web 2.0
-adaptive Webdesign
-Grundmodelle der Webseiten/Website-Kategorien oder über die Zwecke der Website (gemeint ist: es gibt doch viele verschiedene Website-Kategorien. Z.B. Computerspielwebsite, Nachrichtenwebsite, Onlineshop-Website, Downloadportal, IT-Website, Foren, Web Blogs, usw.… und ich wollte sehr gerne dazu gehörende Definitionen haben für meine Maturaarbeit über «Best Practices im Webdesign». Deshalb wollte ich Euch fragen, ob Ihr Infomaterial dazu habt.
Ich danke Euch sehr vielmals wenn Ihr mir helfen könnt.
Besten Dank
Hallo Illham, der Artikel wurde erstmals im November 2012 veröffentlicht, aber mehrfach überarbeitet. Daher steht in diesem Blog nur das letzte Änderungsdatum. Der Begriff »adaptive Design« sollte mit diesem Beitrag eigtl. geklärt sein. Wenn du noch konkrete Frage hast, stelle Sie gerne hier in den Kommentaren. Bzgl. des Begriffs Web 2.0 findest du hier eine Erklärung. Bzgl. der Charakterisierung von Websites tue ich mich ein wenig schwer. Die Frage ist ob du eine inhaltliche Unterteilung suchst (Mode, IT, News etc. ) oder eine technische (Website, Blog, Forum, Shop etc.). Eine Quelle dazu habe ich gerade nicht an der Hand.
Gerade auf Facebook gefunden, sehr toller Artikel und wahnsinnig umfangreich. War schön zu lesen. Danke dafür.
Gruß
Patrick
Gut und ausführlich aufbereitet, Danke für die tolle Übersicht und vor allem die Differenzierung von „responsive“ und „adaptive“!
Ich für meinen Teil versuche noch die optimale hybrid-Lösung zu finden.
vollkommen flüssiges layout und adaptiv nur die jeweils nötigen Inhalte zu liefern;
adaptive images zb.
Liebe Grüße
Danke für den sehr schönen Artikel und vor allem für die zum teil sehr ausfühlichen Komentare mit Links. Jetzt habe ich es sehr gut verstanden und weiß noch einige Anlaufstellen um es besser zu machen.
Gruß
Michael
Ein Artikel, der selbst nach fast 4 Jahren thematisch immer noch so aktuell ist wie am ersten Tag – nur besser wurde es für Webdesigner die letzten Jahre auch nicht. ^^
Wir haben die letzten Jahre gesehen, dass sich eine wahre Flut an Fluid Layouts gebildet hat. Ich nenne diese Entwicklung auch gern liebevoll „Generation WordPress“.
Größtenteils alles Einheitsbrei, der dank des Trends rund um Flat-Design noch tatkräftig unterstützt wird. Überall nur noch 100% Grid-Layouts, Swipe-Header rein, 2-3 Spalten mit Font-Awesome-Icons und praktisch kein informeller Text mehr – stattdessen skalierbare Bildchen, um den Platz ein bisschen bunt auszumalen. Kreative Ausnahmen sieht man nur noch selten.
Die Webdesigner-Welt ist (verständlicherweise) faul geworden. Die Anpassung an alle möglichen Geräte und Viewports ist mit grafischen Designs zeitlich kaum noch hinzukriegen. Früher hat man sich schon geärgert wenn man IE4 vs Netscape4 designen musste – aber das war Kinderkram im Vergleich zu dem, auf was man heute alles achten muss. ^^ Kein Wunder, dass sich alle nur noch auf simplen Grid-Layouts mit reinen Hintergrundfarben (Flat-Design) beschränken. Sieht zwar zugegebenermaßen auch recht ordentlich aus, aber aus kreativer Sicht ist der Trend nach zig Jahren doch auch schon sehr ausgelutscht. Ich kann das Zeug jedenfalls langsam nicht mehr sehen.
