Google Maps im Responsive Webdesign
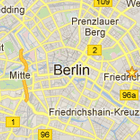
Eingebettete Inhalte – wie z.B. Google Maps-Karten – sollen mit einem flexiblen Container ausgestattet werden, damit sie auf Bildschirmen verschiedener Größen eine gute Figur abgeben.

Nicht nur das Layout einer Website lässt sich mitunter schwierig für die mobile Darstellung optimieren, auch verschiedene Inhalte sorgen regelmäßig für Unmut. Nachdem ich bereits Lösungen für Tabellen, Bilder und Videos im Responsive Webdesign vorgestellt habe möchte ich nun das Snippet für den Einsatz von eingebetteten Google-Karten nachliefern.
Container-Element für Google Maps
Zunächst müsst ihr das Code-Snippet von Google mit einem Container-Element umschließend:
<div class="responsiveContainer">
<!-- iframe-Code von Google Maps -->
</div>Anschließend fügt ihr folgenden Code in euer Stylesheet ein:
.responsiveContainer {
position: relative;
padding-bottom: 56%;
height: 0;
overflow: hidden;
}
.responsiveContainer iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Das war es auch schon. Ab sofort passt sich die Karte dem übergeordneten Element eures Layouts an, sollte zu wenig Platz zur Verfügung stehen.
Eine Demo-Seite findet ihr hier
Container-Element für iframe, object & embed
Der Trick funktioniert übrigens nicht nur bei Google Maps, sondern bei allen Elementen die über iframe, object oder embed integriert wurden. Dazu müsst ihr das Snippet nur ein wenig anpassen.
.responsiveContainer {
position: relative;
padding-bottom: 56%;
height: 0;
overflow: hidden;
}
.responsiveContainer iframe,
.responsiveContainer object,
.responsiveContainer embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}»Static Maps« als Alternative
Google bietet mit den sog. Static Maps eine sinnvolle Alternative zur hier gezeigten Lösung an. Lest dazu bitte den Beitrag.
Keine Karte anzeigen?
In vielen Fällen macht es Sinn darüber nachzudenken, ob die Karte überhaupt notwendig ist. Ggf. reicht es aus, wenn die Adresse verlinkt ist und Google Maps oder einen alternativen Kartendienst in einem neuen Tab öffnet.


[…] Google Maps im Responsive Webdesign | kulturbanause® blog. […]
[…] Quelle: Google Maps im Responsive Webdesign | kulturbanause® blog […]
Hi,
danke für diesen Beitrag, wenn auch schon älter.
Hast du eine Idee, wie man einen Marker und dessen Position zum Beispiel immer 200px vom oberen Browser Rand positionieren kann? Unabhängig davon, wie hoch der Browser ist, soll der Marker nicht in der Mitte der Mappe positioniert werden, sondern immer einen festen Wert. Egal, ob Desktop oder Smartphone => Immer 200px am oberen Rand.
Der Zweck wäre folgender: Ich möchte die Google Map als Background nutzen. Dadrauf das Kontaktformular.
Oben drüber ist der Marker zu sehen:
https://dl.dropboxusercontent.com/u/4082364/mappe.jpg
Verstehst du, was ich meine? Ich konnte nichts darüber im Google finden.
Im Prinzip habe ich es so hinbekommen, dass die Mappe und der Marker beide unterschiedliche Koordinaten bekommen. Das funktioniert dann aber nur mit der Auflösung meines Monitors, da sich die Map immer an die Map-Koordinaten ausrichtet, wenn man das Browserfenster zusammen drückt. Es orientiert sich nicht am Marker.
Beste Grüße,
Alex
..frage an die Spezialisten:
wenn ich die Googlemap so einbinde wie von Jonas beschrieben alles ok. Wenn ich aber dem umschließenden Container ein Filtereffekt:drop-shadow zuweise, ist im Firefox die Map weg. Safari, Opera, Chrome alles ok. Nur bei mir so?
used css:
.shadowed {
filter: „progid:DXImageTransform.Microsoft.Dropshadow(OffX=1, OffY=1,
Color=’#60330033′)“;
filter: url(shadow.svg#drop-shadow);
-webkit-filter: drop-shadow(1px 1px 3px rgba(51,0,51,0.6));
filter: drop-shadow(1px 1px 3px rgba(51,0,51,0.6));
}
Warum nimmst du keinen box-shadow?
