Silbentrennung im Browser mit CSS, HTML oder JavaScript
Silbentrennung kann auf Websites durch direkte Eingabe im HTML-Code oder über das CSS-Layout erreicht werden. Auch Lösungen per JS sind möglich, aber nicht empfehlenswert.

Wer im Internet typografisch ansprechende Texte gestalten möchte, hatte es lange Zeit nicht leicht. Mit dem Einzug der Webfonts stehen Webdesignern heute viele gelungene Schriftarten zur Verfügung und es gibt sogar Möglichkeiten Ligaturen und Kerning im Browser zu aktivieren. Was häufig Probleme bereitet, ist die klassische Silbentrennung, die lange Zeit ebenfalls nur über externe Scripte und Workarounds umständlich zu realisieren war. In diesem Beitrag fassen wir zusammen, welche Möglichkeiten es gibt Silbentrennung im Browser zu verwenden.
Allgemeine Infos zur Silbentrennung auf Websites
Es gibt verschiedene Möglichkeiten Silbentrennung auf einer Website einzusetzen – alle mit eigenen Vor- und Nachteilen:
- Zunächst einmal gibt es HTML-Befehle für verschiedene Umbrüche, die allerdings manuell vom Redakteur an der richtigen Stelle im Text eingetragen werden müssen. Dafür funktionieren die Befehle auch dann, wenn der Content in einer anderen Quelle (z. B. in der Leseansicht des Browsers, oder im RSS-Feed) angezeigt wird.
- Dann gibt es die Möglichkeit die Silbentrennung per CSS zu aktivieren. Hier sollte beachtet werden, dass der Browser-Support sehr fragmentiert ist. Ihr solltet euch daher nicht darauf verlassen, dass es funktioniert.
- Zuletzt gibt es JavaScripte die Silbentrennung ermöglichen. Meistens funktionieren die Skripte so, dass per JavaScript automatisch die o.g. HTML-Umbrüche an der richtigen Stelle eingefügt werden. Ihr solltet beachten, dass viele Skripte Probleme mit Webfonts haben, die Ligaturen unterstützen.
Silbentrennung in HTML
HTML selbst verfügt über keine automatische Silbentrennung. Da lange Wörter im Layout oft zu Problemen führen, sollte der Redakteur für solche Wörter manuell die Silbentrennung einfügen. Dazu existieren folgende HTML-Befehle:
<wbr> = Word Break
Das Wort wird umgebrochen, wenn nicht ausreichend Platz zur Verfügung steht. Die Trennung erfolgt ohne Trennstrich.
Bundesverfassungs<wbr>gerichtsgrundsatzurteil­ = Soft Hyphen
Das Wort wird umgebrochen, wenn nicht ausreichend Platz zur Verfügung steht. Die Trennung erfolgt mit Trennstrich.
Bundesverfassungs­gerichtsgrundsatzurteil = Non Breaking Space
Wenn der Umbruch zwischen zwei Wörtern verhindert werden soll, muss ein geschütztes Leerzeichen eingefügt werden.
Jonas HellwigSilbentrennung per CSS
Um die Silbentrennung per CSS zu aktivieren, muss die Eigenschaft hyphens verwendet werden:
body {
hyphens: auto;
}
Damit die Silbentrennung auch wie gewünscht umgesetzt wird, muss zwingend der HTML-Language Code korrekt angegeben sein. Ansonsten wird nach einer falschen Sprache getrennt, was u. U. schlimmer ist als gar keine Trennung.
Fallbacklösung für inkompatible Browser
Häufig ist die Silbentrennung gewünscht, da der Text im Blocksatz formatiert werden soll. In diesem Fall bietet es sich an, die @supports-Regel von CSS einzusetzen.
Wie ihr @supports im Zusammenhang mit Silbentrennung und Blocksatz einsetzen könnt, haben wir hier beschrieben.