Allerdings spiegelt der Artikel hier auch ein gewisses schwarz-weiß Denken wieder, oder beschriebt das ganze etwas falsch.
Ich habe zB auch schon grafische Designs mit festen Größen (800/1024/1280/1920 Pixel) gemacht, die via MediaQueries-Breakpoints umbrechen. Gleichzeitig bei gleicher Webseite aber auch für Auflösungen unterhalb von 800px dann Fluid-Design mit 100% Breite, wobei die Seite dann aber auch auf eine Spalte (Content) reduziert wird und keine Sidebars mehr enthält. Also sozusagen ein Mix aus fixed und fluid Designs – abhängig vom verfügbaren Platz. Für mich ist das aber trotzdem alles Responsive Design. Sprich eine Webseite, die sich dynamisch beim Resizen des Viewports ändert. Ob die dabei fluid oder fixed ist, spielt doch gar keine Rolle.
Adapdive Design hat für mich eigentlich auch nichts direkt mit pixelgenauem Design zu tun, sondern bezieht viel mehr auf das zielgerichtete Designen für ein bestimmtes Endgerät (Desktop , Tablet, Smartphone) – zB eine separate Mobile-Version einer Webseite (unter seperater URL,zB. http://m.domain.com), die alles unnötige weglässt. Beim normalen Responsive-Design lädt man ja immer viel unnötigen Balast der Desktop-Version mit und blendet ihn meist aus. Bei einer adaptive Version wird dagegen nur das ausgeliefert, was man zB für die Mobile-Variante braucht, inkl. kleinerer Bilder (die nicht runterskaliert werden müssen), weniger Javascript, weniger CSS und allem anderen drumrum, was nur unnötigen Traffic verursacht und die Ladezeiten verlängert. Das ist für mich Adaptive Design – und das kann natürlich auch ein Fluid Layout sein – Fluid ist jedenfalls kein Synonym für Responsive – man kann sowohl im Adaptive- als als im Responsive-Design Fluid und Fixed-Designs gestalten.
Viele Webseiten mit ausreichend Content gehen übrigens diesen Weg und bieten spezielle Adaptive-Versionen an (http://m.facebook.com, http://m.focus.de/, http://m.bild.de), während ihre eigentliche Hauptdomain nicht responsive ist. Aus Performance-Sicht in Bezug auf Traffic und Ladezeiten klar der bessere Weg – aber eben nichts für faule Entwickler, da man eben zielgerichtet für mehrere Endgeräte separate Versionen erstellen muss.
Wir stehen kurz vor einem Relaunch und da steht die Frage nach dem Umgang mit mobile Devices natürlich ganz weit oben. Insofern ein sehr interessanter Artikel, den ich mir noch intensiver durcharbeiten muss. Speziell beschäftigt mich die Frage:
Was wähle ich bei einer Website mit viel Content-Seiten und vielen Ebenen auch unter Berücksichtigung der Performance und des Pflegeaufwandes? Hintergrund ist als CMS SharePoint 2016.
Hat jemand Erfahrung?
Eine sehr gute Erläuterung, vielen Dank!
Ich sehe das Thema anders – vielleicht hat sich auch das Verständnis der Begriffe in den letzten Monaten geändert …
Responsive Webdesign aus meiner Sicht ist ein Unterpunkt von adaptive Design. In einer „reinen“ reponsive Webdesign Seite werden alle Inhalte an alle Geräte übertragen um dann per Media Query per display: none ausgeblendet zu werden.
Das adaptive Design nutzt auch ein Fluid Raster, versucht aber schon serverseitig nur die Inhalte auszuliefern, die für das Device auch wirklich erforderlich sind.
Krass ausgedrückt: es wird eine Webseite in 240px x 480px ausgeliefert, die Bildschirmgröße wird ermittelt, und dann liefert erst der Server alle fehlenden Bestandteile nach. Vorteil: kein unnützer Ballast auf mobilen Geräten.