Der Grund ist: a) Box mit abgerundete ecken b)will ich auf andere Elemente auch verwenden.
Ich glaube ich hab den Fehler (Monate später): die Gänsefüße bei der Colordef gehören da gar nicht hin.
Korrektur:filter:„progid:DXImageTransform.Microsoft.dropshadow(color=#000, offx=1, offy=1)“;
Now it works!
Vielen Dank, tolle und verständlich beschriebene Lösung :-)
Geiler Trick. Probiere ich mal gleich aus. Schade, dass Sie die Blase nicht zentriert mitverschiebt. Aber trotzdem genial.
Gut, ich hab meinen Denkfehler selbst gemerkt. Bzw. ist das Beispiel nicht ideal. Wenn jemand die Responsive Webseite aufruft, wird ein zentrierter Marker logischerweise zentriert angezeigt.
Ich hab aber eine Karte die in zwei Spalten aufgeteilt und eine Hälfte zum Teil von einer Box überdeckt wird. Der Marker soll in der anderen Hälfte sichtbar sein. Der komplette Wrapper ist Responsive bzw. flexibel. Wenn ich das Ganze für eine bestimmte Auflösung ausrichte, dann muss die Position des Markers in einer anderen Auflösung aber wieder angepasst werden.
Was ist denn mit dem Marker, wie bekomme ich den responsive bzw. wie platziere ich diese beispielsweise immer in der Mitte?
Vielen Dank für die Hinweise!
Wenn ich das jetzt richtig verstanden habe, dann muss sich mein Kunde selbst über seinen Google Account bei Google Apis anmelden und anschließend unter Services den gewünschten Service (z.B. Google Maps API v3) aktivieren?
Oder kann ich das auch über meinen Google Account für mehrere Kunden tun?
Vielen Dank für die Antwort.
Hallo,
würde mich auch interessieren?
Grüße
Ich kann hier keine rechtssichere Antwort geben, aber wir loggen uns im Namen des Kunden in seinen Account ein (ggf. muss für den Kunden ein Account eingerichtet werden) und dort aktivieren wir die API.
Super, vielen Dank für diese schöne, einfache Lösung!
[…] Google Maps im Responsive Design […]
Hier noch eine andere Möglichkeit
http://leaflet.cloudmade.com/
Diese Seite hier ist offiziell von Google Maps Deutschland und da steht nichts von weiteren Einschränkungen. Da ist sogar ein Unternehmen als Beispiel gewählt worden. http://maps.google.com/help/maps/getmaps/plot-one.html
Danke ! ;)
Mmmm jetzt bin ich verwirrt. Wenn ich eine Website (wie im Moment) für meine Arbeitgeber mache, muss er sich oder ich mich bei Google anmelden wegen diese API? Auch ist nicht klar, wenn es jetzt nicht kostet, was ist wenn eine Mail kommt „wichtig“ (so wie immer! ;) ) wir haben es kostenpflichtig gemacht. Die Leute für die ich jetzt Websites mache sagen dann doch: ey was hast du gemacht?
Alles wird schwerer in Netz …
Danke Jonas!
Hallo,
aber bitte darauf achten, das dies nur für rein private Seiten erlaubt ist.
Firmensites oder selbst Blogs mit Werbung sind nicht privat und müssen die API nutzen.
Danke für die Ergänzung! Ich habe auch noch einen Link zu diesem Thema unter dem Beitrag eingefügt.
[…] … regelmäßig für Unmut. Nachdem ich bereits Lösungen für Tabellen, Bilder und Videos im Responsive Webdesign vorgestellt habe möchte ich nun das Snippet für den Einsatz von eingebetteten Google-Karten nachliefern. […]
hm. es reicht doch komplett wenn die map in einem responsive grundgerüst sitzt die width auf 100% zu setzen. fall gegessen! warum noch mal nen extra container drum?
Unter ganz bestimmten Umständen hast du recht, aber oft funktioniert es ohne Container-Element nicht, oder nicht zuverlässig genug steuerbar.