WordPress: Antworten auf Kommentare erlauben / verschachtelte Kommentare aktivieren
In diesem Beitrag lernt ihr wie verschachtelte Kommentare in WordPress aktiviert und eingebunden werden.

WordPress bietet die Möglichkeit Kommentare in verschiedenen Ebenen zu verschachteln. Ist die Funktion aktiviert, können User auf Kommentare antworten. Die Antwort wird eingerückt unter dem ursprünglichen Kommentar abgebildet.
Verschachtelte Kommentare sind sehr übersichtlich und erleichtern die Diskussion der Besucher untereinander. Es macht also durchaus Sinn die Funktion in den eigenen Blog zu integrieren.
Was muss getan werden?
Zunächst wird über den Header die Funktion global aktiviert. Anschließend wird die comments.php bearbeitet: Das Template für Kommentare wird in die functions.php ausgelagert und dort entsprechend angepasst. Nun muss in den WordPress-Einstellungen die Verschachtelungstiefe der Kommentare eingestellt werden. Im letzten Schritt müssen die Kommentare mit CSS gestaltet werden.
Bitte beachtet, dass es auch andere Lösungswege für verschachtelte Kommentare gibt. Wer keine Lust hat das Theme anzupassen, kann auch ein Plugin verwenden.
1. header.php anpassen
Öffnet die header.php eures Themes und fügt anstelle von <?php wp_head(); ?> folgenden Code ein.
<?php if ( is_singular() ) wp_enqueue_script( 'comment-reply' ); wp_head(); // wp_head ersetzen oder Snippet anpassen! ?>
2. comments.php anpassen
Öffnet nun die comments.php des Themes und sucht nach der Liste (<ol>) der Kommentare. Ersetzt die gesamte Liste durch folgenden Code. Das Kommentar-Template wird von WordPress nun in der functions.php gesucht.
<ol id="commentList">
<?php wp_list_comments('type=comment&callback=kb_comment_template'); ?> // Dieses Template wird später in der functions.php definiert
</ol>
3. functions.php anpassen
Nun muss das Template für die Darstellung von Kommentaren definiert werden. Kopiert folgenden Code in die functions.php des Themes und nehmt ggf. Änderungen vor.
/* template for comments */
function kb_comment_template($comment, $args, $depth) {
$GLOBALS['comment'] = $comment; ?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<div id="comment-<?php comment_ID(); ?>">
<div class="comment-author vcard">
<?php echo get_avatar( $comment->comment_author_email, 48 ); ?>
<?php printf(__('<cite class="fn">%s</cite>schrieb:'), get_comment_author_link()) ?>
</div>
<?php if ($comment->comment_approved == '0') : ?>
<?php _e('Dein Kommentar muss erst moderiert werden.') ?>
<br />
<?php endif; ?>
<div class="comment-meta commentmetadata"><a href="<?php echo esc_url( get_comment_link( $comment->comment_ID ) ) ?>"><?php printf(__('%1$s at %2$s'), get_comment_date(), get_comment_time()) ?></a><?php edit_comment_link(__('(Kommentar bearbeiten)'),' ','') ?></div>
<?php comment_text() ?>
<div class="reply">
<?php comment_reply_link(array_merge( $args, array('depth' => $depth, 'max_depth' => $args['max_depth']))) ?>
</div>
</div>
<?php
}
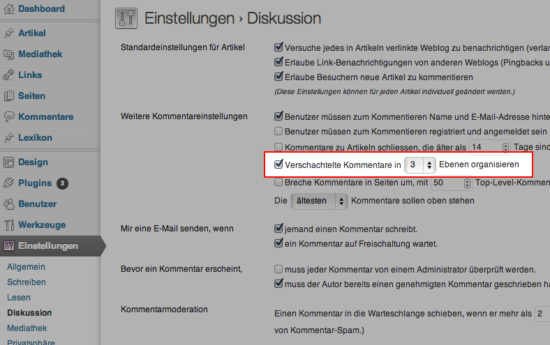
4. WordPress-Einstellungen überprüfen
Wechselt nun ins WordPress-Dashboard und ruft dort den Bereich „Einstellungen → Diskussion“ auf. Hier findet ihr den Punkt „Verschachtelte Komentare in X Ebenen organisieren“. Wählt die Tiefe der Verschachtelung aus und bestätigt die Einstellungen.