Nicht umsonst spricht man ja auch im responsive Webdesign von adaptive Images (Bilder in entsprechenden Größen ausliefern).
Wikipedia sagt: „The main difference however is that the changes are made on the server side rather than the client side.“
Ich glaube hier wurde Gustafson in seinem Buch „Crafting Rich Experiences with Progressive Enhancement“ einfach falsch verstanden.
Für kleinere Seiten ist eine reine „responsive“ Lösung durchaus ausreichend, aber einer gewissen Größe wird man aber aufgrund der Userperformance nicht um einen „adaptive“ Ansatz herum kommmen, zumindestens unter dem hier beschriebenen Ansatz von „adaptive Webdesign“.
Hallo Klaus, ich muss dir insofern widersprechen, als dass die Version des Artikels die du kommentiert hast nicht das Thema responsive bzw. adaptive Design, sondern responsive bzw. adaptive Layout behandelt hat. Hier hast du mich also missverstanden.
Da der gesamte Themenkomplex mittlerweile deutlich umfangreicher geworden ist, habe ich den Beitrag umfassend überarbeitet und um das von dir angesprochene Thema ergänzt. Ich denke nun sind wir wieder einer Meinung :)
Sehr gut erklärt, vielen Dank
Schön aufbereitete Infos über responsive und adaptive Designs.
Für Media Querify gibts ja gleich am Beginnn eine Link zur Erklärung.
Für die Design Arbeit bräuchte ich dann über Media Querify mehr Informationen aber für erste reichts aus.
Warum hat der Quellcode dieser Seite keine Angaben zum Html Version.
Das gibts ab und zu auf Webseiten.
Güsse aus Südamerika.
[…] Adaptive Website vs. Responsive Website – kulturbanause […]
Danke für die Erklärung und die Beipiele im Video!
Grüße
[…] sondern “adaptive” zu nennen. Der Unterschied ist beispielsweise hier beschrieben. Aber das ist letztendlich eine Spitzfindigkeit, die auch in den Kommentaren des […]
Sehr schöner Artikel! Danke.
Danke für den tollen Artikel, der es endlich einmal ordentlich und verständlich erklärt.
[…] Adaptive Website vs. Responsive Website » 02 May 2013 […]
Ach ein tolles Thema… Irgendwie nervt es aber auch mit der Zeit :D
Also jetzt nicht dein Artikel aber das ganze Thema wird in meinen Augen auch etwas OVERHYPED. Freu mich schon fast Websites zu sehen die nicht Responsive sind, hehe.
Zum Thema…
Ich finde das beste ist ein Mix aus beidem! Adaptive ist in meinen Augen erstmal die bessere Wahl wenn ich recht viel Kontrolle habe bzw. weiß was der Anwender hat. Für mich sind das Optimierungen auf 1024px (Klassiker) und dann nach oben und unten. Nach oben ist für mich 1280 noch sehr interessant und größer macht meist keinen Sinn (kommt halt immer auf das Thema der Seite an). Nach unten sehe ich iPad Portrait als nächsten Step an. Also wer kleiner als 1024 hat bekommt die iPad Hoch optimierte Seite. Alles was darunter ist sehe ich so, dass ich dann ins Fluide wechseln würde also 100%. Denke das keine der beiden Varianten alleine perfekt sind sondern halt der mix aus beiden.
[…] Adaptive Webdesign Bei einer Adaptive Website, werden verschiedene Ansichten / Displaygrössen für exakte Viewports entwickelt. Der gewählte Layouttyp dieser Variante ist also fixed (in Pixel). Links: https://blog.kulturbanause.de/2012/11/adaptive-website-vs-responsive-website/ […]
Danke, für diese wunderbare, auch von Laien zu verstehende Erklärung. Super. So kapiert es dann endlich jeder. Tolle Arbeit!
Ich rede mir seit Monaten den Mund fusselig um es zu erklären, hätte ich doch nur schon früher diese Worte gefunden.