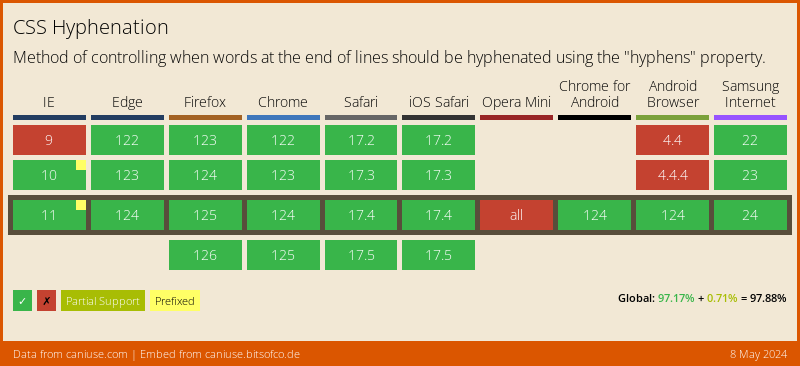
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
Silbentrennung per JavaScript
Wie eingangs erwähnt, gibt es zahlreiche JavaScripte, die Silbentrennung ermöglichen, indem die notwendigen HTML-Befehle an der richtigen Stelle automatisiert eingefügt werden. Wir empfehlen aber eine der o.g. HTML/CSS-Lösungen.



Am Schlimmsten sind elektronische Lesegeräte wie der Kindle, die nur so kurze Zeilen haben, dass sie ohne Silbentrennung oft halb leer bleiben, ebenso »Smartphones«, die da gar nicht »smart« sind. Werden dann Absätze nicht ordentlich „mit Durchschuss (notfalls Leerzeile) oder Einzug (ca. drei Leerstellen) gesetzt, um so schlimmer.
Ich hab’ meinen Blog »Blogabissl« auf Silbentrennung gestellt, siehe j.mp/2HPqqPR.
Nur Chrome kann’s nicht, und Android meines Wissens auch nicht.
Fritz Jörn
Das wbr erscheint mir nicht zielführend, da der strich fehlt (oder, Screenshots wären super).
Da ich nun das erste richtig lange Wort auf der Homepage habe, probiere ich das shy mal aus.
Danke für den ausführlichen und informativen Artikel. Vielleicht kannst du noch ergänzen, dass Firefox ab Version 43 keinen Prefix mehr benötigt.
Mfg Lukas
Hier der Link um dem Chrome-Bug einen Stern zu geben:
https://bugs.chromium.org/p/chromium/issues/detail?id=47083
Zufällig hier gelandet :D
Blöd nur wenn man teilweise in zwei Sprachen seine Seite betreibt dann wird das wohl eher schwierig mit den Trennungen.
@Tobias: Ich kenne das Problem. Bei besonders langen Wörtern (vor allem in Headlines) nutze ich dafür notfalls ein – & s h y ; – direkt im Quellcode. Das markiert eine Sollbruchstelle für Wörter, an der nur bei Bedarf mit einem Bindestrich getrennt wird.
Genialer Tip!!!!!
Finde ich wesentlich besser, als das mittels plugins zu lösen. Die machen das System nur unnötig kompliziert und fehleranfällig. So bleibt alles schön übersichtlich.
Interessant finde ich, das Deine Lösung tatsächlich weitestgehend unbekannt ist. Ich selbst bin auch nur nach intensiver Beschäftigung mit dem Thema auf Deine site gestossen.
Bei GROSSGESCHRIEBENEN Worten wird die Hyp teils automatisch abgeschalten, so zumindest in Firefox beobachtet.
Danke für den Tipp. Das war mir komplett neu! :-)
Ich benutzte die automatische Silbentrennung schon länger in meinem Blog. Aber schade ist das Google Chrome (vor allem die Version für Android) CSS-Hyphens immer noch nicht unterstützt. Gerade bei Websites mit Responsive Webdesign, würde die Lesefreundlichkeit auf Smartphones und Tablets deutlich steigen.
Sieht schlecht aus für Chrome:
http://caniuse.com/css-hyphens
[…] der Eigenschaft hyphens kann mittels CSS Silbentrennung in Texten aktiviert werden. Beim Kulturbanausen gibt es eine Kurzanleitung dazu. /* Sharen mit:E-MailDrucken Dieser Beitrag wurde unter […]
War nur noch eine Frage der Zeit bis auch diese Funktion in CSS implementiert wird.
Der „hyphenator“ ein „Javascript that implements client-side hyphenation of HTML-Documents“ hilft hier weiter. Infos hier: http://code.google.com/p/hyphenator/
Danke für den Tipp. Das ist sehr hilfreich!
Nette Idee, probier ich mal aus. Ich denke gerade über Blocksatz vs. Flattersatz nach und ohne Silbentrennung schaut Blocksatz unprofessionell aus.
Gruß