5. style.css anpassen
Das war auch schon alles. Ab sofort unterstützt euer Theme verschachtelte Kommentare. Ihr müsst nur noch das CSS-Dokument entsprechend anpassen. Eine Liste aller theoretisch möglichen CSS-Klassen findet ihr hier. Ich habe Sie wiederum hier gefunden.
#commentList {}
#commentList li {}
#commentList li.alt {}
#commentList li.bypostauthor {}
#commentList li.byuser {}
#commentList .comment-author-admin {}
#commentList .comment {}
#commentList .comment div.comment-author {}
#commentList .comment div.vcard {}
#commentList .comment div.vcard cite.fn {}
#commentList .comment div.vcard cite.fn a.url {}
#commentList .comment div.vcard img.avatar {}
#commentList .comment div.vcard img.avatar-32 {}
#commentList .comment div.vcard img.photo {}
#commentList .comment div.commentmetadata {}
#commentList .comment div.comment-meta {}
#commentList .comment div.comment-meta a {}
#commentList .comment * {}
#commentList .comment div.reply {}
#commentList .comment div.reply a {}
#commentList .comment ul.children {}
#commentList .comment ul.children li {}
#commentList .comment ul.children li.alt {}
#commentList .comment ul.children li.bypostauthor {}
#commentList .comment ul.children li.byuser {}
#commentList .comment ul.children .comment {}
#commentList .comment ul.children .comment-author-admin {}
#commentList .comment ul.children li.depth-2 {}
#commentList .comment ul.children li.depth-3 {}
#commentList .comment ul.children li.depth-4 {}
#commentList .comment ul.children li.depth-5 {}
#commentList .comment ul.children li.odd {}
#commentList li.even {}
#commentList li.odd {}
#commentList li.parent {}
#commentList li.pingback {}
#commentList li.pingback div.comment-author {}
#commentList li.pingback div.vcard {}
#commentList li.pingback div.vcard cite.fn {}
#commentList li.pingback div.vcard cite.fn a.url {}
#commentList li.pingback div.commentmetadata {}
#commentList li.pingback div.comment-meta {}
#commentList li.pingback div.comment-meta a {}
#commentList li.pingback * {}
#commentList li.pingback div.reply {}
#commentList li.pingback div.reply a {}
#commentList li.pingback ul.children {}
#commentList li.pingback ul.children li {}
#commentList li.pingback ul.children li.alt {}
#commentList li.pingback ul.children li.bypostauthor {}
#commentList li.pingback ul.children li.byuser {}
#commentList li.pingback ul.children .comment {}
#commentList li.pingback ul.children .comment-author-admin {}
#commentList li.pingback ul.children li.depth-2 {}
#commentList li.pingback ul.children li.depth-3 {}
#commentList li.pingback ul.children li.depth-4 {}
#commentList li.pingback ul.children li.depth-5 {}
#commentList li.pingback ul.children li.odd {}
#commentList li.thread-alt {}
#commentList li.thread-even {}
#commentList li.thread-odd {}


Hallo,
eine schöne Anleitung hast Du da geschrieben. Ich versuche die gerade in meinem selbst gestrickten Template unterzubringen. Ich habe nun Deinen Code unter 3. mit meinem bereits vorhandenen verglichen, um herauszufinden, wie denn die Verschachtelung geht. Wenn ich mir Deine CSS-Klassen unter 5. ansehe, ist das ja quasi eine einzige Liste. Dabei ist mir aufgefallen, dass bei Deinem Code das schließende
Bei 5. hab ich noch eine Frage: Wann wird denn die Klasse „alt“ verwendet bzw. wofür ist die gut?
LG aus Erfurt, Sven
Hallo Sven, das schließende
.altstellt mich gerade ehrlich gesagt auch vor ein Rätsel. Die CSS-Klassen sind 1:1 aus dem WP-Codex übernommen.Was anderes: Wie kann ich die Kommentare so sortieren, dass Antworten unter den jeweiligen Posts sind und nicht chronologisch? D. h. Antworten dazwischen liegen…
LG Sven
Sehr hilfreich, habe den Code in mein eigenes WordPress-Template übernommen, es funktionierte alles auf Anhieb. Vielen Dank!
Hmm,
ich habe obige Änderungen mal vorgenommen (wurde Zeit). Der comment_reply-Link leitet auf ?replytocom=… irgendwas weiter, so weit sinnvoll. Aber dieser Link lädt die Seite neu. Geht das nicht irgendwie einfacher, zum Beispiel mit JavaScript?
Zweites Problem: Über diesen Link abgesendete Kommentare tauchen trotzdem nicht als Antworten, sondern als normale Kommentare auf. Über die Android-App geschriebene Antworten werden aber zumindest richtig eingerückt, zum Beispiel hier:
http://tuxproject.de/blog/2013/10/medienkritik-lxxxi-mein-lieber-scholli-jolie-und-taegliche-penis/#respond
(Ich habe die Antworten-Funktion erst mal auskommentiert.)
Ideen?
(Ich habe den Fehler übrigens inzwischen gefunden: Das DIV muss auch die „richtige“ ID haben, #commentform oder so, #comment-stuff oder Ähnliches geht nicht. Pardon!)
[…] WordPress bietet die Möglichkeit Kommentare in verschiedenen Ebenen zu verschachteln. Ist die Funktion aktiviert, können User auf Kommentare antworten. Die Antwort wird eingerückt unter dem ursprünglichen Kommentar abgebildet. […]
Sehr schöne Zusammenfassung!
Vielen Dank dafür.