Kollegiale Grüße aus München
hallo, bin gerade dabei mich einzuarbeiten – über iphone etc.. kann man vieles lesen wie sieht es mit samsung handy´s, oder Samsung Tables, aus?
über was erfolgt hier die Gerätekennung, damit die passende Umschaltung erfolgt?
Wer ist fit und kann mir hierbei vielleicht sogar helfen…
bernd.pfaffl@gmx.net
mercie Bernd
[…] ist eine solche UI nicht nur auf den modernsten Geräten gut nutzbar. Sie ist von sich aus responsiv (d.h. auf unterschiedliche Darstellungsgeräte und Auflösungen hin ausgerichtet), benutzt die […]
[…] Adaptive- & Responsive Layouts […]
Großartiger Artikel jenseits des üblichen Buzzword-Bingos! Endlich bin ich davon überzeugt, die Unterschiede kapiert zu haben. Skeleton (getskeleton.com) dürfte somit nicht wie propagiert responsive sondern adaptive sein, richtig?
Grüße
Björn
Ganz genau.
[…] Horus ist ein Framework für Adaptive Websites mit umfangreichen Einstellungsmöglichkeiten. Neben Angaben für Tabellen, Buttons, Formulare etc. […]
Danke für den Artikel! Oftmals wird dies nicht differenziert genug betrachtet. Die technische Seite ist aber nur die Hälfte der Wahrheit. Was ist mit unterschiedlichen Nutzungsszenarien je nach Gerät?
Will ich mit dem Mobiltelefon eine komplexe Konfiguration durchführen? Will ich mich am Desktop navigieren lassen? Stationäre User, Couchsurfer und Mobile User sind nicht immer absolut deckungsgleich.
Was ist mit der Mobil-Optimierung von bestehenden Websites – die möglicherweise großflächige Tabellen anzeigen oder komplexe Buchungsformulare? Eine ganze Website mit tausenden Seiten anzupassen ist eine ganze Menge an Aufwand. Nicht immer kann für eine Mobiloptimierung ein kompletter Relaunch durchgeführt (bezahlt) werden.
Das sind nicht-technische Gründe sich für Adaptive oder Responsive Webdesign zu entscheiden. Hierzu finden sich leider nur sehr wenige Ansichten/Meinungen. Vielleicht auch weil es dann nach Anwendungsfall differenziert betrachtet werden müsste…
Gruß, Thomas
Hallo,
Erstmal, vielen Dank für den Artikel.
Kann man generell sagen, daß es bei der Adaptive-Variante pro Endgerät eine HTML-Seite, zum Beispiel für die Startseite, existiert? Und zu jeder dieser Seiten dann eine passende CSS-Datei? Bei der Responsive-Lösung gibt es jedoch nur EINE HTML-Seite, die dann per Media Query auf das Endgerät gecheckt wird und eine dementsprechende Endgerät-passende-CSS mit der einamligen HTML-Seite kombiniert wird?
Bis dann
Gordon
Nein, das stimmt so nicht. Beide Varianten arbeiten mit theoretisch einer HTML und einer CSS-Datei. Nur die Media Queries und die Art wie das Layout aufgebaut wird unterscheiden sich.
Hi Jonas. Danke für die schnelle Antwort. Manchmal formulieren Auftraggeber Wünsche, die keinen besonderen Sinn ergeben, aber dann trotzdem umgesetzt werden sollen. Zum Beispiel der Wunsch, daß bei der Smartphone-Version drei Bilder mehr dargestellt werden als bei der Desktop-Version oder die Reihenfolge der einzelnen Elemente verändert werden soll oder einfach zusätzliche Elemente dargestellt werden. Zum Beispiel eine Dopplung der Navigation bei der Desktop-Variante, jedoch nicht bei der Smartphone-Variante. Lasen sich diese Fälle dann trotzdem mit EINER HTML-Seite abfangen?
