Vom Design zum responsive Design: Responsive Grid System
Das Responsive Grid System ist eine Zusammenstellung von CSS-Klassen die euch helfen eine Website um ein flexibles Raster zu ergänzen und die Seite somit für Smartphones und Tablets zu optimieren. Das System lässt sich auch noch nach der Gestaltungs- oder Coding-Phase anwenden und zudem muss die Anzahl der Rasterspalten nicht global für die gesamte Seite festgelegt werden. Ein interessanter Ansatz.
Was macht das Responsive Grid System zu etwas besonderem?
Normalerweise stellen Hilfsmittel für responsive Websites die Grundlage der konzeptionellen Planung der Website dar. Einerseits unterstützen diese Tools uns bei der Arbeit, andererseits wird man in bestimmten Bereichen oft ein wenig eingeschränkt. So wird beispielsweise ein vordefiniertes Framework verwendet oder die Gestaltung basiert auf einem generierten, flexiblen Gestaltungsraster an das man sich bei der Gestaltung halten sollte.

Das Responsive Grid System geht einen etwas anderen Weg. Es bildet nicht die Grundlage einer Planung sondern lässt sich nachträglich anwenden. Es ist also möglich eine bestehende Website um den „responsive“-Gedanken zu ergänzen, vorausgesetzt es wurden keine elementaren Regeln für die Erstellung flexibler Layouts missachtet. Das Responsive Grid System stellt dazu eine Sammlung an CSS-Klassen und Breakpoints (Media Queries), sowie einige mobile HTML-Basics zur Verfügung die in den eigenen Code übernommen werden können.
Wie funktioniert das Raster?
Das Responsive Grid System stellt verschiedene Klassen zur vertikalen Trennung des Layouts in Spalten, Klassen zur horizontalen Unterteilung in Zeilen und Klassen zur Gruppierung von Inhalten zur Verfügung. Diese Klassen werden anschließend auf das bestehende Layout angewendet, es muss also auch das HTML-Markup um die jeweiligen Klassen ergänzt werden.
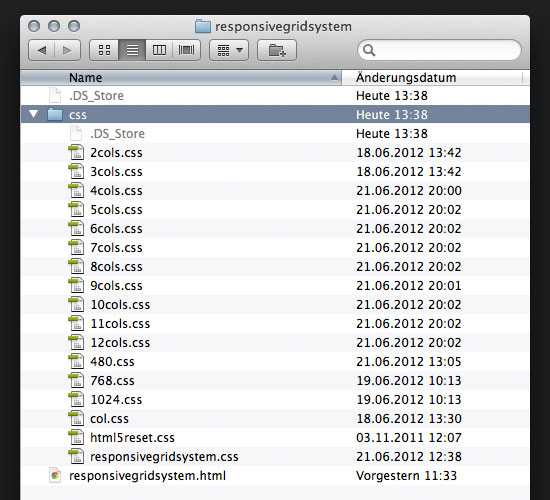
Das Grid System bietet verschieden Dateien für verschiedene Arten von Rastern; angefangen bei einem zweispaltigen Design bis hin zu zwölf Spalten. Je nachdem welche Anzahl an Spalten ihr im Design verwendet, dient also eine andere CSS-Vorlage als Grundlage.

Da das System auch in horizontale Bereiche (z.B. Header, Content, Footer) unterteilen kann, ist es möglich in den verschiedenen Sektionen auch eine unterschiedliche Anzahl an Spalten zu definieren. Ihr solltet nur aufpassen, dass bei aller Freiheit nicht plötzlich die Vorteile eines durchdachten Rasters vernachlässigt werden.
Links
- Responsive Grid System – responsivegridsystem.com
- Responsive Grid System – A Quick Way To Create Responsive Websites – Web Resources Depot


Danke für die Infos Jonas!
Bin am überlegen das Responsive Grid System einzusetzen, bin mir aber noch nicht ganz sicher =)
Welches verwendest du bei dieser Seite?
lg karo
Ich nutze auf dieser Seite gar kein Framework. Der Code ist selbstgeschrieben. Könnte auch mal wieder auf den neuesten Stand gebracht und optimiert werden. :)
Hey, ich hätte da beispielsweise an eine Umsetzung mit einem Grid System gedacht. Den zweiten Artikel hab ich übrigens voll übersehen xD
-David
Ich halte den Artikel über die Umsetzung mit einem Grid-System etc. mal im Hinterkopf. So ein Artikel ist allerdings doch recht umfangreich – daher kann ich nichts versprechen. Vielleicht bietet sich auch ein Video eher an… ich notiere mir das mal.
Super umfangreich meiner Meinung nach. Würde aber mal Klarheit in die vielen Wirrwarrs schaffen. Bin schon gespannt…
Grüß
-David
Hi Jonas,
schöner Beitrag, leicht zu verstehen. Gut um einen ersten Überblick über Responsive Web Design zu bekommen. Vielleicht kannst du bei Lust und Laune einen detailierteren Beitrag schreiben, mit einem kleinen Beispiel vielleicht?
Bis dahin
– David
Hallo David,
was genau möchtest du denn wissen? Eigentlich sollte in diesen beiden Beiträgen alles gesagt worden sein? Oder hast du ein spezielles Thema was dir noch fehlt:
Responsive Webdesign & CSS3 Media Queries
Websites mit CSS3 Media Queries für iPhone, iPad, Android & Co. optimieren