Responsive Webdesign & CSS3 Media Queries
Der ideale Start für die Entwicklung von Responsive Webdesign mit CSS3 Media Queries.

Das so genannte „Responsive Webdesign“ und die CSS3-Technologie „Media Queries“ gehören aktuell zu den heißesten Trends der Webentwicklung. Beide Begriffe beschreiben die Möglichkeit das Layout einer Website für mobile Endgeräte wie Smartphones und Tablet-Computer anzupassen. Wenn ihr euch umfassend über mobiles Webdesign informieren wollt, seid ihr hier genau richtig. Auf dieser Seite findet ihr eine inhaltlich aufbereitete und strukturierte Zusammenfassung aller Beiträge die ich zu diesem Thema veröffentlicht habe.
Wenn ihr Fragen zum responsive Webdesign habt die hier nicht geklärt werden können, schreibt mir einfach eine Mail (info@kulturbanause.de) oder nutzt die Kommentarfunktion. Ich werde schnellstmöglich antworten oder einen Beitrag zu diesem Thema veröffentlichen.
Was ist responsive Webdesign?
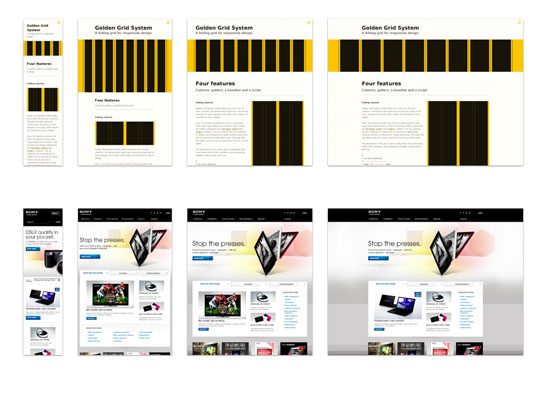
Unter responsive Webdesign versteht man die optische Anpassung einer Website an verschiedene Ausgabemedien. Moderne Websites werden längst nicht mehr nur für die Bildschirmansicht erstellt – die Darstellung muss auch auf iPad, iPhone und Co. übersichtlich und benutzerfreundlich bleiben. Nun gibt es unterschiedliche Ansätze eine Website für verschiedene Endgeräte zu optimieren. Eine dieser Möglichkeiten ist die CSS3-Technologie Media Queries die lediglich die Darstellung einer Website anpasst, aber die identischen Inhalte nutzt. Der große Vorteil dieser Variante ist, dass alle Versionen auf einen technologischen Kern zugreifen und daher auch nur an einer Stelle gepflegt werden müssen. Das ist einfach und spart Zeit.

Es gibt auch andere Lösungen wie native Apps oder „echte“ mobile Websites. Diese Lösungen werden meist dann gewählt, wenn die mobile Version gänzlich andere Inhalte bieten soll als die eigentliche Website oder auf die Hardware-Funktionen des Endgeräts (beispielsweise GPS oder die Kamera) zugegriffen werden soll. Beide zuletzt genannten Varianten sind in der Regel eigenständige Projekte die unabhängig von der eigentlichen Website funktionieren, häufig technologisch völlig anders umgesetzt sind und separat gepflegt werden müssen.
Auf dieser Seite wird das Thema responsive Web behandelt. Einen guten Einstieg in die Materie bieten euch die folgenden Beiträge.
Getting started: Media Queries & Responsive Webdesign
Der folgende Artikel erklärt anhand eines in sich abgeschlossenen Mini-Tutorials die Verwendung von Media Queries.
Dieser Artikel ist schon einige Zeit älter, ergänzt das Thema in meinen Augen allerdings trotzdem gut, da ein konkretes Endgerät – in diesem Fall ein iPhone – angesprochen werden soll. Neben der reinen Darstellung werden auch gerätespezifische Eigenschaften (z.B. der Zoom) angesprochen.
Häufige Probleme im responsive Design lösen und vermeiden
Sobald ihr die erste mobile Website online gestellt habt, werdet ihr schnell merken, dass bestimmte Inhaltstypen oder Browser besonders gerne Ärger machen. Zu diesem Zweck findet ihr hier ein paar praxisnahe Tipps um auch anspruchsvolle Inhalte und den Internet Explorer „responsive“ zu halten.
- JavaScript-Events im Responsive Webdesign mit Breakpoint.js
- Flexible Videos im Responsive Webdesign
- Wortumbrüche per CSS erzwingen
- Responsive Image Replacement mit Breakpoints: Doubletake
- Responsive Webdesign: Media Queries auch im IE6, IE7, IE8 … nutzen
- Mobile Bookmark Bubble


kannst du sagen wie ein responsive design mit quellcode allgemein aufgebaut ist? oder ist das gleich wie eine normale seite?
Hallo Laura,
in diesem Artikel findest du eine umfangreiche Einführung, ein Video und Code-Beispiele.
[…] Grundlagen: Responsive Webdesign […]
[…] Grundlagen: Responsive Webdesign […]