Bis dann
Es ist möglich Elemente nur in der Desktop-Version oder nur in der Smartphone-Version darzustellen, guter Stil ist das aber nicht, da die Inhalte auch geladen werden wenn sie unsichtbar sind.
Es müssen beide Elemente im HTML-Code eingebunden werden, anschließend versteckst du die unerwünschten Elemente. Also etwa so:
#test {background:red;}@media only screen and (max-width: 480px) {
#test {display:none;}
}
In der Desktop-Version wird der rote Div angezeigt, auf dem Handy nicht. Es geht auch umgekehrt:
#test {display:none;}@media only screen and (max-width: 480px) {
#test {
display:block;
background:red;
}
}
Nun wird in der Desktop-Version der Div versteckt, sobald der Media Query des Smartphones aktiv ist, blendest du das Element ein. Wie gesagt, wenn es sich vermeiden lässt lade bitte keine Inhalte doppelt.
Hier findest du eine umfangreiche Liste an hilfreichen Tools: http://best-webdesign-tools.com/field/responsive/
Vielleicht hilft dir dieses Script auch weiter: http://best-webdesign-tools.com/resources/enquire-js/ Mit Enquire.js kannst du per JavaScript Inhalte nachladen, sobald bestimmte Media Queries aktiv sind.
[…] werden zudem Vor- und Nachteile sehr anschaulich […]
[…] Kube-Framework bietet eine sehr ordentliche und minimalistische Grundlage für neue Projekte. Adaptive, Responsive und typografisch hochwertig. Screenshot des […]
[…] Adaptive- & Responsive Layouts […]
[…] Adaptive Website vs. Responsive Website Adaptive Website vs. Responsive Website […]
Mittlerweile haben laut Bitkom 38% aller Deutschen ein Smartphone. Und laut einer anderen Studie von ComScore, ist davon jedes zweite ein Android (Apple 21%). Daher ist für mich Adaptive Website absolut keine Option. Es gibt nämlich kein Gerät, nach dem man sich richten kann.
„Es gibt nämlich kein Gerät, nach dem man sich richten kann.“ Das sehe ich auch so.
http://twitter.github.com/bootstrap/
alles drin, alles dran.
Was hat das mit Bootstrap zu tun? Ist ja wie wenn du nen Architekten zum Baumarkt schicken würdest :)
[…] Performance, Responsive Webdesign, etc. sind dann nur noch Teilbereiche dieses sehr umfangreichen Themenkomplexes. Auch kann diskutiert werden, was genau „responsive“ bedeutet. Ich orientiere mich da an dem von … […]
Ich finde die Differenzierung zwischen Adaptive und Responsive Layout ehrlich gesagt etwas verwirrend. Abgesehen davon fand ich die Erklärung und den Artikel hervorragend.
Ich kannte bisher nur die Begriffe Adaptive als Oberbegriff und Response als dessen Teilgebiet.
Wäre es nicht einfacher zu sagen:
– Response mit fluidem Layout
– Responsive ohne fluides Layout
Ich finde die Begriffe ehrlich gesagt auch verwirrend und ich glaube es geht fast jedem so. Reponsive mit fluid und fixed Layout hielte ich als Begriff auch für geeigneter. Allerdings kann geht es bei Adaptive Websites ja in erster Linie darum, dass für einen bestimmten Viewport optimiert wird. Was zwar fast immer zu der Wahl eines fixed Layout führt, aber eben nicht zwangsläufig muss. Das wäre dann auch wieder verwirrend.
Der Hinweis auf die technisch anspruchsvollere Umsetzung stimmt natürlich grundsätzlich. Doch mit Hilfe von Frameworks kann dieser Aufwand weitestgehend abgefangen werden. Zumindest bei der technischen Umsetzung.
Sehr schön und einfach erklärt. Danke!
Sehr schöner Artikel!
Viele Grüße,
Daniele
[…] Adaptive & Responsive Websites […]