Photoshop-Ebenenstile als CSS3-Code exportieren: CSS3PS
Viele Webdesigner bzw. Frontend-Developer arbeiten immer weniger in Grafikprogrammen wie Photoshop oder Fireworks und wechseln bereits in einer sehr frühen Phase der Website-Erstellung in den Browser. Der Browser ist heute DIE neue Entwicklungsumgebung für Code und Grafik und das Stichwort in diesem Zusammenhang ist „Design in the Browser“. Cloud-Anwendungen und die integrierten Debug-Konsolen der Browser greifen uns dabei mächtig unter die Arme.
Heute möchte ich euch ein neues Photoshop-Plugin vorstellen, dass diese Entwicklung noch weiter beschleunigt: CSS3PS. Mit Hilfe des Plugins wandelt ihr Ebenenstile in CSS3-Code um. Ein Feature das ich mir bereits vor zwei Jahren auf der PhotoCon in München gewünscht habe ist somit endlich Realität geworden!
Wo finde ich das Plugin?
Das Plugin steht online als Download für die Photoshop-Versionen CS3, CS4, CS5 und CS6 kostenlos zur Verfügung. Nach dem Download installiert ihr das Plugin über den Extention-Manager von Adobe und startet Photoshop einmal neu. Anschließend findet ihr innerhalb von Photoshop unter „Fenster → Erweiterungen“ ein neues Bedienfeld namens „CSS3PS“.

Wie arbeite ich mit dem Plugin?
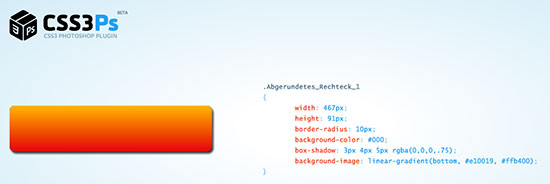
Das Plugin wandelt Ebenenstile und einige weitere Einstellungen wie die Größe eines Objekts oder die Abrundung der Ecken in CSS3-Code um. Erstellt zunächst ein beliebiges Objekt (z.B. ein Form-Objekt) und fügt anschließend Ebenenstile wie Konturen, Verläufe oder Schatten hinzu. Markiert die gewünschten Ebenen (es ist auch eine Mehrfachauswahl möglich) im Ebenen-Bedienfeld und klickt anschließend auf das „CSS3PS“-Logo im Bedienfeld des Plugins. Das Plugin stellt nun eine Verbindung zur Website her und wandelt die Stile in Code um. Als Ergebnis erhaltet ihr eine Vorschau und den CSS3-Code zum Download auf der Website.

Photoshop CS6-Plugin als Video
Ich habe ein kurzes Video erstellt in dem ich euch zeige, wie ihr mit Hilfe des Plugins Ebenenstile in CSS3-Code umwandelt. Zunächst erstellen wir ein simples Beispiel-Objekt, anschließend generieren wir den Code mit Hilfe des Plugins.
Links zum Thema
- Photoshop-Plugin CSS3PS – css3ps.com




[…] Als nächstes schauen wir uns das kostenlose Plugin CSS3PS an. Da ich das Tool vor einiger Zeit bereits vorgestellt habe, verzichte ich hier auf Details. Den entsprechenden Artikel findet ihr hier: Photoshop-Ebenenstile als CSS3-Code exportieren: CSS3PS […]
[…] bieten noch einen weiteren Vorteil. Mit Tools wie CSS3PS oder CSSHat könnt ihr Stile in CSS3-Code konvertieren lassen. Das ist praktisch und beschleunigt […]
Groß-ar-tig! Hab ich mir schon ewig gewünscht. Danke! :-)
Hi,
also bei mir klappt die Installation nicht. Dieser Extension Manager fragt nach einer anderen Dateiendung, als die, welche auf der Webseite zum Download angeboten werden. Angeboten werden .jsx und .zxp – er fragt aber nach .mxp oder .mxi – mache ich da etwas falsch?
Viele Grüße
@Mario: ich bin unter anderem wegen der miserablen performance unter fireworks vor ein paar monaten auf windows gewechselt und da läuft fireworks wesentlich flotter und vor allem absturzfrei.
mich wundert es auch das photoshop so viele web funktionen bekommt und fireworks vernachlässigt wird, aber adobe muss doch wissen das fireworks das indesign für webdesigner ist … (?). mockups in photoshop zu machen ist wesentlich zeitraubender da es weder masterseiten noch seiten überhaupt gibt. man wird doch in photoshop irgendwann von dem ebenen-wust fast erschlagen …
evtl. hat adobe aber auch ganz andere pläne.
Muss ich demnächst ausprobieren. Sehr interessant. Danke auch @Mario für den Tipp.
Hi Stefan,
gerne!
@mario: warum sollte fireworks eingestampft werden?
Hi Hans,
weil Adobe mit Abstand am wenigsten für FW tut und es immer als Stiefkind behandelt. Die einzige richtige Neuerung ist der Export der CSS Eigenschaften. Super. Das haben die Jungs von „CSS Hat“ für Photoshop innerhalb kürzester Zeit auf die Beine gestellt. FW (zumindest auf dem Mac) fühlt sich immer sehr zäh an und verbraucht mehr Ressourcen als das aufgeblähte Photoshop.
Es werden immer mehr „Web“-Funktionen in Photoshop eingebaut und das läuft definitiv flüssiger. Adobe ist Kundenfeedback doch egal. Warum sollen die sich auf Dauer Konkurrenz im eigenen Hause leisten?
[…] Dank an Jonas Hellwig, der mich in seinem Blog auf dieses äußerst nützliche Plugin aufmerksam gemach […]
Als, wie ich finde, bessere Alternative: CSS Hat (http://csshat.com/). Kostet zwar was, aber ist preislich eher ein Mitnahmeartikel und ein „echtes“ Plug-In (keine Weiterleitung auf einen Webservice).
Hallo Mario, vielen Dank für den Tipp! Das Tool kannte ich noch gar nicht. Sieht auf den ersten Blick echt schick aus.
Hi Jonas,
gerne! Ich suche mir gerade so meine Helferlein zusammen. Ich habe bis jetzt immer alles in Fireworks gemacht (wo die CSS Geschichte ja nun von Haus aus dabei ist), aber ich befürchte, lange wird es kein Fireworks mehr geben. Da gewöhne ich mich lieber jetzt schon mal um …
Was hältst Du von Layer Cake (http://macrabbit.com/layercake/)? Ist das nächste auf meiner Liste. ;-)
Viele Grüße
Mario
Schönes Ding, und perfektes Timing! Vielen Dank für den Beitrag!
So eine Funktion habe ich mir gewünscht.
Einfach aus den Ebenenstilen heraus den CSS3 Code generieren.
Wird gleich mal mit rumgespielt!
Danke.